Embed Bold Reports® Report Server Report
This section explains how to embed the Bold Report Server reports in your Angular application. The Bold Report Server contains built-in web API service that allows you to display the reports in your application without creating a new web API. You need a Report Viewer Angular application to do the following steps:
Prerequisites
Before you begin, ensure that your development environment includes the following:
Install the Angular CLI
Angular provides the easiest way to set Angular CLI projects using the Angular CLI tool. To install the CLI application globally to your machine, run the following command in the Command Prompt.
npm install -g @angular/cli@latestTo learn more about
angular-clicommands, click here.
Create a new application
To create a new Angular application, run the following command in the Command Prompt.
ng new project-name
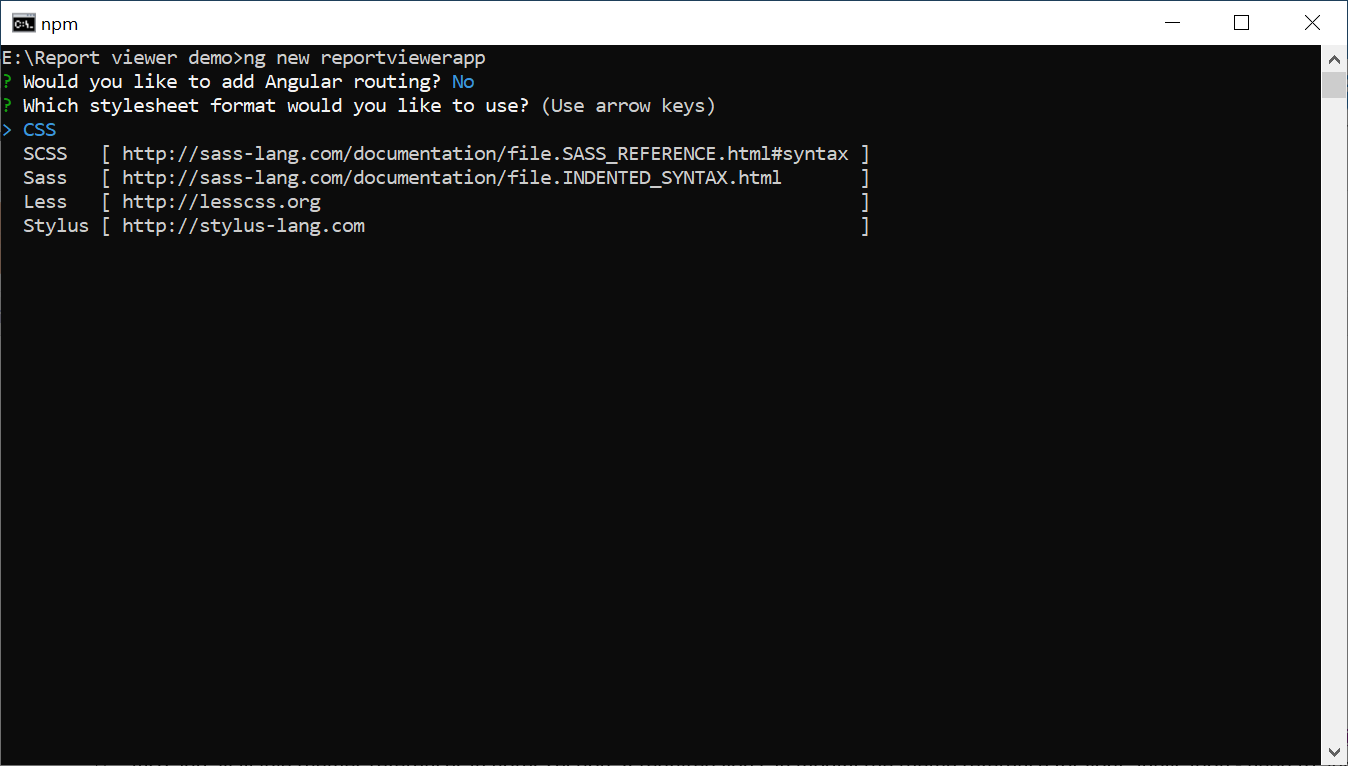
E.g : ng new reportviewerappThe ng new command prompts you for information about features to include in the initial app project. Accept the defaults by pressing the Enter or Return key.

