Create Report
Note: Starting from v6.1, the default interface for creating or editing reports will be the
new designer. The appearance ofold designerhas beendeprecated. For more information related to this change, please refer to the corresponding section.
This section explains how to create and design a report in Bold Reports® On-Premise.
- If the user has
All Reportspermission, then the user can create reports in any category. - If the user has
Reports in Categorypermission for some chosen categories, then the user can only create reports in those chosen categories. - Reports must be added in any one category.
- Reports can be designed in the Report Designer and then published to the Report Server.
- Reports created by using the SSRS Report Builder can also be uploaded to the Report Server.
Steps to create a report
-
Click the
[+]icon in the toolbar and click on theStart from Scratchoption.
-
Enter the report name in the dialog box, then click the
Add and Designbutton.
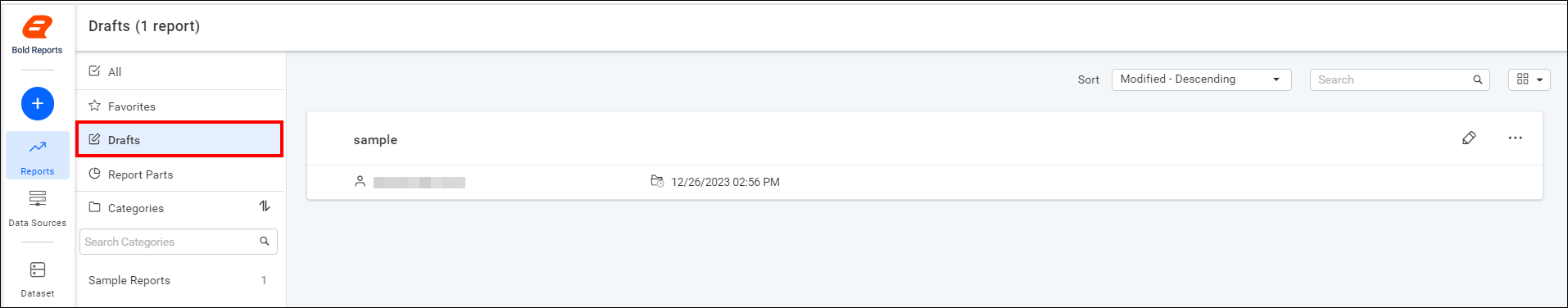
The report will be automatically saved as a draft if the user does not publish it, and you can view unpublished reports on the Drafts listing page.

-
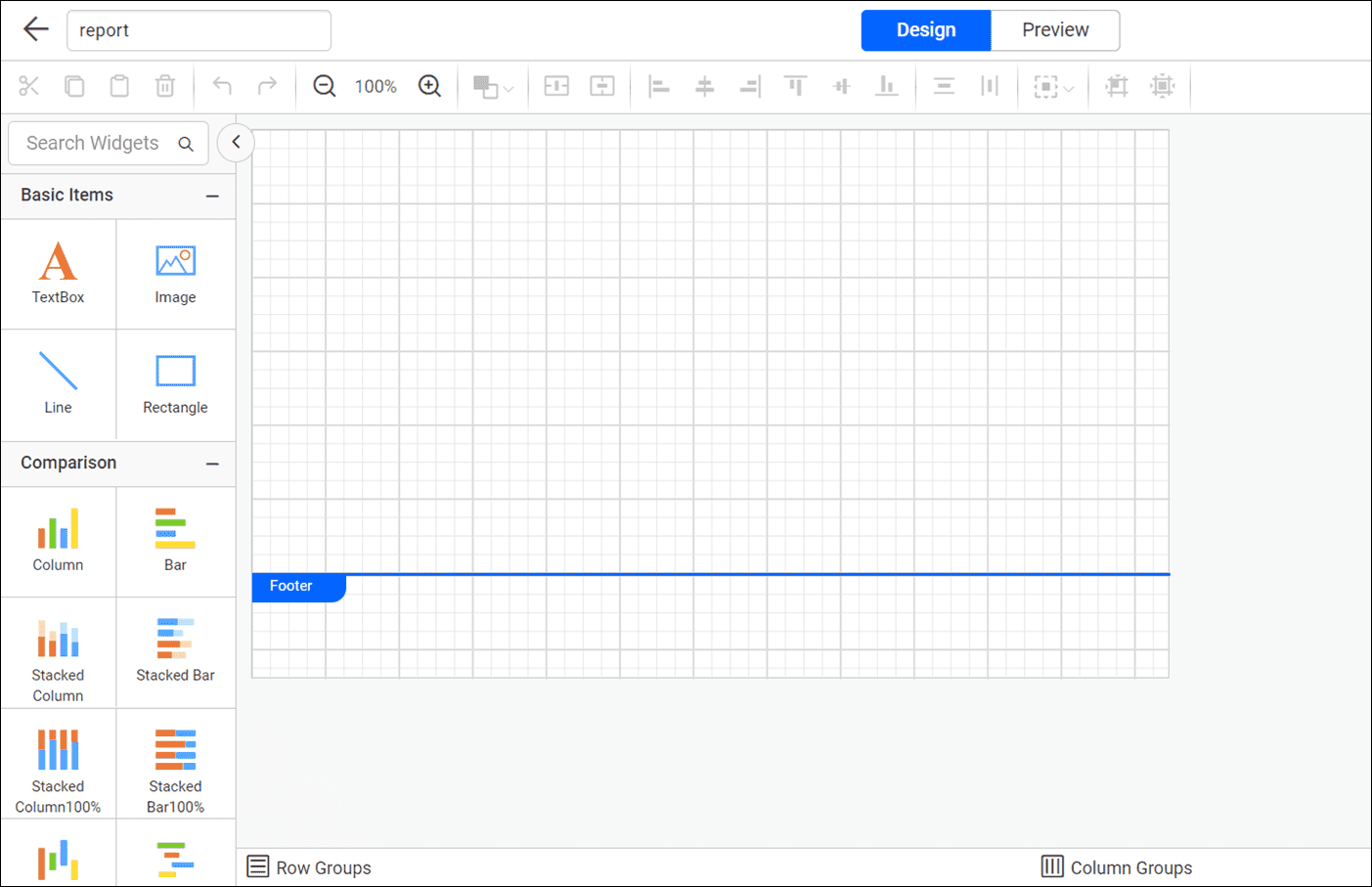
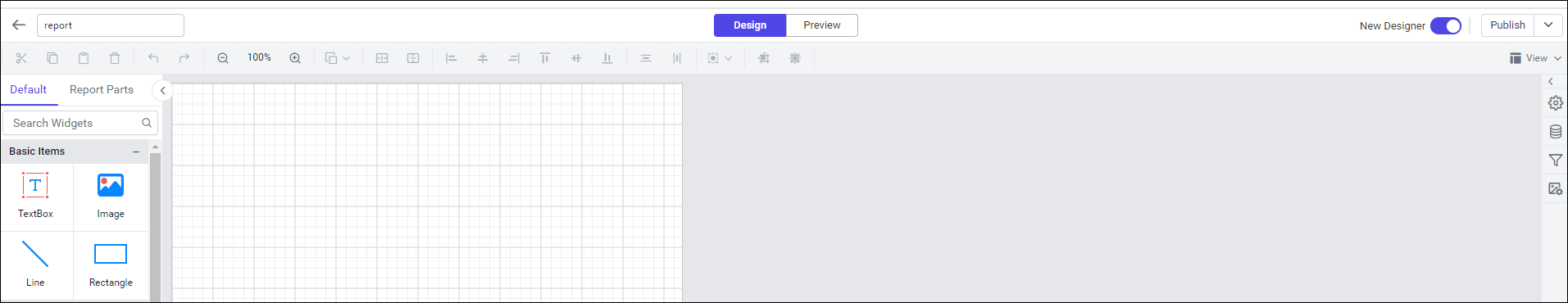
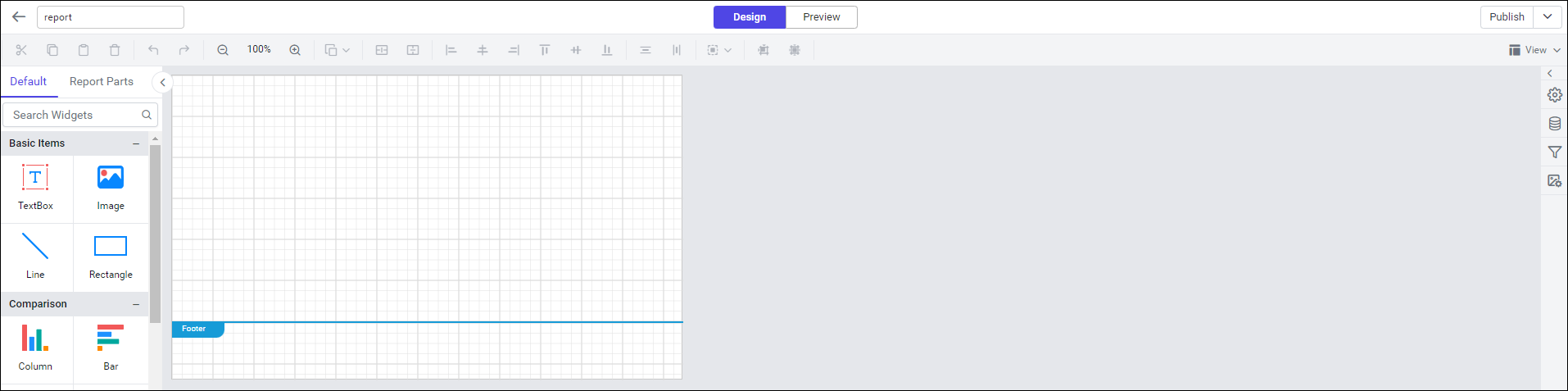
Now, the report designer page opens in a new tab, with a blank report by default.

