Embed Bold Reports® Report Server
You can embed the Bold Report Server reports in the Report Viewer easily without creating a Web API service. Bold Report Server provides the built-in Web API service that helps you to display the server reports.
Create ASP.NET Web Forms application
-
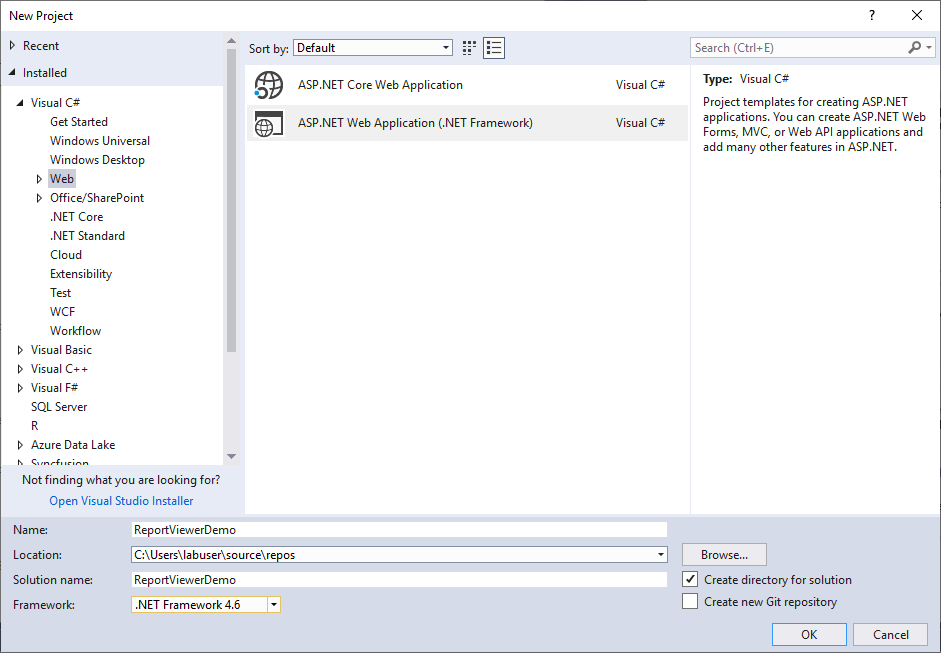
Open Visual Studio 2017, click the File menu, go to New, and then select Project.
-
Go to Installed > Visual C# > Web, and then select the required .NET Framework in the drop-down.
-
Select ASP.NET Web Application (.NET Framework), change the application name, and then click OK.

-
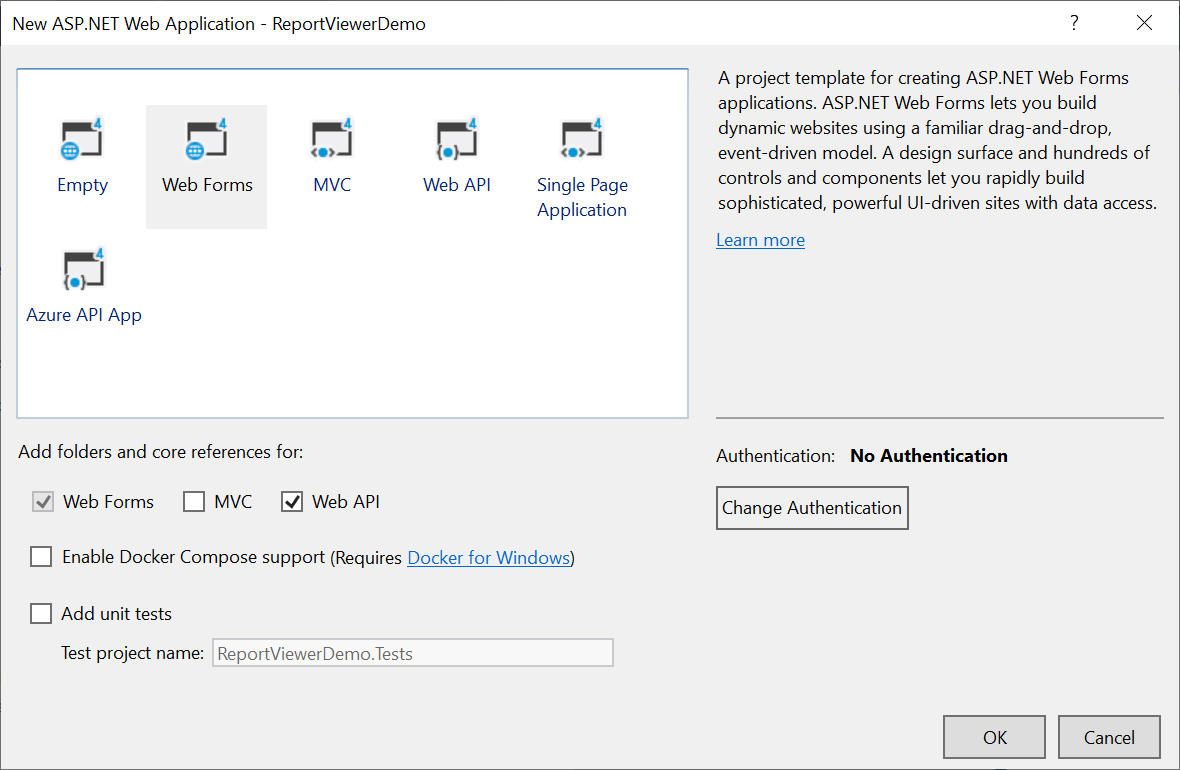
Choose Web Forms, Web API and then click OK.

Configure Report Viewer in an application
-
Right-click the project or solution in the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
Refer to the NuGet Packages to learn more details about installing and configuring Report Viewer NuGet packages.
-
Search for
BoldReports.JavaScriptandBoldReports.WebFormsNuGet packages, and install them in your Web Forms application. The following table provides details about the packages and their usage.Package Purpose BoldReports.WebFormsContains tag helpers to create client-side Report Viewer control. BoldReports.JavaScriptContains Report Viewer scripts and style sheets. -
Open the
Web.configfile, and add theBoldReports.WebFormsassembly reference to the<system.web.pages.controls>element withBoldtag prefix as in the following code.<configuration> .... .... <system.web> .... <pages> .... <controls> <add assembly="BoldReports.WebForms" namespace="BoldReports.WebForms" tagPrefix="Bold" /> .... </controls> </pages> </system.web> .... .... </configuration>
