Design map using custom rule
The following steps guides you to design a map using custom color rule and custom distribution to display the annual gross domestic product (GDP) growth rate of each country for year 2019 to produce a display similar to a heat map.
Create data set
- In the data panel, click
New Data.
- Choose the
JSONconnection type.
- Choose
FileasType.
- Click on the upload button, browse and upload the JSON file in
File Pathfield.
- Click on the
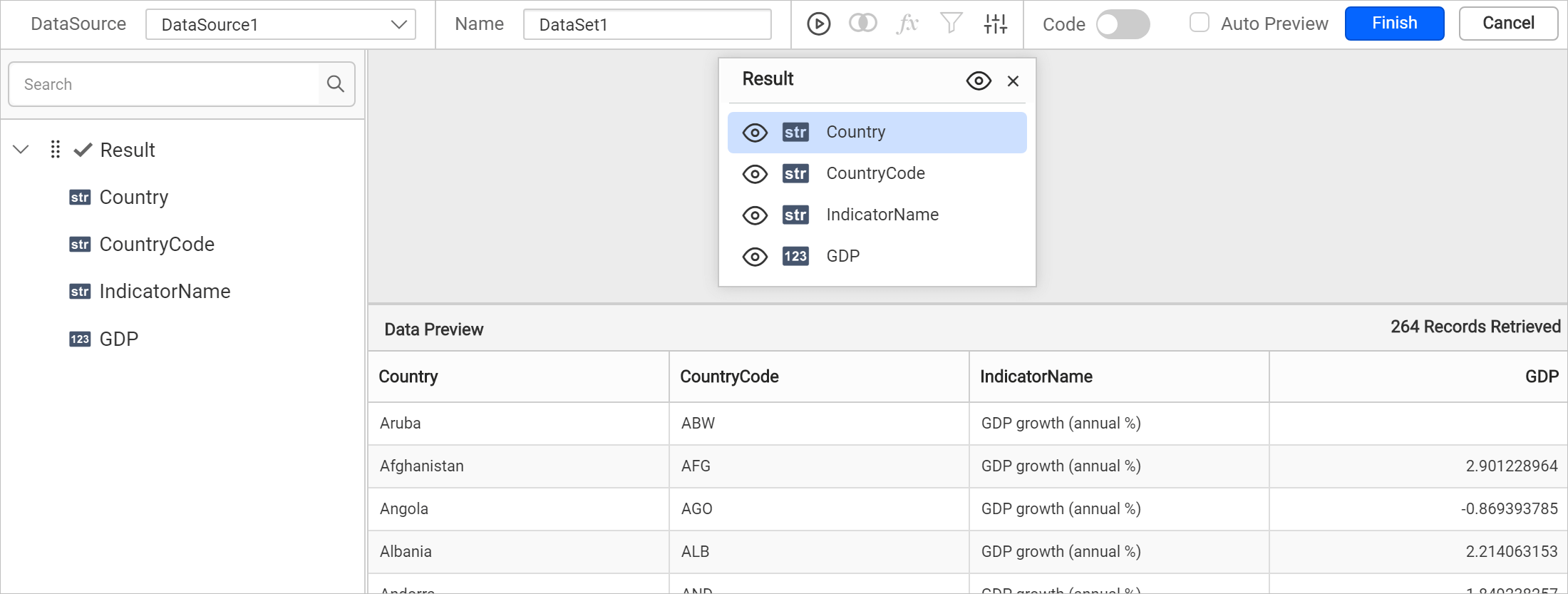
Connectbutton. - In the query builder, the available fields in JSON file will be loaded under default table name,
Result.
- Drag and drop the
Resulttable and execute.
- Modify the data set
Nameand click Finish.
Note: Download the sample JSON file from here. This data is downloaded from Data world bank.
Add map to the report design
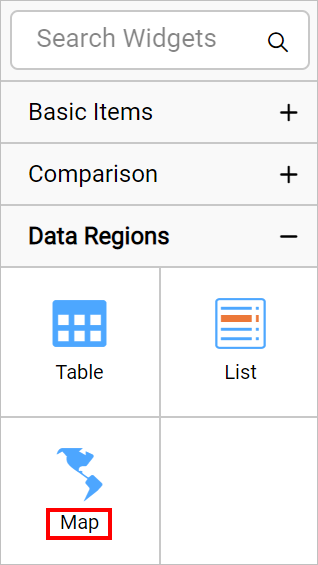
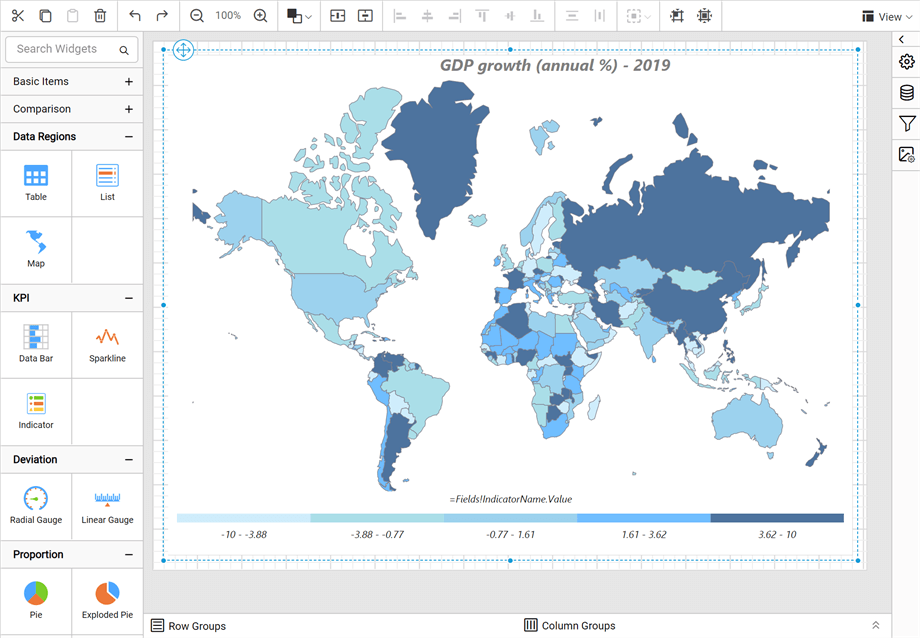
The Map report item is listed under Data Regions category in the item panel.