- Click on the
Try the new designertoggle button to experiment with the new designer.

- The
Read Write Deletepermissions for thatSpecific Reportwill be added for the user who created it.
- Click on the
Create Data
-
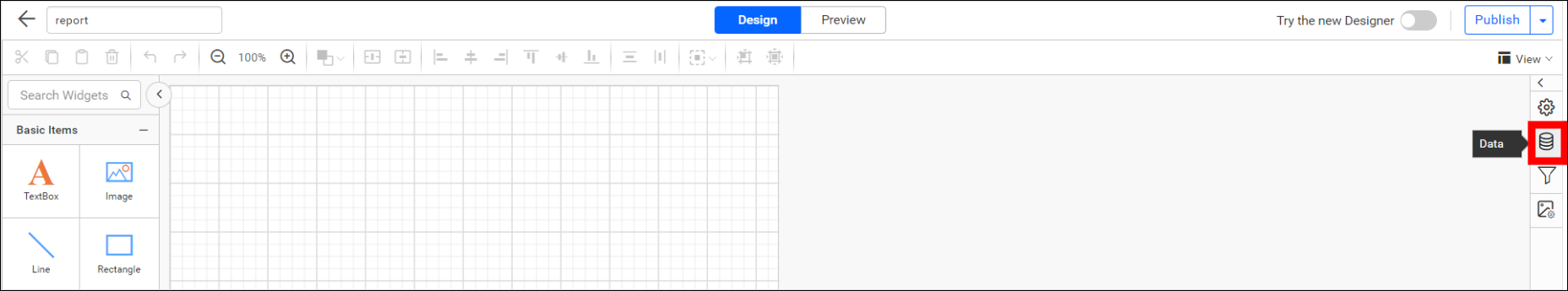
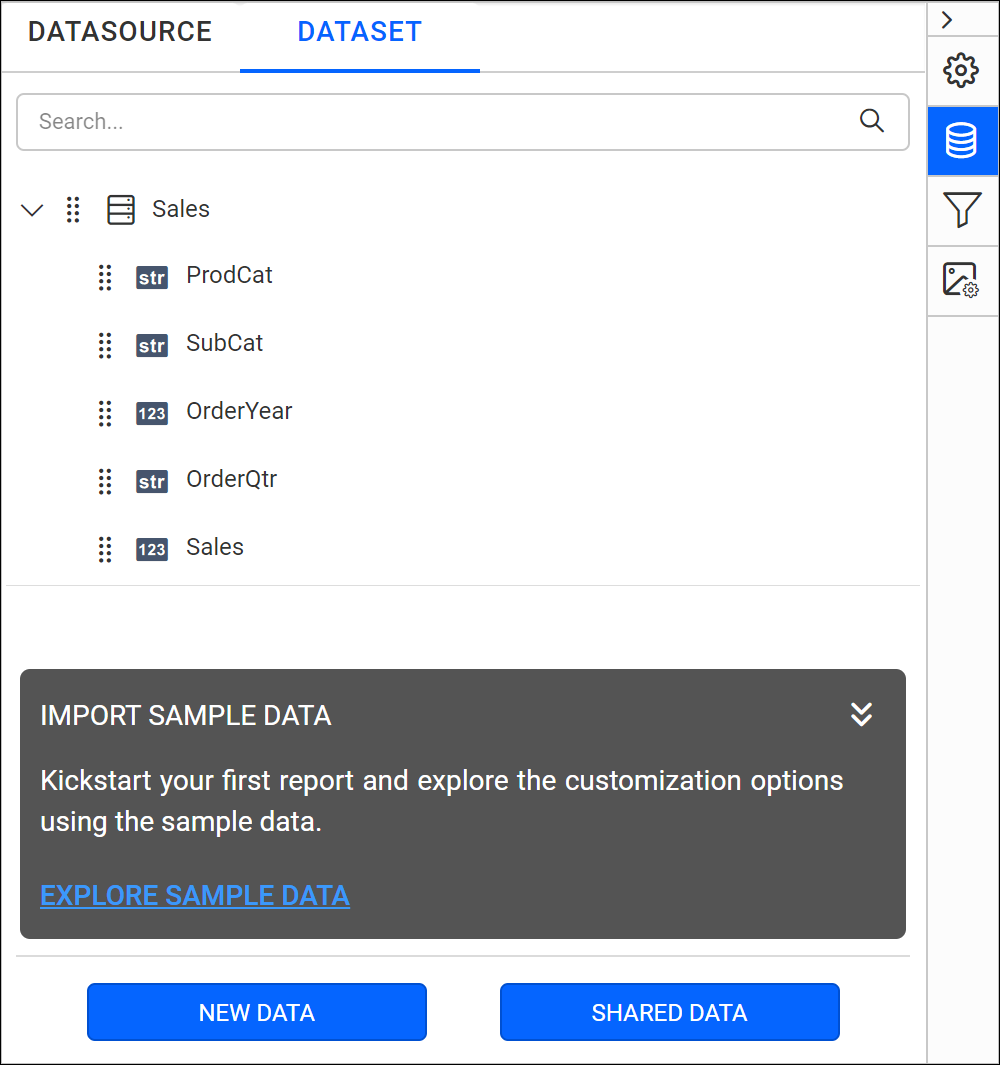
To add data, open the
Datapanel by clicking on the Data icon in the configuration panel.
-
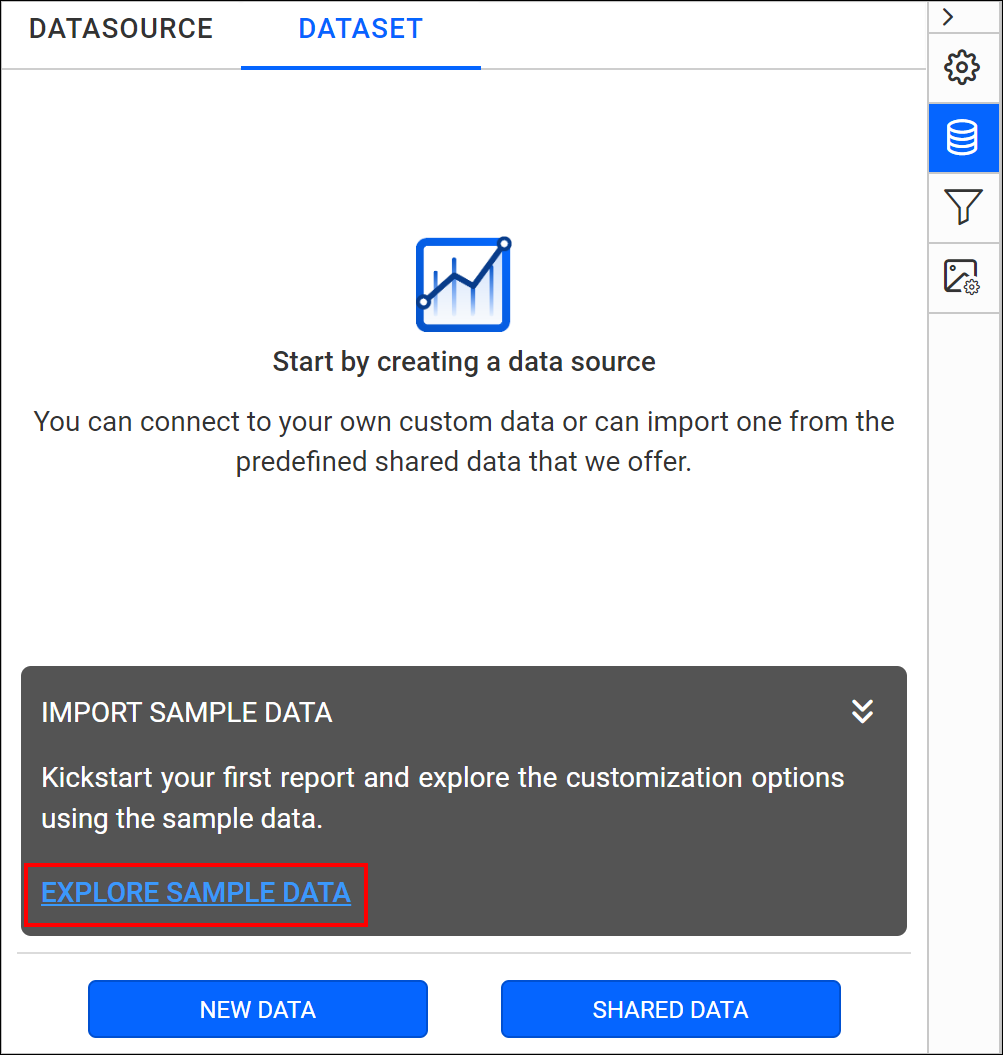
Click on
EXPLORE SAMPLE DATAin the data panel.
-
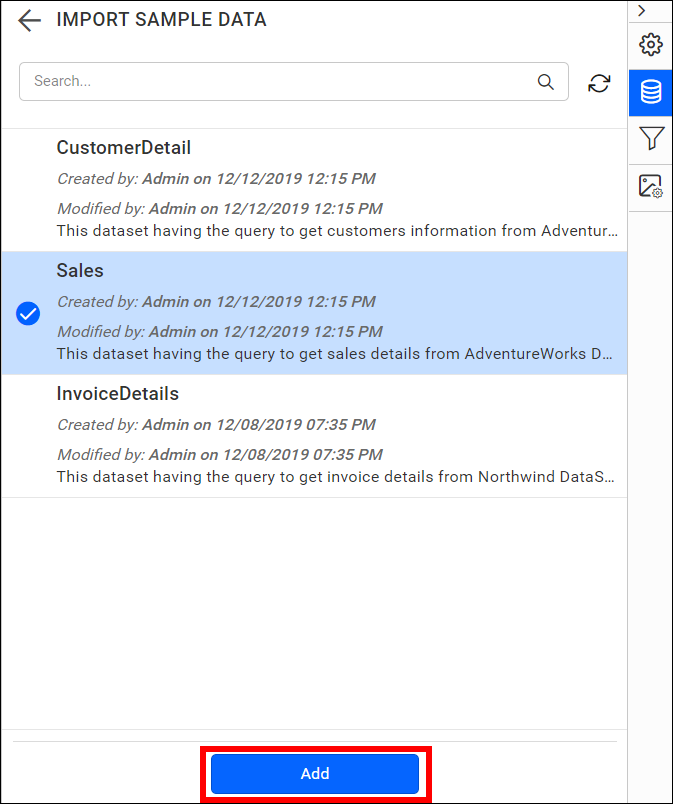
From the available data, select
Salesdata and clickAdd.
-
Now, a new
DataSourceandDataSetwill be added in the report.
Add a chart report item
In the design view, the left pane consists basic items, data regions, data visualizations, and sub reports, facilitating the creation of an interactive report.