Refer scripts and CSS
Install the BoldReports.JavaScript and BoldReports.Mvc5 nuget packages into your application.
BoldReports.JavaScript- contains Report Viewer scripts and style sheets.BoldReports.Mvc5- contains HTML Helpers for Report Viewer.
Successful installation adds the scripts, styles to the Scripts and Content folders in your application.
-
The following scripts and style sheets are mandatorily required to use the Report Viewer.
bold.report-viewer.min.cssjquery.min.jsbold.reports.common.min.jsbold.reports.widgets.min.jsbold.report-viewer.min.js
-
Open the
Default.aspxpage. -
Add the listed references in the same order given in the above list. You can replace the following code in the
Default.aspxpage.If you need to refer the online CDN links instead of local script and style sheets, then please refer to this Bold Reports® CDN section.
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <!-- Report Viewer component styles --> <link href="~/content/bold-reports/v2.0/tailwind-light/bold.report-viewer.min.css" rel="stylesheet" /> <!-- Report Viewer component dependent script --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="~/scripts/bold-reports/v2.0/common/bold.reports.common.min.js"></script> <script src="~/scripts/bold-reports/v2.0/common/bold.reports.widgets.min.js"></script> <!-- Report Viewer component script --> <script src="~/scripts/bold-reports/v2.0/bold.report-viewer.min.js"></script> </asp:Content>To learn more about rendering a report with data visualization report items, refer to the how to render data visualization report items section.
Initialize Report Viewer
Initialize the Report Viewer as shown in the following code sample in the Default.aspx page.
