Create ASP.NET Web API Service
In this section, you will learn how to create a Web API Service for Report Designer using the new ASP.NET Empty Web Application template.
To get start quickly with Web API Service for Report Designer, you can check on this video:
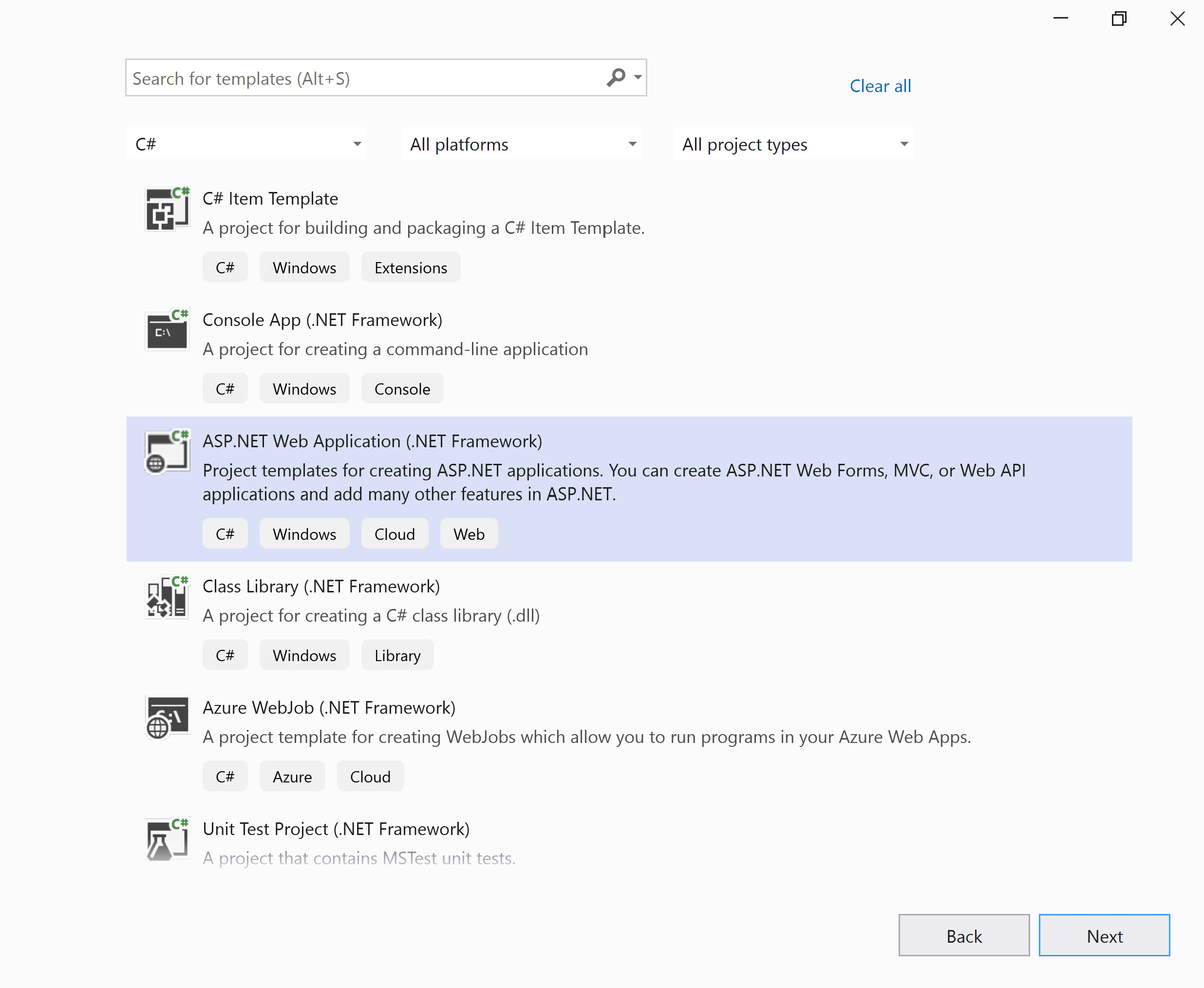
- Start Visual Studio 2022 and click Create new project.
- Select ASP.NET Web Application (.NET Framework).