Here, the
Chartreport item is being used for demonstration purposes.
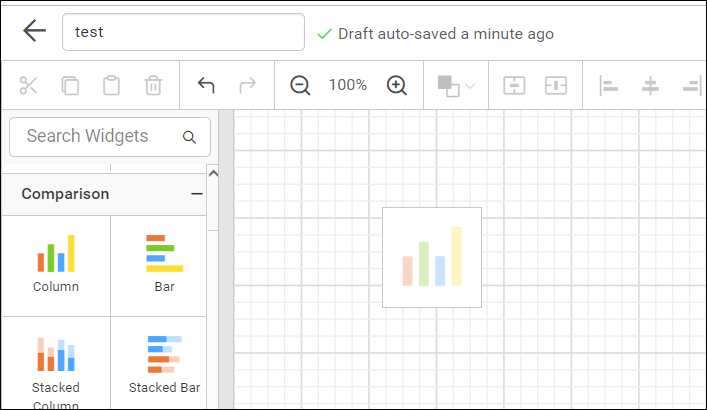
-
Select any of the
Charttype in the left pane, then drag and drop it into the design area.Here,
Columnchart is being used for demonstration purposes.
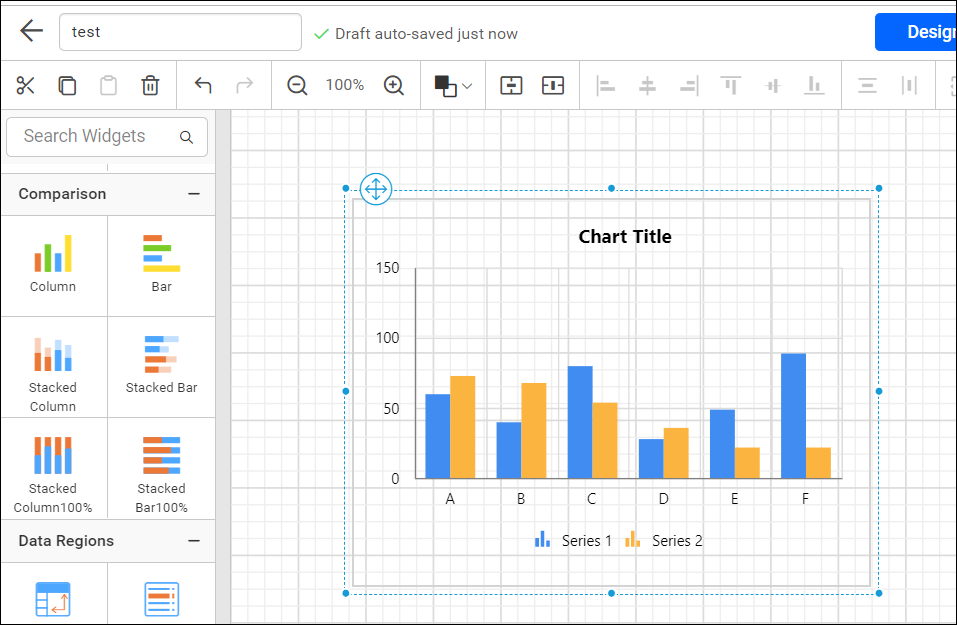
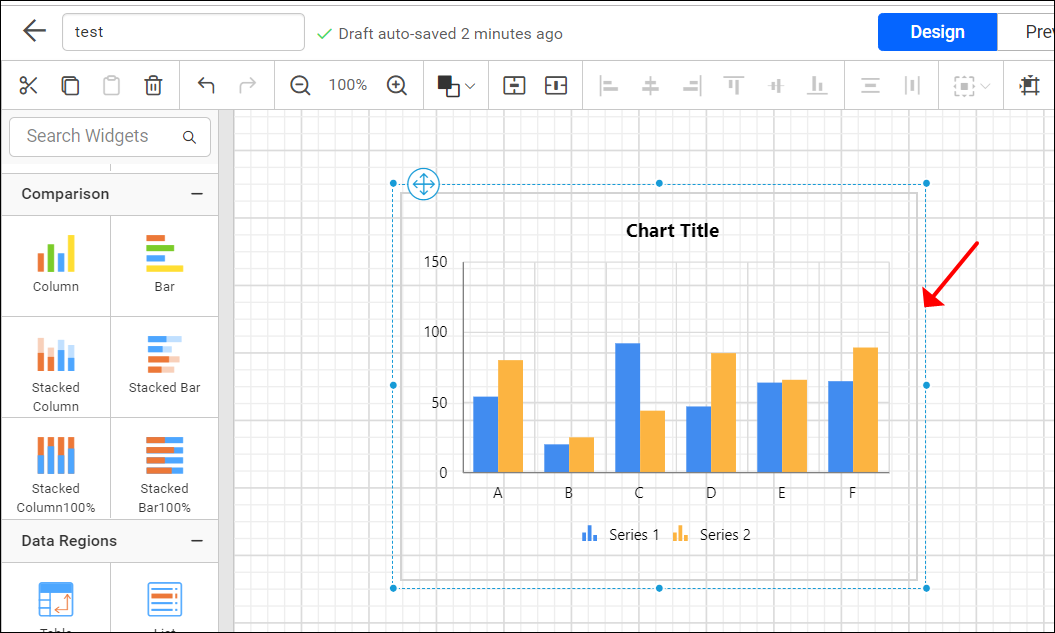
-
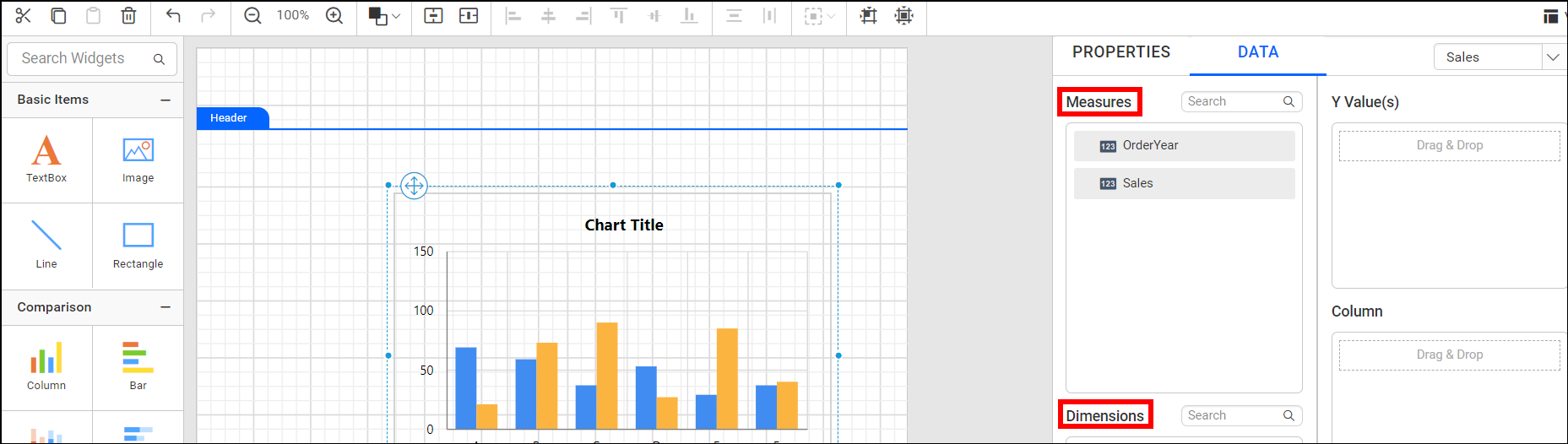
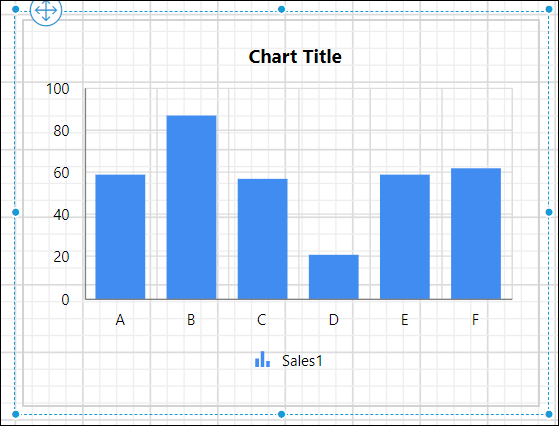
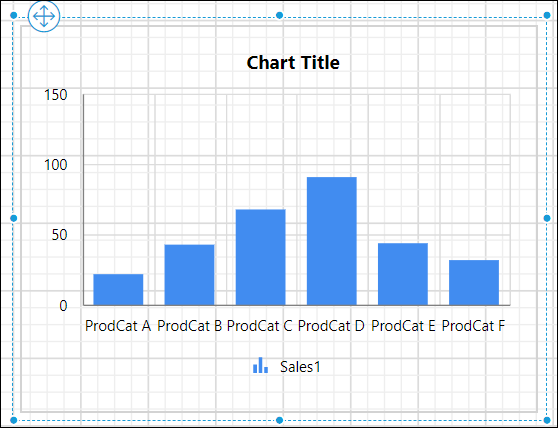
The above action will render the
Chartreport item in the design area.
Assign Data
This step is applicable only for the report items that belongs to the
data visualizationanddata regioncategory.
-
To bind data to a report item placed in the design area, focus on that report item.