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<div style="height: 650px;width: 950px;min-height:404px;">
<Bold:ReportViewer runat="server" ID="viewer">
</Bold:ReportViewer>
</div>
</asp:Content>Report Server Configuration to render the report
Report Viewer requires the serviceAuthorizationToken, reportPath and reportServiceUrl to embed the reports. You can provide the information from report server as like explained below,
reportServiceUrl– Report Server Reporting Service information should be provided for this API.reportServerUrl- Report Server Reporting Server information should be provided for this API.serviceAuthorizationToken– Authorization token to communicate with reportServiceUrl.reportPath- Path of report need to formed with information for category and report name as like/{category name}/{report name}
If you need to know the difference between
reportServiceUrlandreportServerUrl, refer to the Difference between Report Service URL and Report Server URL.
You can follow one of the procedure from below based on your Report Server type,
Enterprise Reporting Server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer to the documentation here, to generate the token by using credentials.
<div style="height: 600px; width: 100%; min-height: 404px;"> <Bold:ReportViewer runat="server" ID="viewer" ServiceAuthorizationToken="bearer <server token>" </Bold:ReportViewer> </div>You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
reportServiceUrlproperty. ThereportServiceUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/reportservice/api/Viewer.<div style="height: 600px; width: 100%; min-height: 404px;"> <Bold:ReportViewer runat="server" ID="viewer" ServiceAuthorizationToken="bearer <server token>" ReportServiceUrl="https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer"> </Bold:ReportViewer> </div> -
Set the Bold Report Server built-in server URL to the
reportServerUrlproperty. ThereportServerUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/site/<<site name>>.<div style="height: 600px; width: 100%; min-height: 404px;"> <Bold:ReportViewer runat="server" ID="viewer" ServiceAuthorizationToken="bearer <server token>" ReportServiceUrl="https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer" ReportServerUrl="https://on-premise-demo.boldreports.com/reporting/api/site/site1"> </Bold:ReportViewer> </div> -
Set the path of report in
reportPathproperty. You can use the following complete code in yourDefault.aspxpage.<div style="height: 600px; width: 100%; min-height: 404px;"> <Bold:ReportViewer runat="server" ID="viewer" ServiceAuthorizationToken="bearer <server token>" ReportServiceUrl="https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer" ReportServerUrl="https://on-premise-demo.boldreports.com/reporting/api/site/site1" ReportPath="/Sample Reports/Company Sales"> </Bold:ReportViewer> </div>
You can also load the report using GUID instead of report location. Set the GUID of the report in the
ReportPathproperty asReportPath= "91f24bf1-e537-4488-b19f-b37f77481d00".
Cloud Reporting server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer the documentation here, to generate the token by using credentials.
<div style="height: 600px; width: 100%; min-height: 404px;"> <Bold:ReportViewer runat="server" ID="viewer" ServiceAuthorizationToken="bearer <server token>"> </Bold:ReportViewer> </div>You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
reportServiceUrlproperty. ThereportServiceUrlproperty value is ahttps://service.boldreports.com/api/Viewer.
<div style="height: 600px; width: 100%; min-height: 404px;">
<Bold:ReportViewer runat="server" ID="viewer"
ReportServiceUrl="https://service.boldreports.com/api/Viewer"
ServiceAuthorizationToken="bearer <server token>">
</Bold:ReportViewer>
</div>- Set the Bold Report Server built-in server URL to the
reportServerUrlproperty. ThereportServerUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/.
<div style="height: 600px; width: 100%; min-height: 404px;">
<Bold:ReportViewer runat="server" ID="viewer"
ReportServiceUrl="https://service.boldreports.com/api/Viewer"
ReportServerUrl="https://acmecorp.boldreports.com/reporting/api"
ServiceAuthorizationToken="bearer <server token>">
</Bold:ReportViewer>
</div>-
Set the path of report in
reportPathproperty. You can use the following complete code in yourDefault.aspxpage.<div style="height: 600px; width: 100%; min-height: 404px;"> <Bold:ReportViewer runat="server" ID="viewer" ReportServiceUrl="https://service.boldreports.com/api/Viewer" ReportServerUrl="https://acmecorp.boldreports.com/reporting/api" ReportPath="/Sample Reports/Company Sales" ServiceAuthorizationToken="bearer <server token>"> </Bold:ReportViewer> </div>
You can also load the report using GUID instead of report location. Set the GUID of the report in the
ReportPathproperty asReportPath= "91f24bf1-e537-4488-b19f-b37f77481d00".