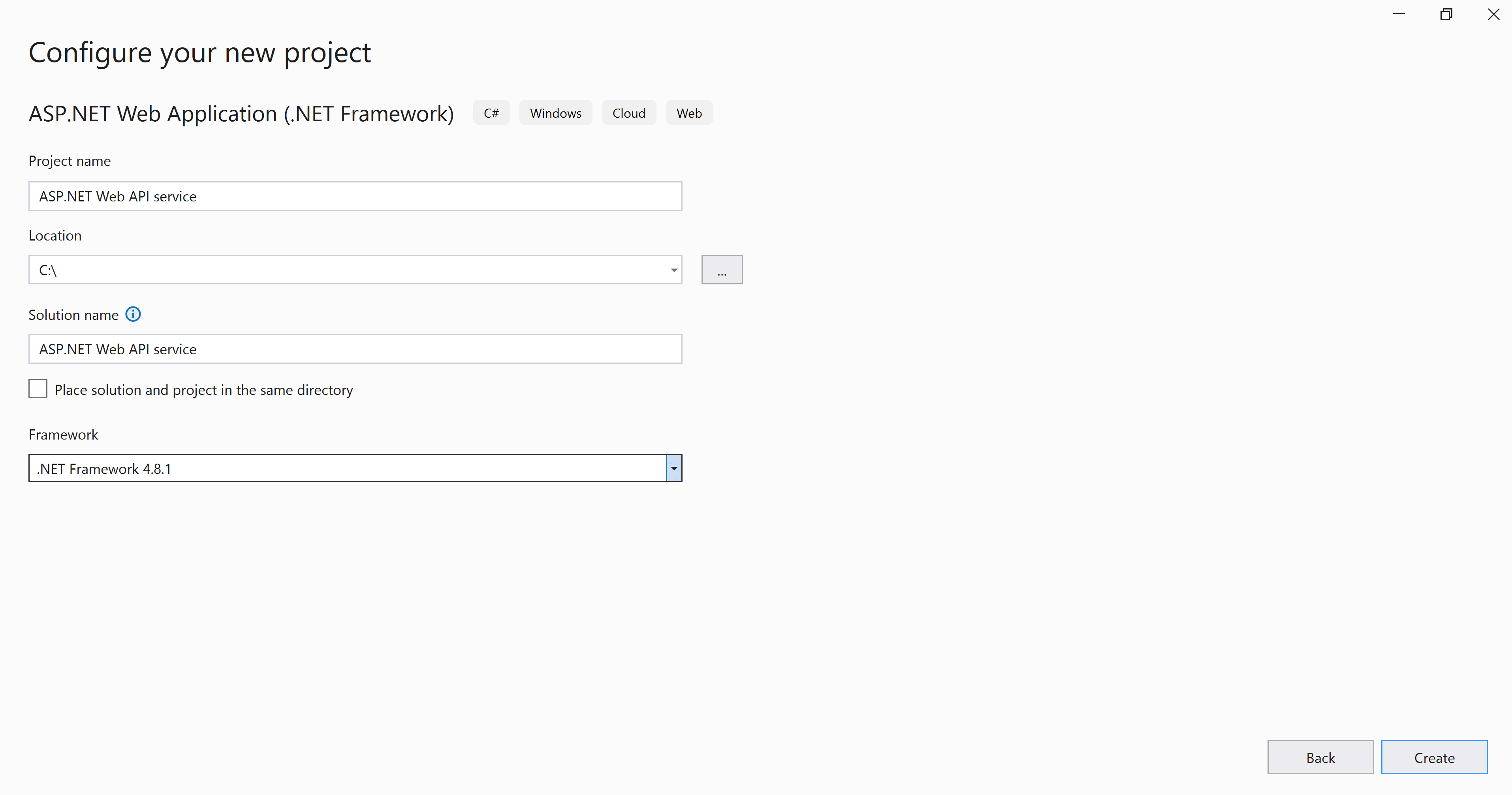
- Change the application name, and then select the required .NET Framework in the drop-down.

