Embed Bold Reports® Report Server
You can embed Report Designer with Report Server to create, edit, browse, and publish reports using the Report Server built-in API service.
Follow this steps to integrate Report Server with Bold Reports® Designer version higher than
v8.1.xx
Create ASP.NET Core application
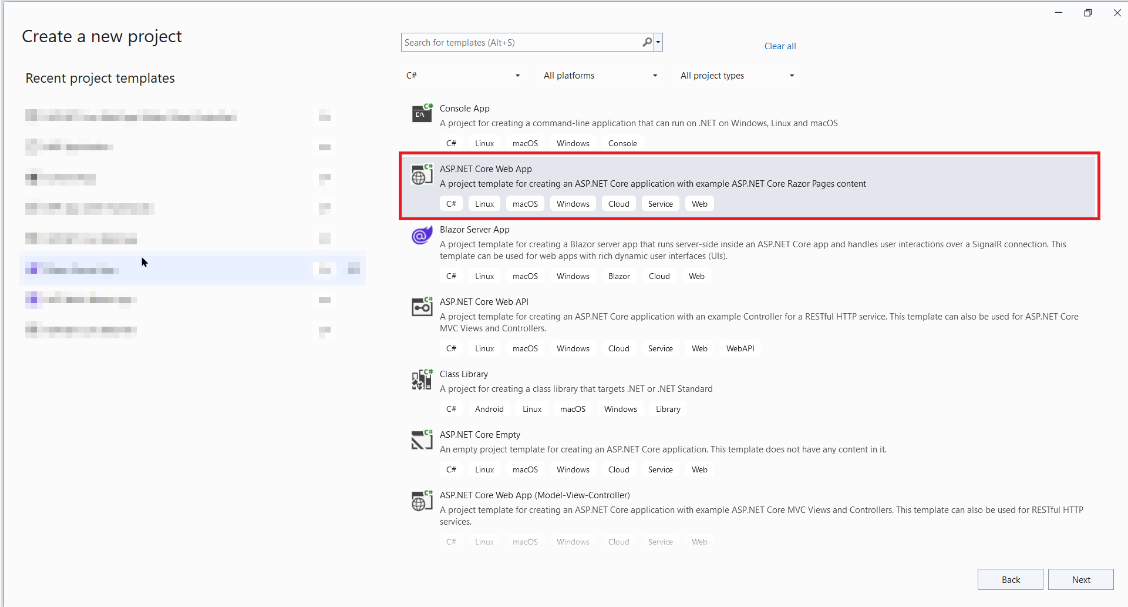
- Start Visual Studio 2022 and click Create new project.
- Choose ASP.NET Core Web App, and then click Next.

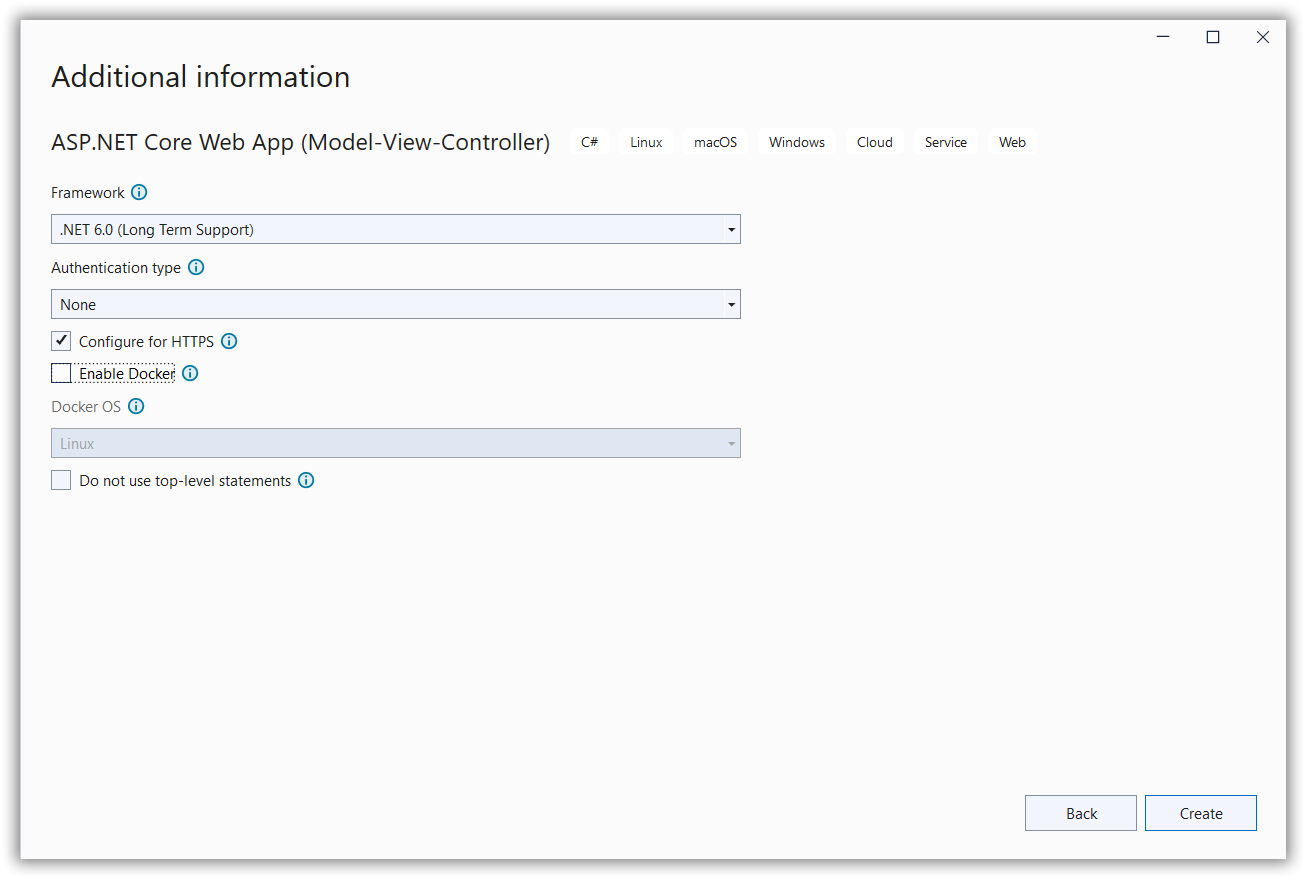
- Change the project name, and then click Create.