-
Click the
Propertiesbutton in the configuration panel to open the property pane. Then, switch to theDATAtab.
-
The
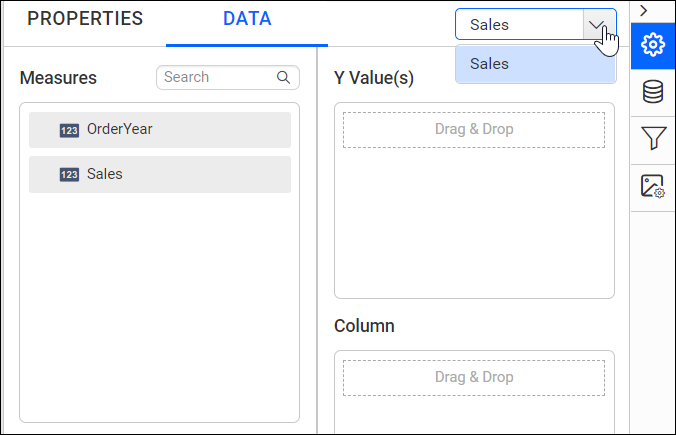
DATAtab holds data configuration view. -
The available data in the report will be listed in the drop-down menu. Choose a data from the drop-down list.

-
Numeric columns and numeric expressions are listed under the
Measuressection, while other types of columns and dimension expressions are listed under theDimensionssection.
-
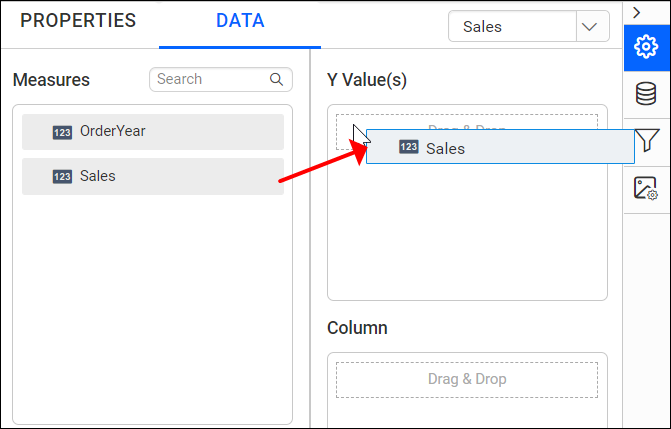
Drag and Drop Measure Element: Select and drag the numeric column (measure element) or the numeric expression column from the
Measuressection and drop it into theY Valuessection. Now, the report item design will appear as follows:
Now, the report item design will appear as follows:

-
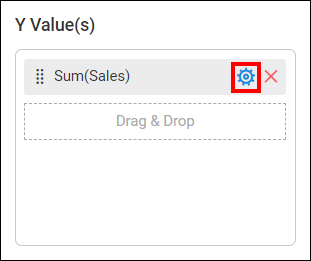
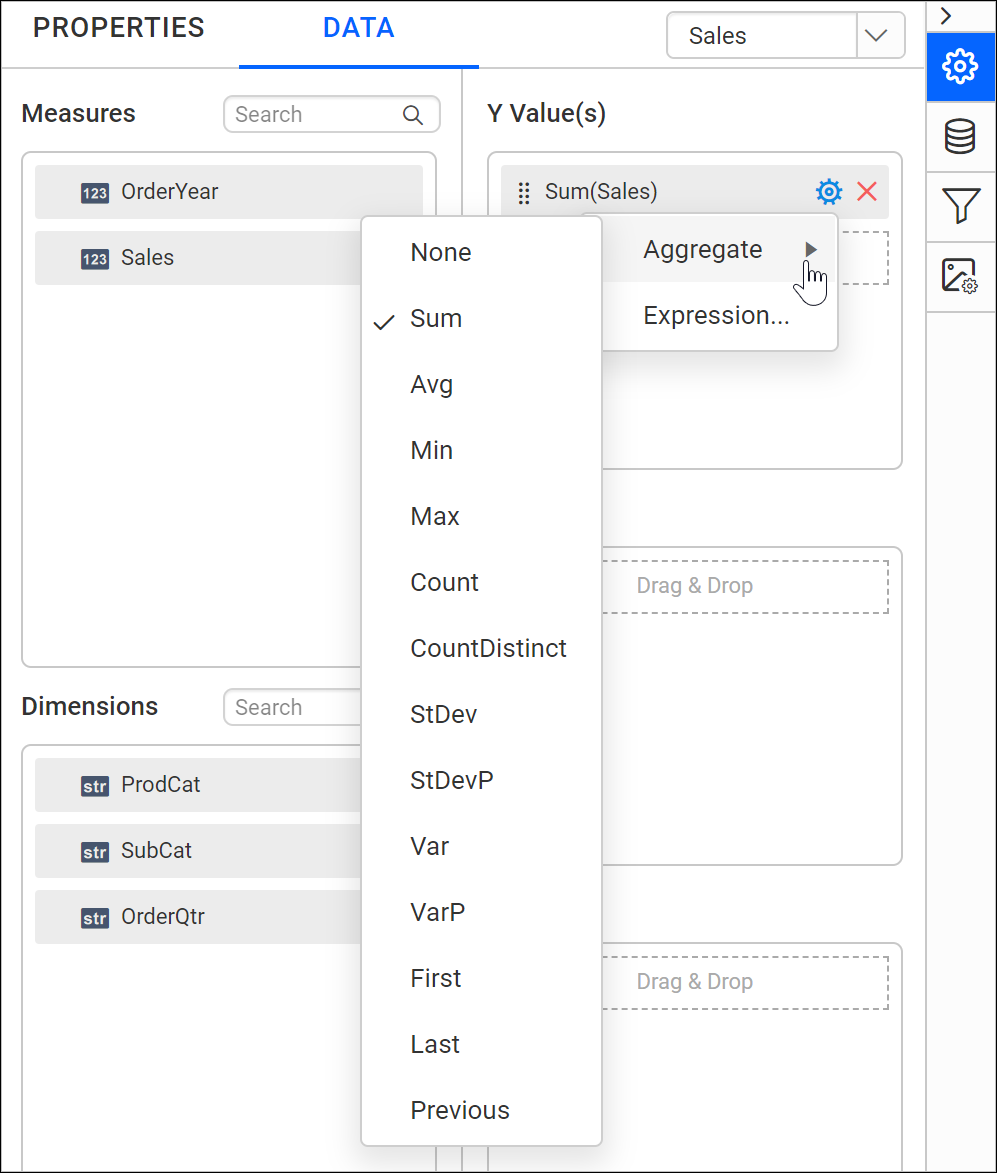
Aggregate Options: Click the
Settingsicon (highlighted below) to open the drop-down list for aggregation types. You can set the aggregation type used to compute the selected column.
You can set the aggregation type used to compute the selected column.