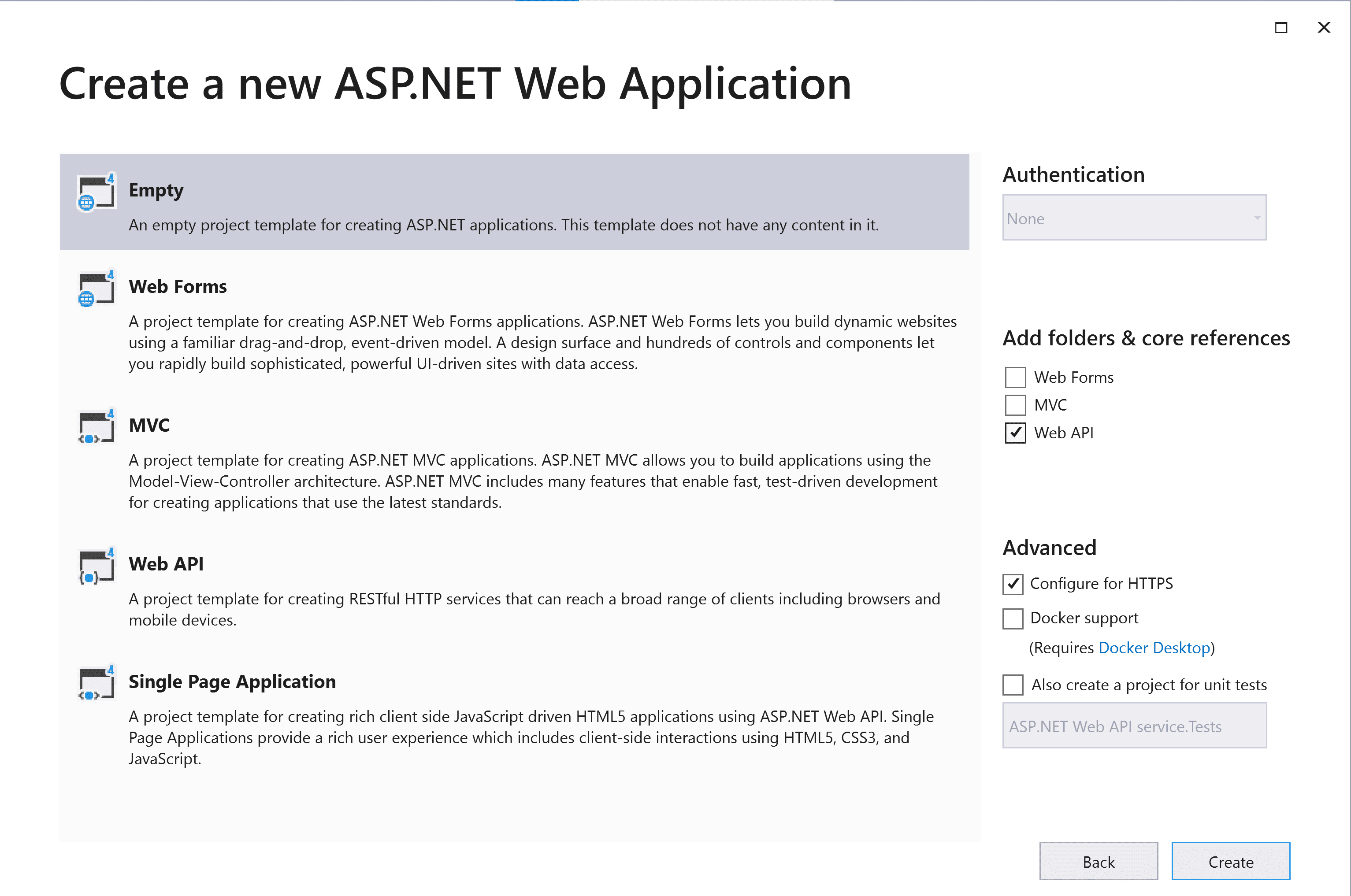
- Choose Empty, Web API and then click OK. Now, the Web application project is created with default ASP.NET Web template.

List of dependency libraries
The Web API service configuration requires reporting server-side assembly references.