Configure Bold Report Viewer in Angular CLI
Reporting tools packages are distributed in NPM package as @boldreports/angular-reporting-components.
-
To configure the Report Viewer component, change the directory to your applications’ root folder.
cd project-name E.g : cd reportviewerapp -
Run the following commands to install the Bold Reports® Angular library.
Angular version NPM package installation 12 or greater than 12 npm install @boldreports/angular-reporting-components@latest —save-dev lesser than 12 npm install @boldreports/[email protected] —save-dev Note: It is important to exercise caution during the package installation process to avoid potential complications with package compilation.
-
Also, Install Bold Reports® typings by executing the following command.
npm install --save-dev @boldreports/types -
Register the
@bold-reports/typesunder thetypeRootsand add the typingsjqueryandreports.allto thetsconfig.app.jsonfile.{ ... ... "compilerOptions": { ... ... "typeRoots": [ "node_modules/@types", "node_modules/@boldreports/types" ], "types": [ "jquery", "reports.all" ] }, ... ... } -
The Report Viewer requires a
window.jQueryobject to render the component.-
For
Angular version 12 or higher, create a filesrc/globals.tsand import thejQueryas shown in the below code snippet.import * as jquery from 'jquery'; let windowInstance = (window as { [key: string]: any }); windowInstance['jQuery'] = jquery; windowInstance['$'] = jquery;- In the
src/app/app.module.tsfile, import thesrc/globals.tsfile prior to importing theBold Reportsviewer or designer component in theapp.module.ts.import './../globals';
- In the
-
For
Angular version lesser than 12, importjQueryinto thesrc/polyfills.tsfile as shown in the following code snippet.import * as jquery from 'jquery'; let windowInstance = (window as { [key: string]: any }); windowInstance['jQuery'] = jquery; windowInstance['$'] = jquery;
-
Adding CSS reference
Add Report Viewer component style (bold.report-viewer.min.css) as given in the angular.json file within the pojectname -> styles section (Eg. reportviewerapp -> styles).
If you are using Angular 6 or lower version project, add the changes in the
angular-cli.jsonfile.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "reportviewerapp"
},
"reportviewerapp": [
{
"root": "src",
"outDir": "dist",
. . .
. . .
"styles": [
"styles.css",
"./node_modules/@boldreports/javascript-reporting-controls/Content/v2.0/tailwind-light/bold.report-viewer.min.css"
],
"scripts": [],
. . .
. . .
}In the previous code, the
tailwind-lighttheme is used. You can modify the theme based on your application, refer the following syntax:./node_modules/@boldreports/javascript-reporting-controls/Content/[theme-name]/bold.report-viewer.min.css
Adding Report Viewer component
To add the Report Viewer component, refer to the following steps:
-
Open the
app.module.tsfile. -
You can replace the following code snippet in the
app.module.tsfile.import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BoldReportViewerModule } from '@boldreports/angular-reporting-components'; import { AppComponent } from './app.component'; // data-visualization import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min'; import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min'; // Report viewer import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BoldReportViewerModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } -
Open the
app.component.htmlfile and initialize the Report Viewer. -
You can replace the following code snippet in the
app.component.htmlfile.<bold-reportviewer id="reportViewer_Control" style="width: 100%;height: 950px"> </bold-reportviewer> -
Open the
app.component.tsand replace the following code example.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'reportviewerapp'; public serviceUrl: string; public reportPath: string; constructor() { // Initialize the Report Viewer properties here. } }If you have faced the issue
'ej' is not definedafter the above configuration in the Angular CLI latest version 7, refer to the following code snippet in your application where you have rendered Syncfusion® Components (model file) to resolve the issue.`/// <reference types="reports.all" />`
Report Server Configuration to render the report
Report Viewer requires the serviceAuthorizationToken, reportPath and reportServiceUrl to embed the reports. You can provide the information from report server as like explained below,
reportServiceUrl– Report Server Reporting Service information should be provided for this API.reportServerUrl- Report Server Reporting Server information should be provided for this API.serviceAuthorizationToken– Authorization token to communicate with reportServiceUrl.reportPath- Path of report need to formed with information for category and report name as like/{category name}/{report name}
If you need to know the difference between
reportServiceUrlandreportServerUrl, refer to the Difference between Report Service URL and Report Server URL.