- In the dropdown for the Framework, choose .NET 8.0, then click Create.

List of dependency libraries
The Web API service configuration requires the following report server-side packages.
Right-click the project or solution in the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, select the Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command and then search the following BoldReports.AspNet.Core and BoldReports.Net.Core packages to install them in the application. The following table provides details about the packages and their usage.
| Package | Purpose |
|---|---|
BoldReports.AspNet.Core |
Contains tag helpers to create client-side web Report Designer control. |
Refer to the NuGet Packages, to learn more details about installing and configuring Report Designer NuGet packages.
Refer Scripts and CSS
Directly refer the scripts and style sheets that are mandatorily required to render the web Report Designer, from CDN links.
-
Open the
\Pages\Shared\_Layout.cshtmlpage and refer the scripts and styles as shown in the following example code. -
Replace the following code in your
\Pages\Shared\_Layout.cshtmlpage<head>tag.<!-- Report Designer component styles --> <link href="https://cdn.boldreports.com/12.1.12/content/v2.0/tailwind-light/bold.report-designer.min.css" rel="stylesheet" /> <link href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/codemirror.min.css" rel="stylesheet" /> <link href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/addon/hint/show-hint.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/codemirror.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/addon/hint/show-hint.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/addon/hint/sql-hint.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/mode/sql/sql.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.44.0/mode/vb/vb.min.js" type="text/javascript"></script> <!-- Report Designer component dependent scripts --> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.common.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.widgets.min.js"></script> <!-- Report Viewer and Designer component scripts --> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/bold.report-viewer.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/bold.report-designer.min.js"></script>
Refer to the Dependencies to learn more details about web Report Designer dependent scripts and style sheets links.
Tag helper
It is necessary to define the following tag helper within the _ViewImports.cshtml page to initialize the web Report Designer component with the tag helper support.
@using BoldReports.TagHelpers
@addTagHelper *, BoldReports.AspNet.CoreConfigure script manager
Open the ~/Pages/Shared/_Layout.cshtml page and add the reporting Script Manager at the end of <body> element as shown in the following code sample.
<body>
<div>
@RenderBody()
</div>
@RenderSection("Scripts", required: false)
<!-- Bold Reports<sup>®</sup> script manager -->
<bold-script-manager></bold-script-manager>
</body>Initialize Report Designer
-
Open the
Index.cshtmlpage. -
Remove the existing codes and add the following code.
<div style="height: 500px;width: 100%;"> <bold-report-designer id="designer"></bold-report-designer> </div>
Report Server Configuration to design the report
-
The Report Designer requires the
serviceAuthorizationToken,serviceUrl, andreportServerUrlto perform the API actions with Bold Report Server. You can provide the information from Report Server, as shown in the following explained manner. -
serviceUrl– Report Server Reporting Service information should be provided for this API. -
serviceAuthorizationToken– Authorization token to communicate with reportServiceUrl. -
reportServerUrl- Report Server Reporting Server information should be provided for this API.
Based on your Report Server type, you can follow one of the procedures listed as follows.
Enterprise Reporting Server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer to the documentation here, to generate the token by using credentials.
<bold-report-designer id="designer" service-authorization-token="bearer <server-token>" > </bold-report-designer>You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
service-urlproperty. Theservice-urlproperty value should be in format ofhttps://<<Report server name>>/reporting/reportservice/api/Designer.<bold-report-designer id="designer" service-url="https://<your-report-server-domain>/reporting/reportservice/api/Designer" service-authorization-token="bearer <server-token>"> </bold-report-designer> -
Set the Bold Report Server built-in server URL to the
report-server-urlproperty. Thereport-server-urlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/site/<<site name>>.<bold-report-designer id="designer" report-server-url= "https://<your-report-server-domain>/reporting/api/site/<site-name>" service-url="https://<your-report-server-domain>/reporting/reportservice/api/Designer" service-authorization-token="bearer <server-token>"> </bold-report-designer>
Cloud Reporting server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer the documentation here, to generate the token by using credentials.
<bold-report-designer id="designer" service-authorization-token="bearer <server-token>" > </bold-report-designer>You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
service-urlproperty. Theservice-urlproperty value is ahttps://service.boldreports.com/api/Designer.<bold-report-designer id="designer" service-url="https://service.boldreports.com/api/Designer" service-authorization-token="bearer <server-token>" > </bold-report-designer> -
Set the Bold Report Server built-in server URL to the
report-server-urlproperty. Thereport-server-urlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/. You can use the following code in your CSHTML page.<bold-report-designer id="designer" report-server-url= "https://<your-report-server-domain>/reporting/api/" service-url="https://service.boldreports.com/api/Designer" service-authorization-token="bearer <server-token>" > </bold-report-designer>