To add a Map report item to the report, drag the map from the item panel into design area.

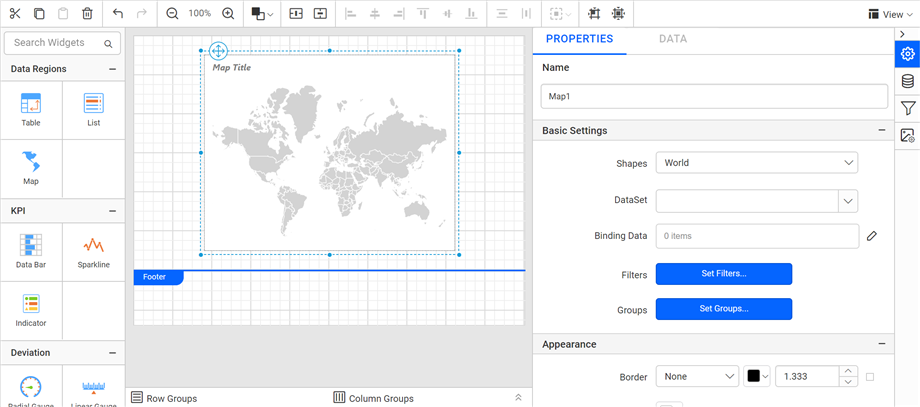
Now, the map item will be rendered in the design area and the map properties will be listed in properties panel.

By default map report item renders with world map shapes.
Bind analytical and shape data
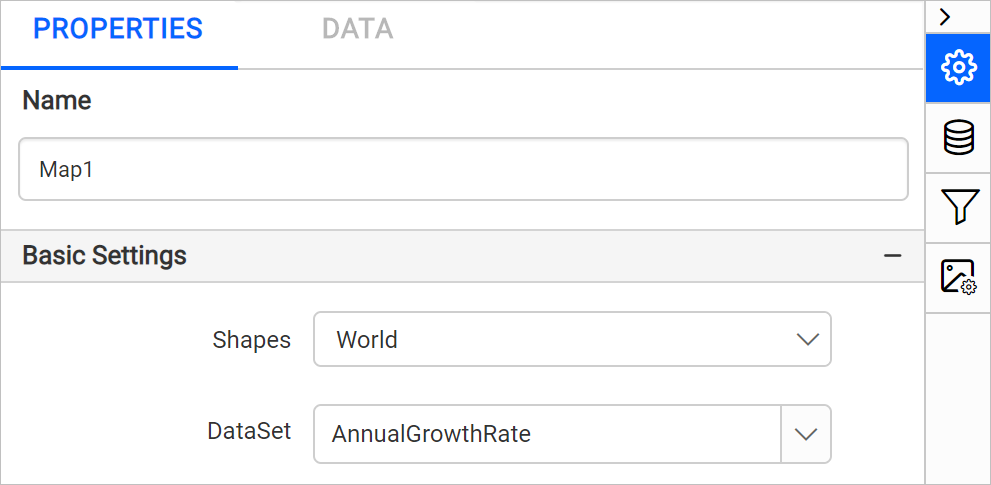
In the Properties panel, under the Basic Settings category, choose the data set in the DataSet property.