-
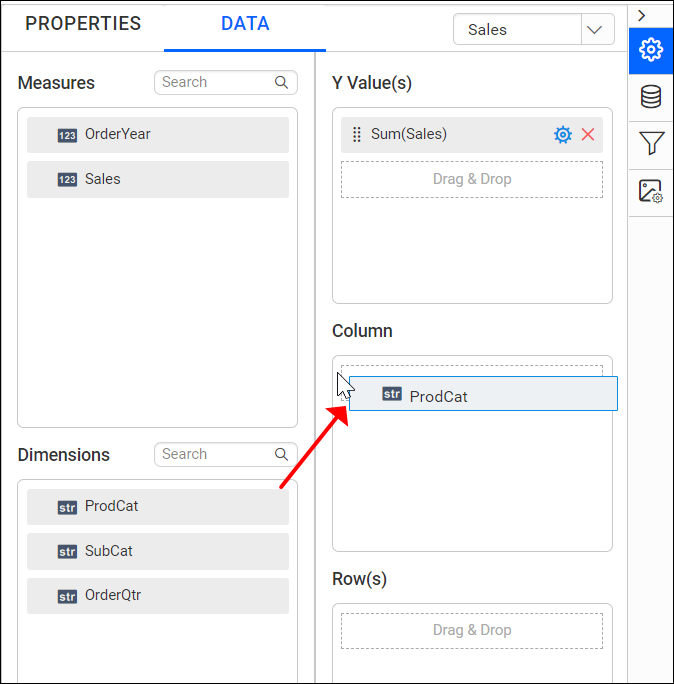
Drag and Drop Dimension Element: Select and drag the dimension element from the
Dimensionssection to measure against any of the selected numeric column(s) inY Value(s)section, and drop it into theColumn(s)section.
 Now, the report item design will appear as follows:
Now, the report item design will appear as follows:

-
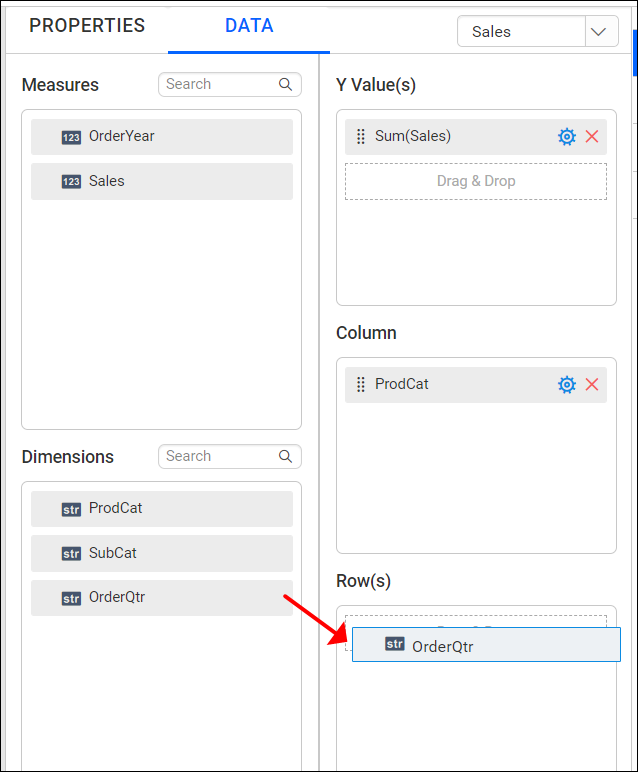
Grouping: You can group the added column element with another column by adding the respective dimension element into the Row(s) section.
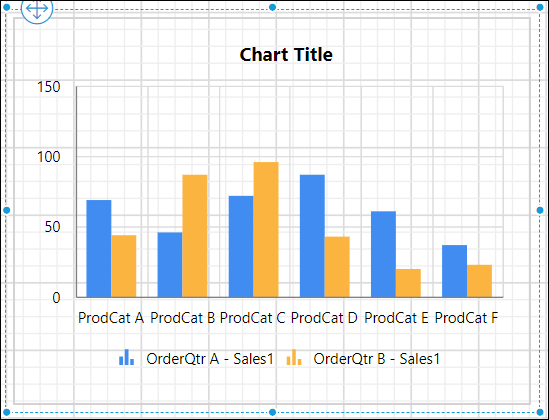
 Now, the report item design will appear as follows:
Now, the report item design will appear as follows:

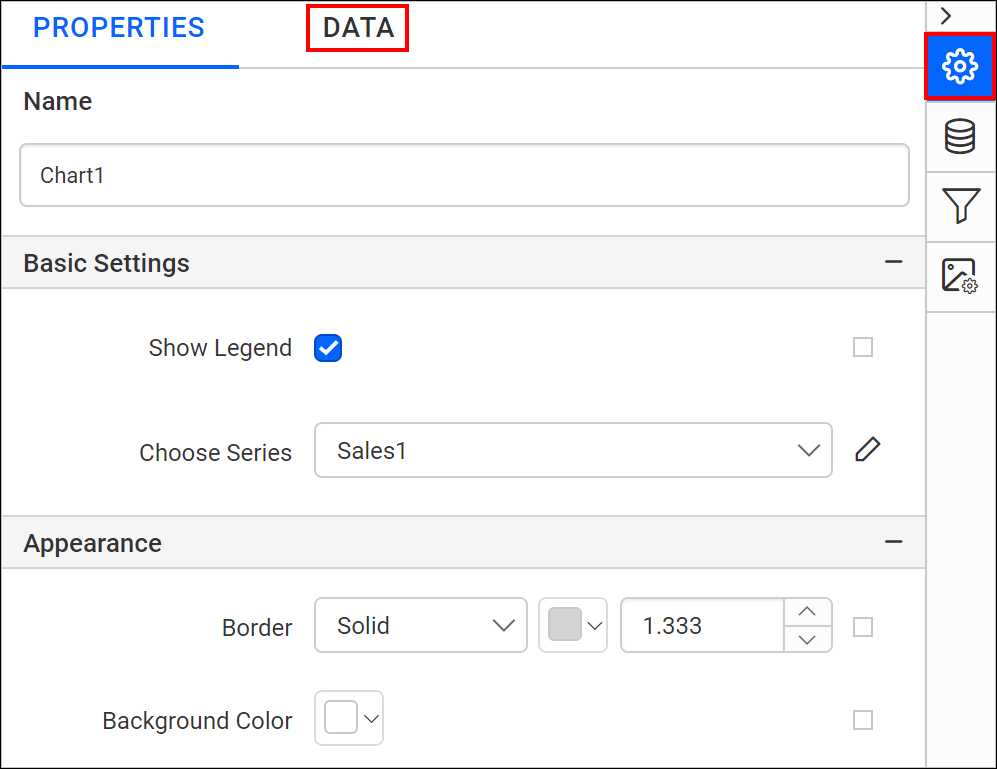
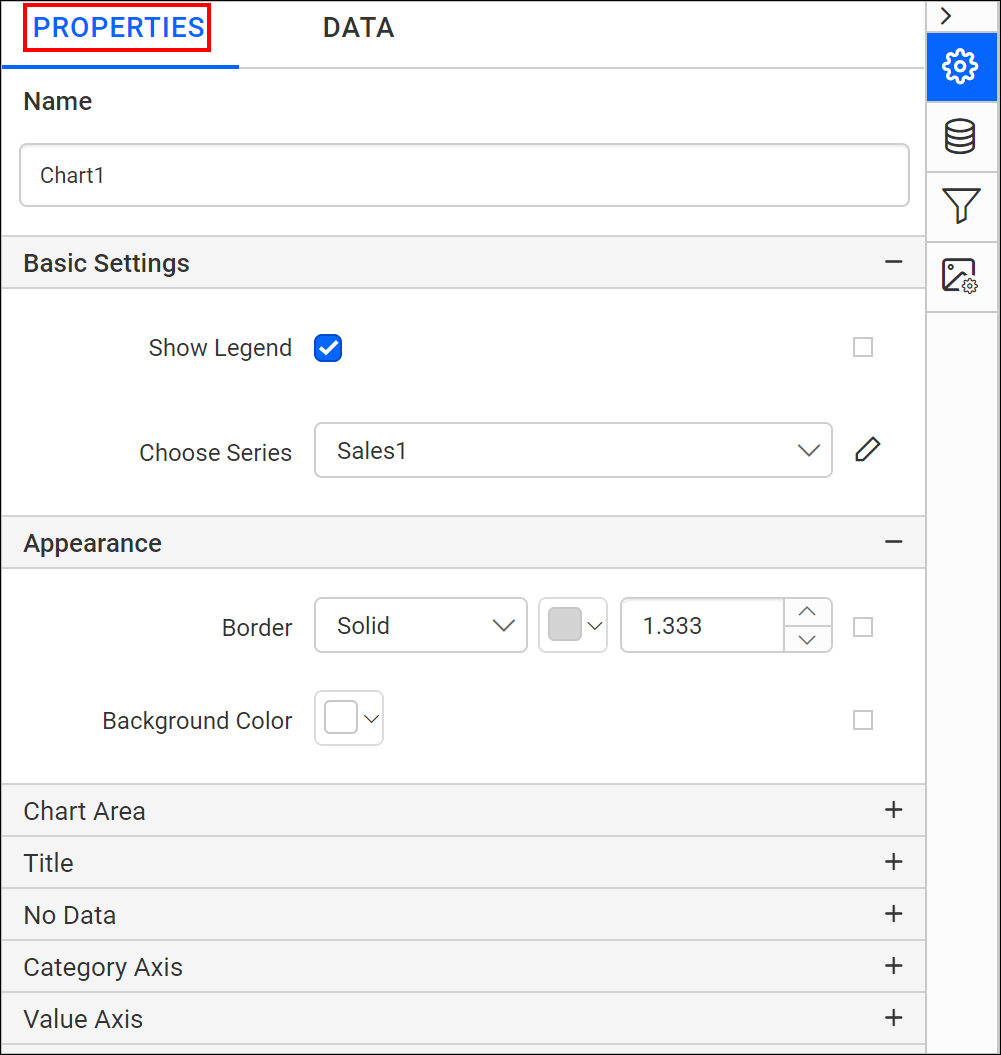
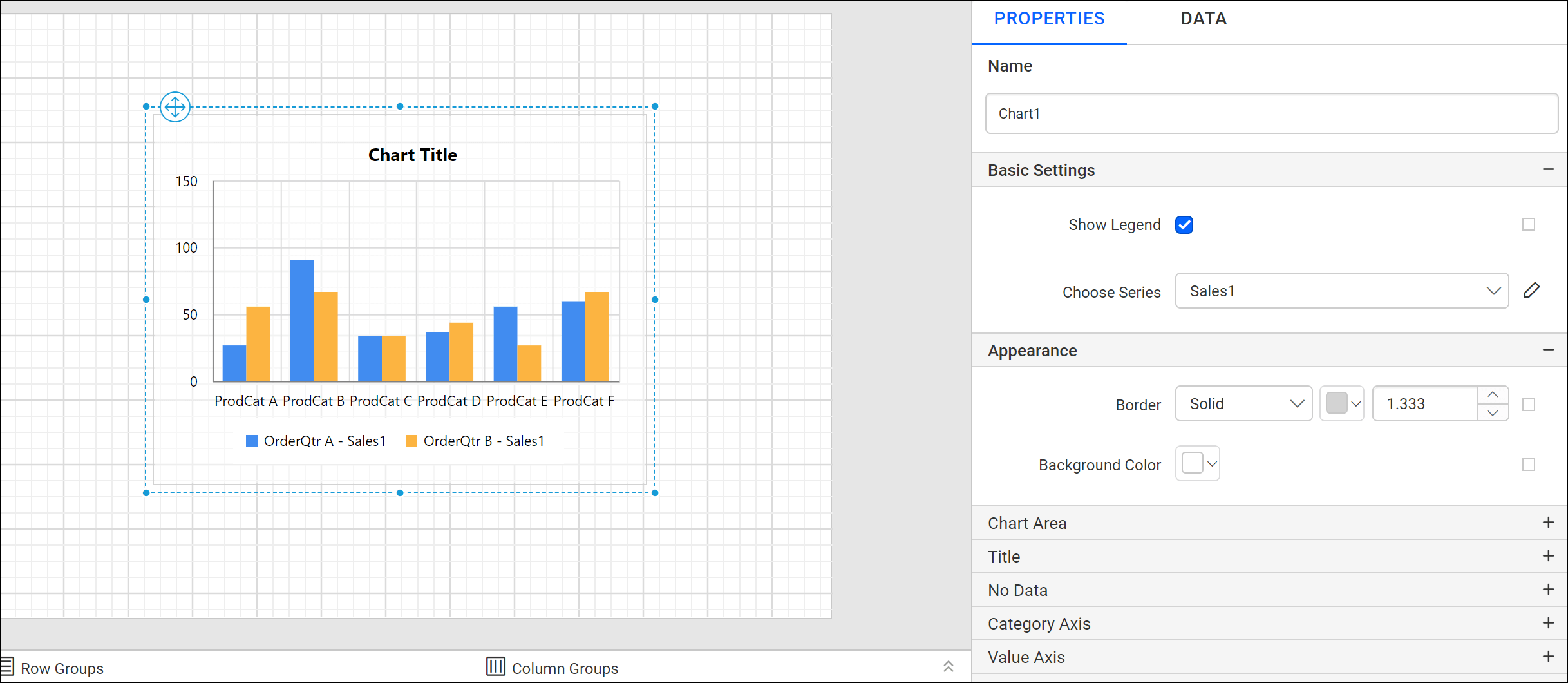
Customize the appearance
Navigate to the PROPERTIES tab in the properties pane.

This pane contains both general settings and settings specific to the report item. Configure the desired settings for the chart to enhance report design and improve report readability.

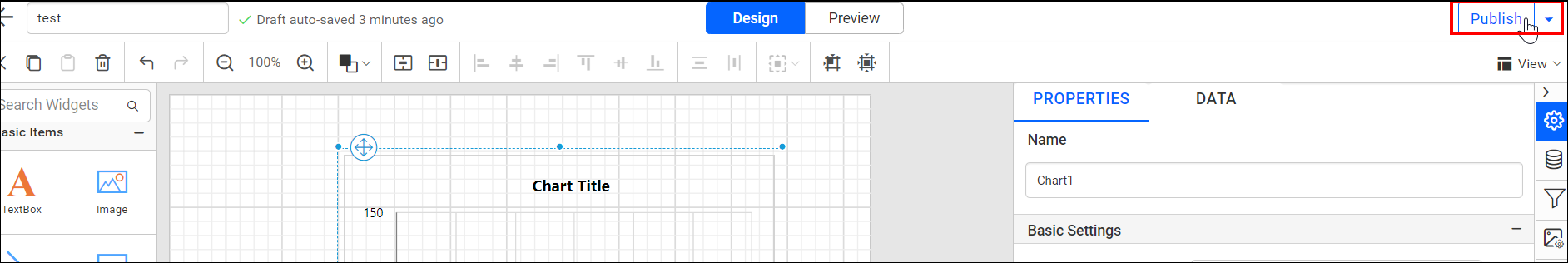
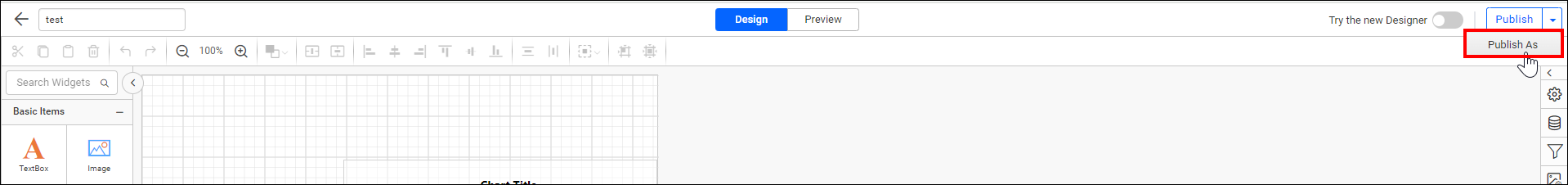
Publish report
Once you are finished with the report design, publish the report by clicking either the Publish or Publish As button in the tools pane.