-
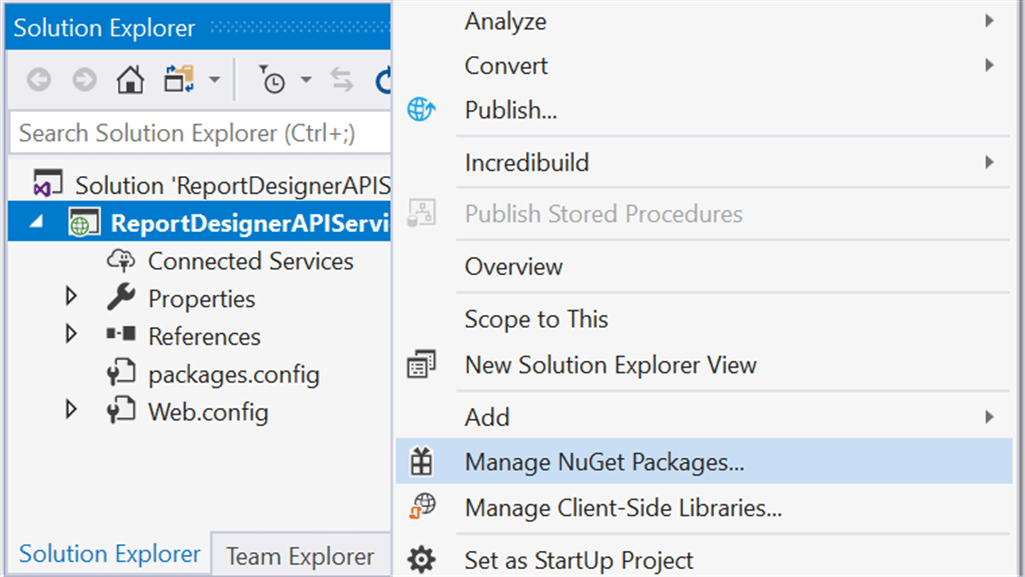
Right-click the project/solution in the Solution Explorer tab, and choose
Manage NuGet Packages… Alternatively, click Tools in menu, then select NuGet Package Manager | Manage NuGet Packages for Solution…
Alternatively, click Tools in menu, then select NuGet Package Manager | Manage NuGet Packages for Solution…Refer to the NuGet Packages to learn more details about installing and configuring Report Viewer NuGet packages.
-
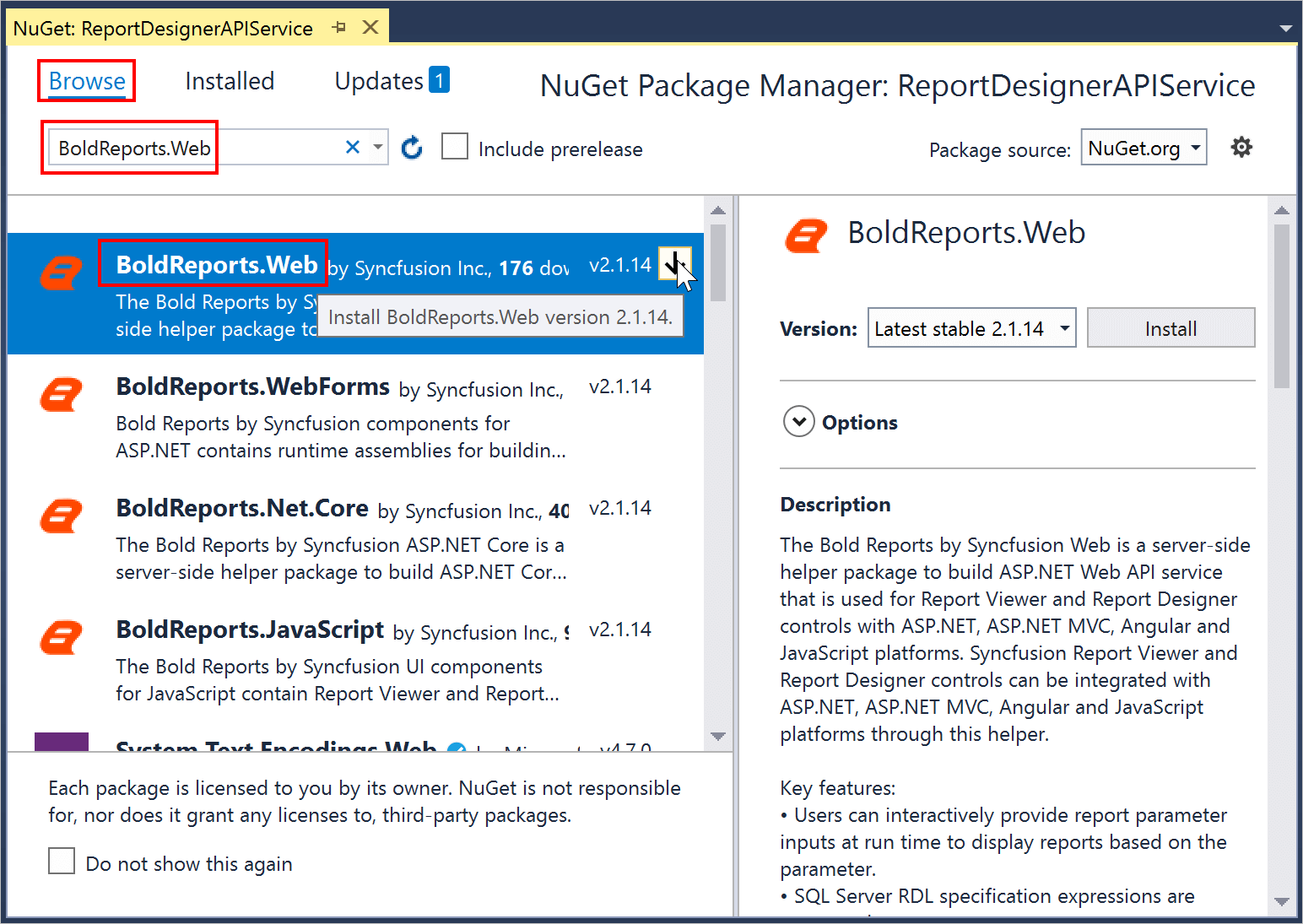
Search for
BoldReports.WebNuGet packages, and install them in your Web Forms application.
-
BoldReports.Webpackage will install the following required dependencies for Report Designer into your application. Click OK.Package Purpose BoldReports.WebBuilds the server-side implementations. -
The above nuget package will automatically install below dependency packages.
Packages Purpose Syncfusion.Pdf.AspNetExports the report to a PDF. Syncfusion.DocIO.AspNetExports the report to a Word. Syncfusion.XlsIO.AspNetExports the report to an Excel. Syncfusion.Presentation.AspNetExports the report to an PowerPoint. -