You can replace the following code snippet in the app.component.html file.
<bold-reportviewer
id="reportViewer_Control"
[reportServiceUrl]="serviceUrl"
[reportServerUrl]="reportServerUrl"
[serviceAuthorizationToken] = "serverServiceAuthorizationToken"
[reportPath]="reportPath"
style="width: 100%;height: 950px">
</bold-reportviewer>You can follow one of the procedure from below based on your Report Server type,
Enterprise Reporting Report Server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer to the documentation here, to generate the token by using credentials.
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serverServiceAuthorizationToken: string; constructor() { this.serverServiceAuthorizationToken='bearer <server token>'; } }You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
reportServiceUrlproperty. ThereportServiceUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/reportservice/api/Viewer.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serviceUrl: string; public reportServerUrl: string; public reportPath: string; public serverServiceAuthorizationToken: string; constructor() { this.serviceUrl ='https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer'; this.serverServiceAuthorizationToken='bearer <server token>'; } } -
Set the Bold Report Server built-in server URL to the
reportServerUrlproperty. ThereportServerUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/site/<<site name>>.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serviceUrl: string; public reportServerUrl: string; public reportPath: string; public serverServiceAuthorizationToken: string; constructor() { this.reportServerUrl = 'https://on-premise-demo.boldreports.com/reporting/api/site/site1'; this.serviceUrl ='https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer'; this.serverServiceAuthorizationToken='bearer <server token>'; } } -
Set the path of report in
reportPathproperty.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serviceUrl: string; public reportServerUrl: string; public reportPath: string; public serverServiceAuthorizationToken: string; constructor() { this.reportServerUrl = 'https://on-premise-demo.boldreports.com/reporting/api/site/site1'; this.serviceUrl ='https://on-premise-demo.boldreports.com/reporting/reportservice/api/Viewer'; this.serverServiceAuthorizationToken='bearer <server token>'; this.reportPath = '/Sample Reports/Product Line Sales'; } }
Cloud Reporting server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer the documentation here, to generate the token by using credentials.
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serverServiceAuthorizationToken: string; constructor() { this.serverServiceAuthorizationToken='bearer <server token>'; } }
You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
reportServiceUrlproperty. ThereportServiceUrlproperty value is ahttps://service.boldreports.com/api/Viewer.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serviceUrl: string; public reportServerUrl: string; public reportPath: string; public serverServiceAuthorizationToken: string; constructor() { this.reportServerUrl = 'https://acmecorp.boldreports.com/reporting/api'; this.serviceUrl ='https://service.boldreports.com/api/Viewer'; this.serverServiceAuthorizationToken='bearer <server token>'; } } -
Set the Bold Report Server built-in server URL to the
reportServerUrlproperty. ThereportServerUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serviceUrl: string; public reportServerUrl: string; public reportPath: string; public serverServiceAuthorizationToken: string; constructor() { this.reportServerUrl = 'https://acmecorp.boldreports.com/reporting/api'; this.serviceUrl ='https://service.boldreports.com/api/Viewer'; this.serverServiceAuthorizationToken='bearer <server token>'; } } -
Set the path of report in
reportPathproperty.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Bold-Report-sample'; public serviceUrl: string; public reportServerUrl: string; public reportPath: string; public serverServiceAuthorizationToken: string; constructor() { this.reportServerUrl = 'https://acmecorp.boldreports.com/reporting/api'; this.serviceUrl ='https://service.boldreports.com/api/Viewer'; this.serverServiceAuthorizationToken='bearer <server token>'; this.reportPath = '/Sample Reports/Product Line Sales'; } } -
Navigate to the root of the application and run the application using the following command.
ng serve