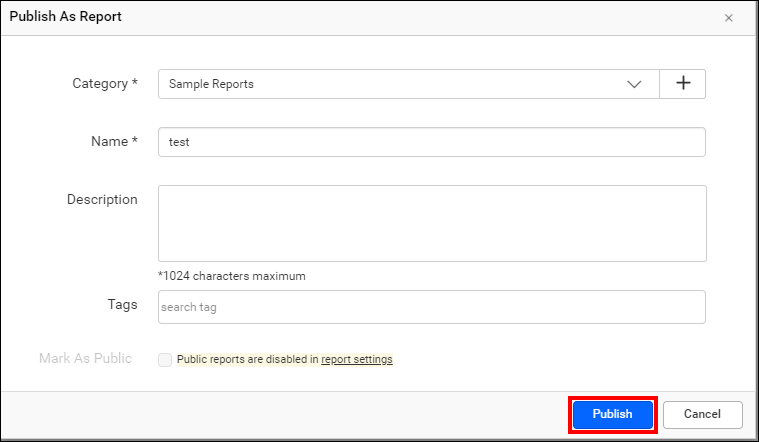
In the dialog below, click Publish.

Preview report
-
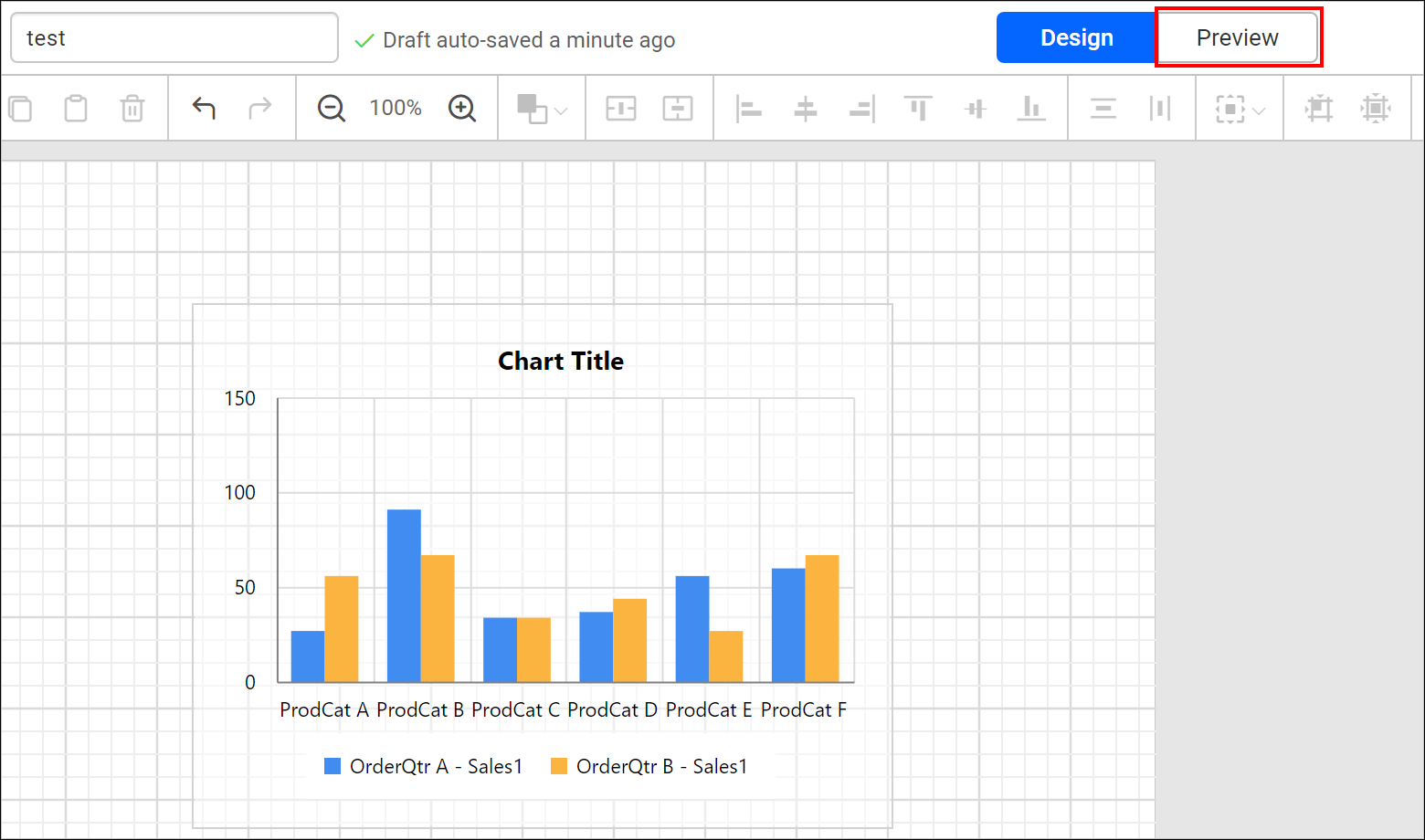
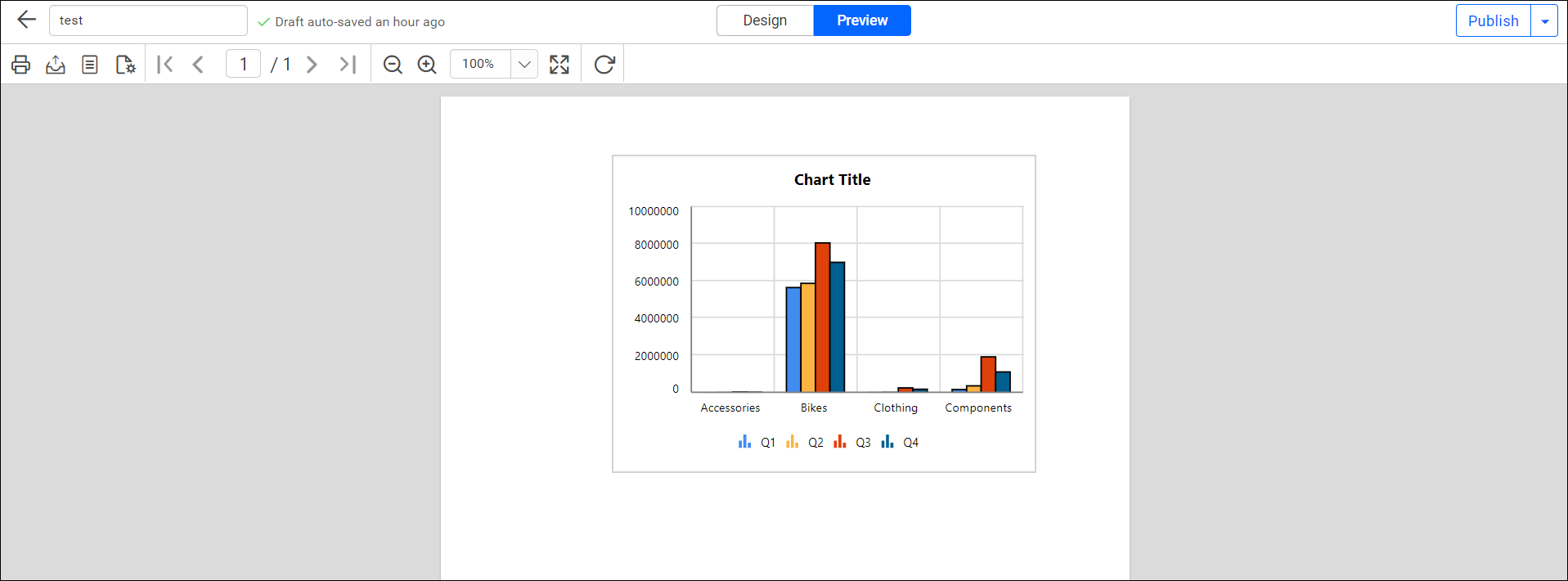
To see the report preview, click on the Preview button in the center of the report header.