Install the
Microsoft.AspNet.WebApi.Corsfrom Nuget to enable the Cross-Origin Resource Sharing (CORS) for Web API.Install-Package Microsoft.AspNet.WebApi.CorsThis command installs the latest package and updates all dependencies, including the core Web API libraries. Use the -Version flag to target a specific version. Browser security prevents Report Designer making requests to your Web API Service when both runs in a different domain. To allow access to your Web API service from a different domain, you must enable cross-origin requests.
Add Routing Information
The following steps guide you to configure the routing to include an action name in the URI.
-
Right-click the project in the solution explorer and select Add > New item.
-
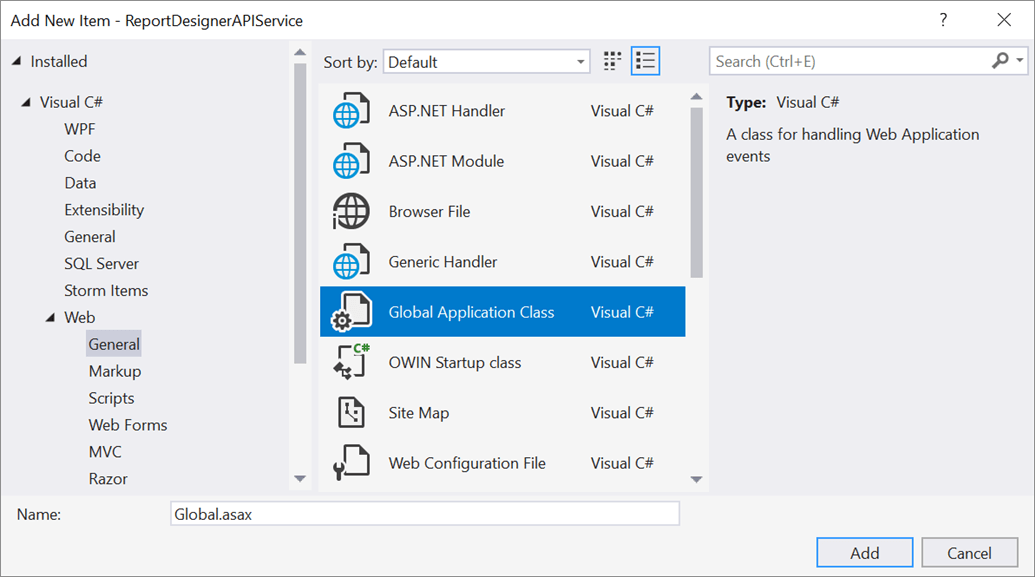
In the Add New Item window, select Global Application class and name it as
Global.asax, and then click Add.
