Load Bold Report Server reports
You can embed the Bold Report Server reports in the Report Viewer easily without creating a Web API service. Bold Report Server provides the built-in Web API service that helps you to display the server reports.
To create your first application on the other .NET Core frameworks, refer to the documentation for ASP .NET Core 2.1, ASP.NET Core 3.1 or .NET 5.0
To get started quickly with Report Viewer, you can check this video:
Create ASP.NET Core application
- Start Visual Studio 2022 and click Create new project.
- Choose ASP.NET Core Web App (Model-View-Controller), and then click Next.
- Change the project name, and then click Next.
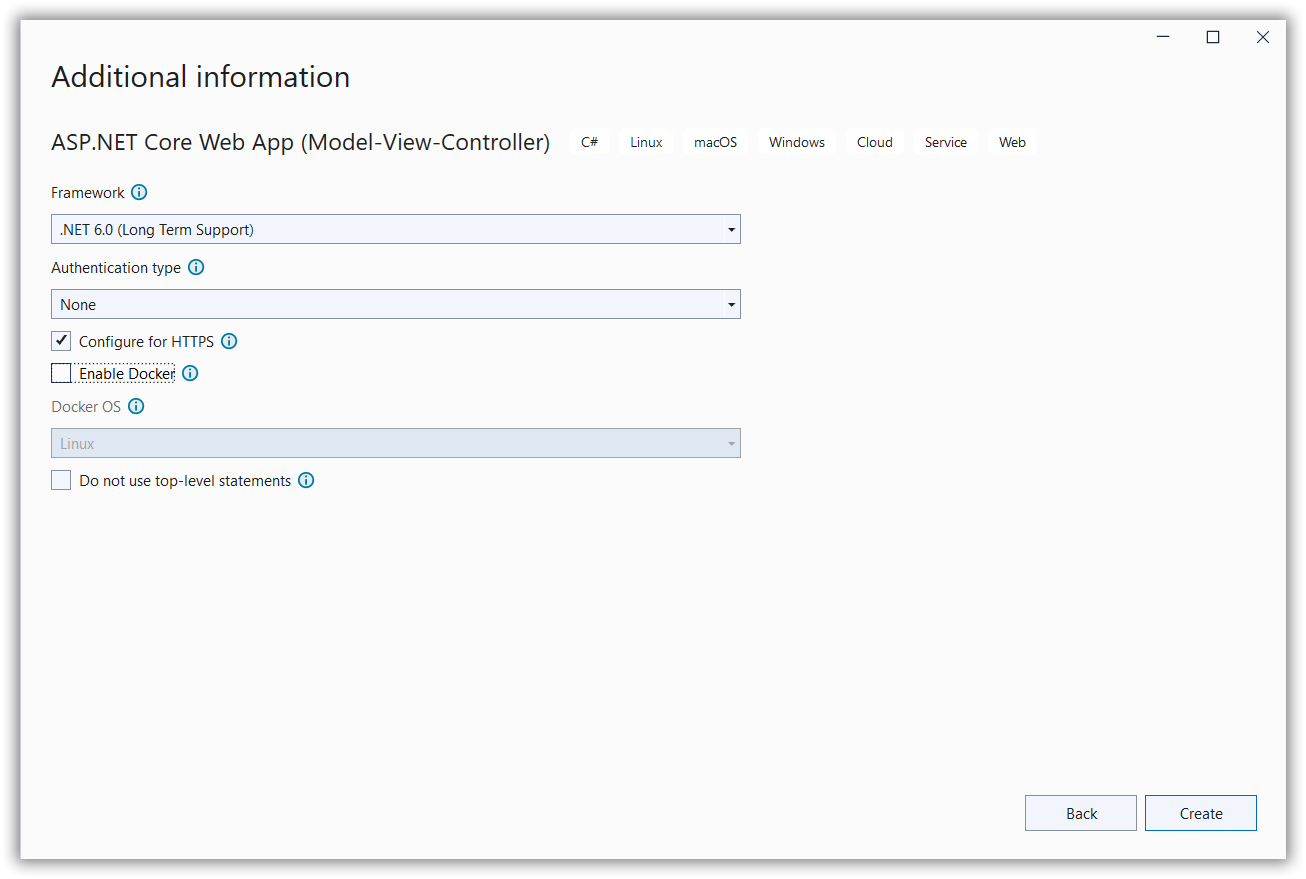
- In the dropdown for the ASP.NET Core version, choose ASP.NET Core 6.0, then click Create.

If you need to use Bold Reports® with ASP.NET Core on Linux or macOS, then refer to this Can Bold Reports® be used with ASP.NET Core on Linux and macOS section.
List of dependency libraries
- In the Solution Explorer tab, right-click the project or solution , and choose Manage NuGet Packages. Alternatively, go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
- Search for
BoldReports.AspNet.CoreandSystem.Data.SqlClientpackages, and install them in your Core application. The following table provides details about the packages and their usage.
| Package | Purpose |
|---|---|
BoldReports.AspNet.Core |
Contains tag helpers to create client-side reporting control. |
System.Data.SqlClient |
This is an optional package. If the RDL report contains SQL Server or SQL Azure data source, then this package should be installed. The package version should be 4.1.0 or higher. |
Refer to the NuGet Packages section to learn more details about installing and configuring Report Viewer NuGet packages.
Refer scripts and CSS
Directly refer all the required scripts and style sheets from CDN links.