-
Now, the report preview can be visualized as follow:

You can download the above report design.
Breaking changes from v6.x
-
From v6.1 , when creating a new report or editing an existing one, the designer will be displayed by default using the
new designer. Theold designerlook has beendeprecated.
-
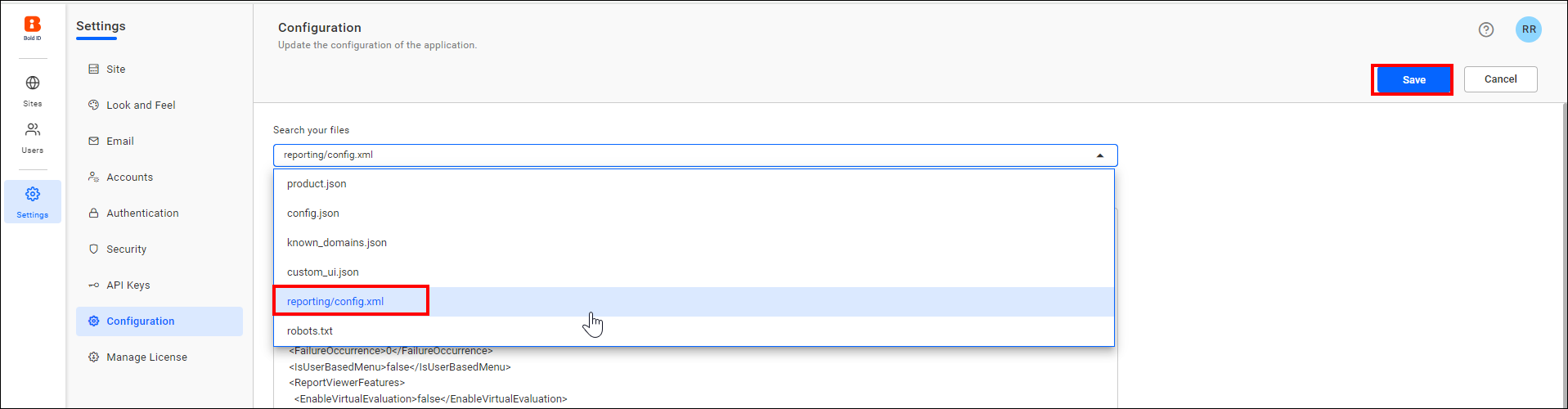
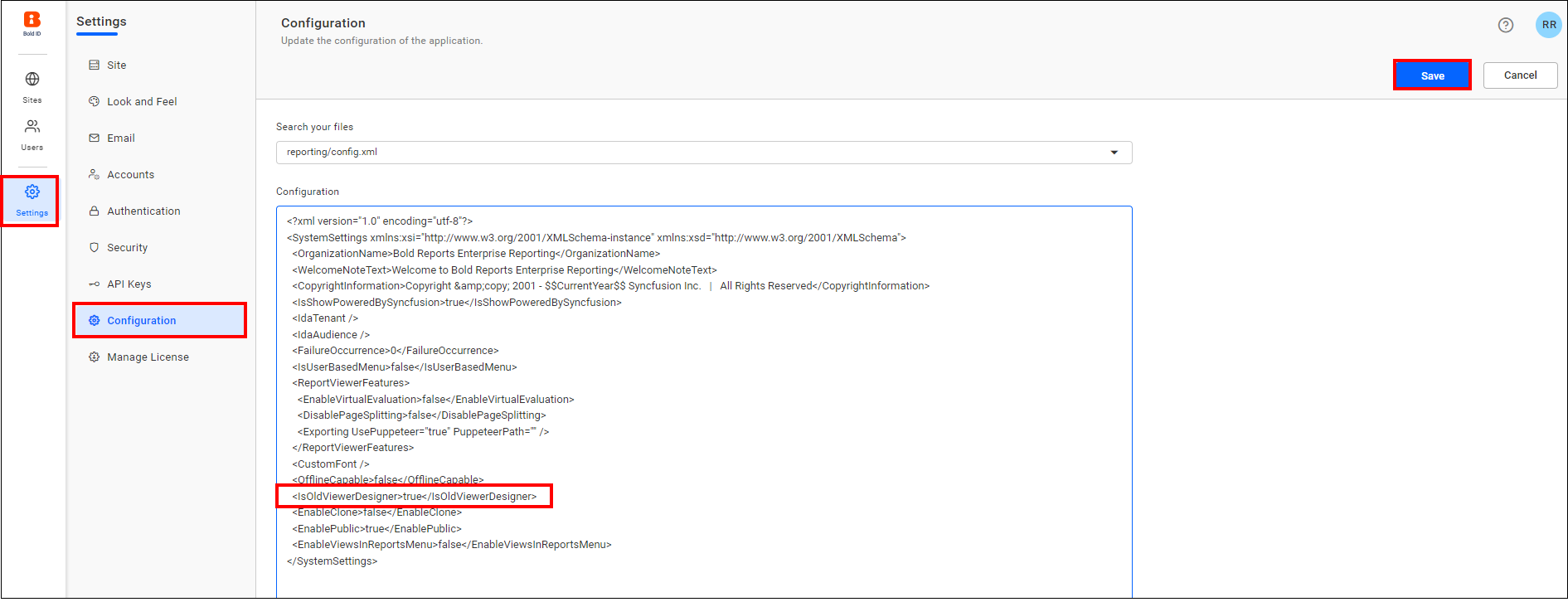
If you still prefer the old designer look, navigate to
Settings -> Configuration -> reporting/config.xml, setIsOldViewerDesignernode to true, and then save the changes.<IsOldViewerDesigner>true</IsOldViewerDesigner>

-
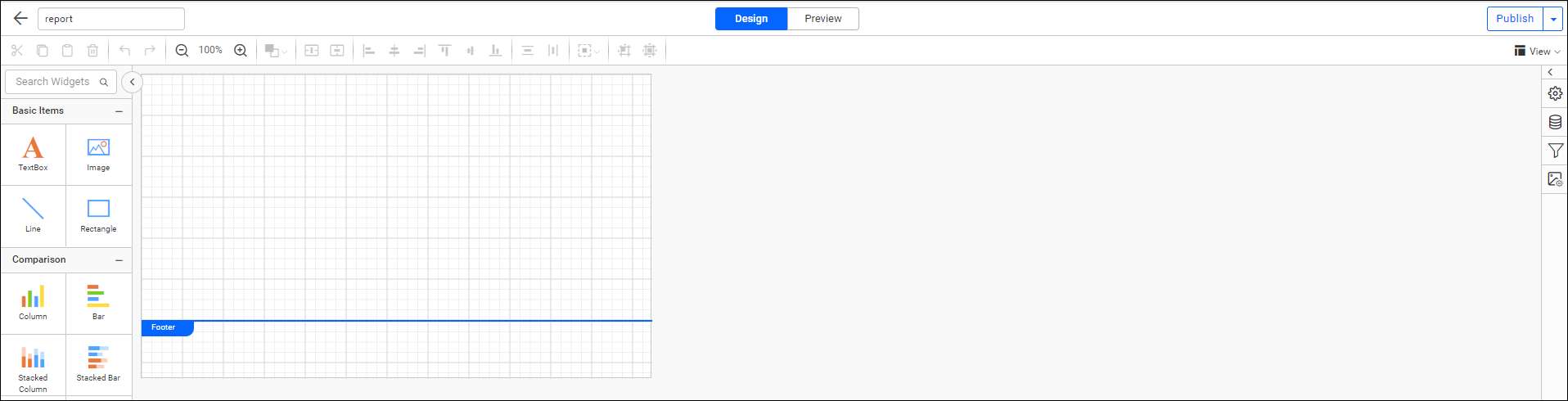
Now the report designer will now look as follows:

-
If you have previously saved your designer preference on the user profile page, that saved preference will no longer considered, and the related options will no longer be available.
See also
Link a Shared DataSource into a Report
Link a Shared DataSet into a Report
Create a Duplicate Copy of DataSource in a Report
Create a Duplicate Copy of DataSet in a Report
Add a Report Parameter to a Report
REST API Reference
The following table lists the available APIs related to adding reports in Bold Reports® On-Premise.
| Action | HTTP Method | Endpoint | Description |
|---|---|---|---|
| AddReport | POST | /api/site/{tenant-name}/v1.0/reports | Add report to the server. Report details must be passed as input. |