-
Open the code-behind file
Global.asax.csand add the following using statement.using System.Web.Http; -
Then add the the following code to the
Application_Startmethod to register CORS.protected void Application_Start(object sender, EventArgs e) { System.Web.Http.GlobalConfiguration.Configuration.EnableCors(); }For more information about CORS, see Configure CORS for WebAPI
-
Add the following code to the
Application_Startmethod to register the Routing configuration:protected void Application_Start(object sender, EventArgs e) { System.Web.Http.GlobalConfiguration.Configuration.EnableCors(); System.Web.Http.GlobalConfiguration.Configuration.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional }); }For more information about routing tables, see Routing in ASP.NET Web API.
Add Web API Controller
-
Right-click the project and select Add > New Item from the context menu.
-
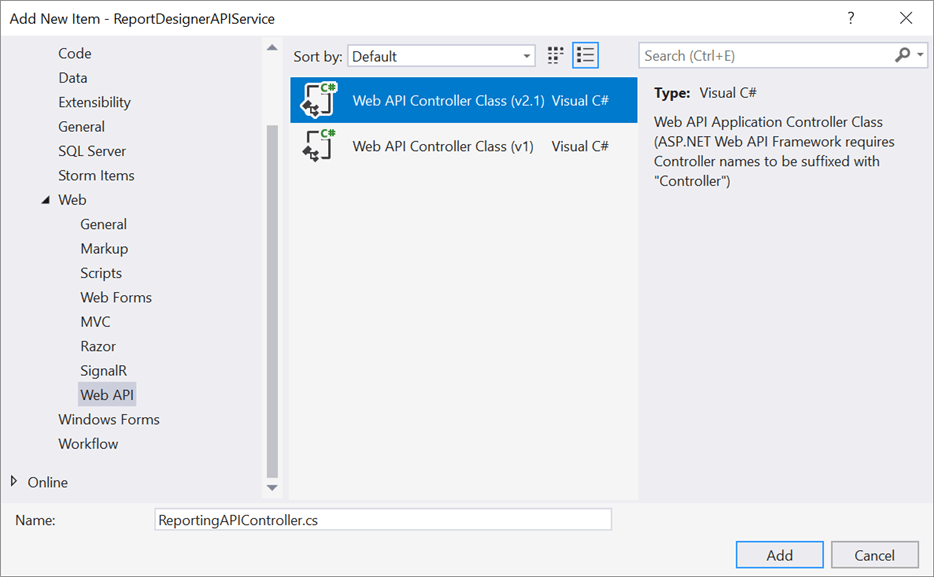
In the Add New Item dialog, select Web API Controller class and name it as
ReportingAPIController, and then click Add.
While adding Web API Controller class, name it with the suffix
Controllerthat is mandatory.