-
The following scripts and style sheets are mandatorily required to use the Report Viewer.
bold.report-viewer.min.cssjquery.min.jsbold.reports.common.min.jsbold.reports.widgets.min.jsbold.report-viewer.min.js
-
Open the
\Views\Shared\_Layout.cshtmlpage. -
Replace the following code in your
\Views\Shared\_Layout.cshtmlpage<head>tag.<!-- Report Viewer component styles --> <link href="https://cdn.boldreports.com/12.2.6/content/v2.0/tailwind-light/bold.report-viewer.min.css" rel="stylesheet" /> <!-- Report Viewer component dependent script --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.boldreports.com/12.2.6/scripts/v2.0/common/bold.reports.common.min.js"></script> <script src="https://cdn.boldreports.com/12.2.6/scripts/v2.0/common/bold.reports.widgets.min.js"></script> <!-- Report Viewer component script --> <script src="https://cdn.boldreports.com/12.2.6/scripts/v2.0/bold.report-viewer.min.js"></script>To learn more about rendering a report with data visualization report items, refer to the how to render data visualization report items section. The Report Viewer scripts and styles can be added into your application by installing the
BoldReports.JavaScriptonline nuget package.
Tag helper
It is necessary to define the following tag helper within the _ViewImports.cshtml page to initialize the Report Viewer component with the tag helper support.
@using BoldReports.TagHelpers
@addTagHelper *, BoldReports.AspNet.CoreConfigure Script Manager
Open the ~/Views/Shared/_Layout.cshtml page and add the reporting Script Manager at the end of <body> element as in the following code sample.
<body>
<div style="min-height: 600px;width: 100%;">
@RenderBody()
</div>
@RenderSection("Scripts", required: false)
<!-- Bold Reports<sup>®</sup> script manager -->
<bold-script-manager></bold-script-manager>
</body>Initialize Report Viewer
- Open the
Index.cshtmlpage. - Remove the existing codes and add the following code.
<bold-report-viewer id="viewer"></bold-report-viewer>Report Server Configuration to render the report
Report Viewer requires the serviceAuthorizationToken, reportPath and reportServiceUrl to embed the reports. You can provide the information from report server as like explained below,
reportServiceUrl– Report Server Reporting Service information should be provided for this API.reportServerUrl- Report Server Reporting Server information should be provided for this API.serviceAuthorizationToken– Authorization token to communicate with reportServiceUrl.reportPath- Path of report need to formed with information for category and report name as like/{category name}/{report name}
If you need to know the difference between
reportServiceUrlandreportServerUrl, refer to the Difference between Report Service URL and Report Server URL.
You can follow one of the procedure from below based on your Report Server type,
Enterprise Reporting Server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer to the documentation here, to generate the token by using credentials.
<bold-report-viewer id="viewer" service-authorization-token="bearer <server token>"> </bold-report-viewer>You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
report-service-urlproperty. Thereport-service-urlproperty value should be in format ofhttps://<<Report server name>>/reporting/reportservice/api/Viewer.<bold-report-viewer id="viewer" report-service-url="https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer" service-authorization-token="bearer <server token>"> </bold-report-viewer> -
Set the Bold Report Server built-in server URL to the
report-server-urlproperty. Thereport-server-urlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/site/<<site name>>.<bold-report-viewer id="viewer" report-service-url="https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer" report-server-url="https://on-premise-demo.boldreports.com/reporting/api/site/site1" service-authorization-token="bearer <server token>"> </bold-report-viewer> -
Set the path of report in
report-pathproperty. You can use the following complete code in yourindex.cshtmlpage.<bold-report-viewer id="viewer" report-service-url="https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer" report-server-url="https://on-premise-demo.boldreports.com/reporting/api/site/site1" report-path="/Sample Reports/Company Sales" service-authorization-token="bearer <server token>"> </bold-report-viewer>
You can also load the report using GUID instead of report location. Set the GUID of the report in the
report-pathproperty asreport-path: ‘91f24bf1-e537-4488-b19f-b37f77481d00’.
Cloud Reporting server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer the documentation here, to generate the token by using credentials.
<bold-report-viewer id="viewer" service-authorization-token="bearer <server token>"> </bold-report-viewer>You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
report-service-urlproperty. Thereport-service-urlproperty value is ahttps://service.boldreports.com/api/Viewer.<bold-report-viewer id="viewer" report-service-url="https://service.boldreports.com/api/Viewer" service-authorization-token="bearer <server token>"> </bold-report-viewer> -
Set the Bold Report Server built-in server URL to the
report-server-urlproperty. Thereport-server-urlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/.<bold-report-viewer id="viewer" report-service-url="https://service.boldreports.com/api/Viewer" report-server-url="https://acmecorp.boldreports.com/reporting/api" service-authorization-token="bearer <server token>"> </bold-report-viewer> -
Set the path of report in
report-pathproperty. You can use the following complete code in yourindex.cshtmlpage.<bold-report-viewer id="viewer" report-service-url="https://service.boldreports.com/api/Viewer" report-server-url="https://acmecorp.boldreports.com/reporting/api" report-path="/Sample Reports/Company Sales" service-authorization-token="bearer <server token>"> </bold-report-viewer>
You can also load the report using GUID instead of report location. Set the GUID of the report in the
report-pathproperty asreport-path: ‘91f24bf1-e537-4488-b19f-b37f77481d00’.