Configure Web API
The IReportDesignerController interface contains the required actions and helper methods declaration to process the designer file and data actions. The ReportDesignerHelper and ReportHelper class contains methods that help to process Post or Get request from the control and return the response.
| Methods | Description |
|---|---|
| PostDesignerAction | Action (HttpPost) method for posting the request for designer actions. |
| UploadReportAction | Action (HttpPost) method for posted file actions. |
| SetData | Writes the resource into storage location. |
| GetData | Reads the resource from storage location. |
| PostReportAction | Action (HttpPost) method for posting the request for report process. |
| GetResource | Action (HttpGet) method for getting resource for report. |
| OnInitReportOptions | Report initialization method that is triggered when the report begins to be processed. |
| OnReportLoaded | Report loaded method that occurs when the report and sub report start loading. |
ReportDesignerHelper
The class ReportDesignerHelper contains helper methods that help to process Post or Get request from the Report Designer control and returns the response to the Report Designer control. It has the following methods.
| Methods | Description |
|---|---|
| GetResource | Returns the report resource for the requested key. |
| ProcessReport | Processes the report request and returns the result. |
ReportHelper
The class ReportHelper contains helper methods that help process Post or Get request for report preview action and returns the response to the Report Designer. It has the following methods.
| Methods | Description |
|---|---|
| GetResource | Returns the report resource for the requested key. |
| ProcessReport | Processes the report request and returns the result. |
-
Open the
ReportingAPIControllerand add the following using statement.using BoldReports.Web; using BoldReports.Web.ReportDesigner; using BoldReports.Web.ReportViewer; using System.IO; using System.Reflection; using System.Web; -
Next, add the
[EnableCors]attribute to theReportingAPIControllerclass.[System.Web.Http.Cors.EnableCors(origins: "*", headers: "*", methods: "*")] public class ReportingAPIController : ApiController { } -
Inherit the
IReportDesignerControllerinterface, and implement its methods (replace the following code in newly created Web API controller).[System.Web.Http.Cors.EnableCors(origins: "*", headers: "*", methods: "*")] public class ReportingAPIController : ApiController, IReportDesignerController { [NonAction] private string GetFilePath(string itemName, string key) { string dirPath = Path.Combine(HttpContext.Current.Server.MapPath("~/")+ "Cache", key); if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); } return Path.Combine(dirPath, itemName); } [System.Web.Http.ActionName("GetImage")] [AcceptVerbs("GET")] public object GetImage(string key, string image) { return ReportDesignerHelper.GetImage(key, image, this); } public object PostDesignerAction(Dictionary<string, object> jsonResult) { return ReportDesignerHelper.ProcessDesigner(jsonResult, this, null); } [NonAction] public bool SetData(string key, string itemId, ItemInfo itemData, out string errorMessage) { errorMessage = string.Empty; if (itemData.Data != null) { File.WriteAllBytes(this.GetFilePath(itemId, key), itemData.Data); } else if (itemData.PostedFile != null) { var fileName = itemId; if (string.IsNullOrEmpty(itemId)) { fileName = Path.GetFileName(itemData.PostedFile.FileName); } itemData.PostedFile.SaveAs(this.GetFilePath(fileName, key)); } return true; } [NonAction] public ResourceInfo GetData(string key, string itemId) { var resource = new ResourceInfo(); try { var filePath = this.GetFilePath(itemId, key); if (itemId.Equals(Path.GetFileName(filePath), StringComparison.InvariantCultureIgnoreCase) && File.Exists(filePath)) { resource.Data = File.ReadAllBytes(filePath); } else { resource.ErrorMessage = "File not found from the specified path"; } } catch (Exception ex) { resource.ErrorMessage = ex.Message; } return resource; } public void UploadReportAction() { ReportDesignerHelper.ProcessDesigner(null, this, System.Web.HttpContext.Current.Request.Files[0]); } [System.Web.Http.ActionName("GetResource")] [AcceptVerbs("GET")] public object GetResource(string key, string resourcetype, bool isPrint) { return ReportHelper.GetResource(key, resourcetype, isPrint); } [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { var resourcesPath = System.Web.Hosting.HostingEnvironment.MapPath("~/Scripts"); reportOption.ReportModel.ExportResources.Scripts = new List<string> { resourcesPath + @"\bold-reports\common\bold.reports.common.min.js", resourcesPath + @"\bold-reports\common\bold.reports.widgets.min.js", resourcesPath + @"\bold-reports\bold.report-viewer.min.js" }; reportOption.ReportModel.ExportResources.DependentScripts = new List<string> { "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" }; } [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { //You can update report options here } public object PostReportAction(Dictionary<string, object> jsonResult) { return ReportHelper.ProcessReport(jsonResult, this as IReportController); } } -
Compile and run the Web API service application.