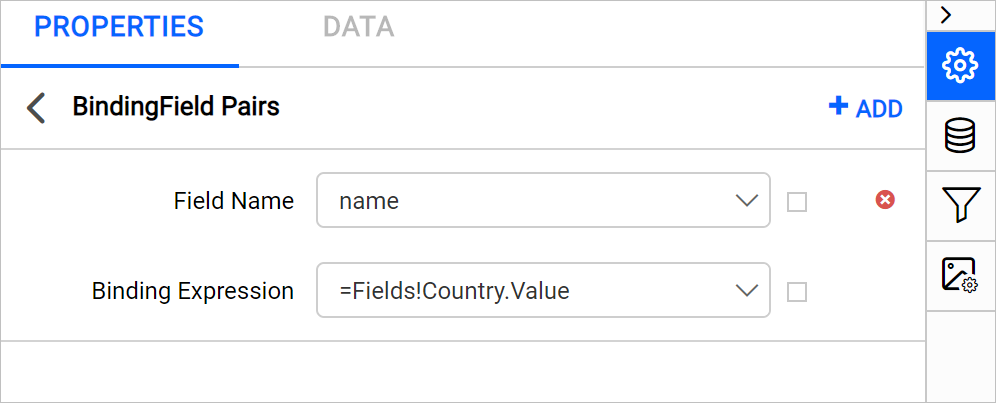
Then click on the edit icon for the Binding Data property under Basic Settings.
![]()
Refer Binding Data section and match analytical and shape data. Choose name in the Field Name drop-down and choose the =Fields!Country.Value expression in Binding Expression.

Click on the Update.
Customize map appearance
Let’s customize the map title, legend, color settings, and other properties.
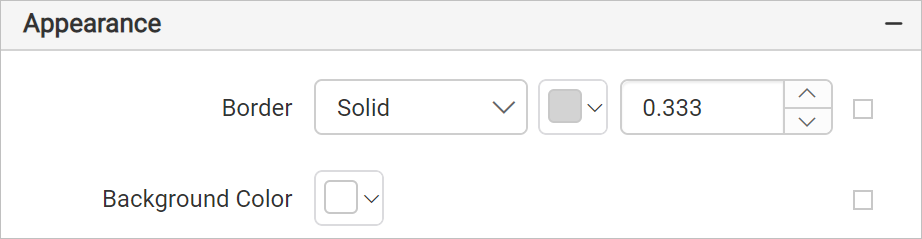
Appearance
Under the Appearance category, set the border width and color properties as required.

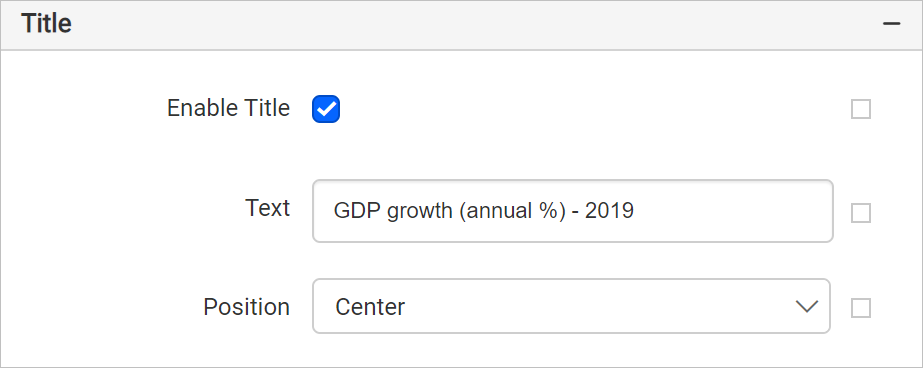
Title
Under the Title category, set the title text, position, and font properties for the map title. First, enable the Enable Title check box. Then, add the title and position.

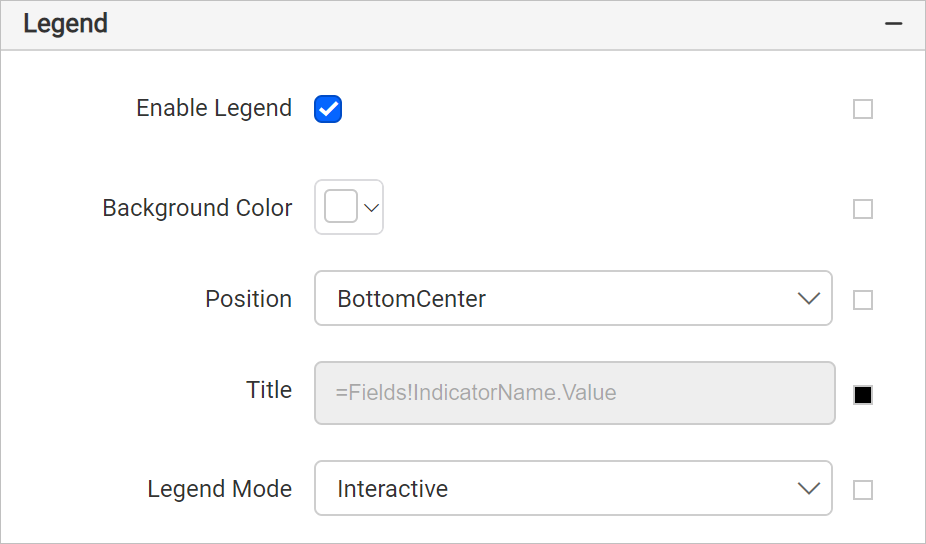
Legend
Under the Legend category, enable the Enable Legend check box. Set the background color as White, position BottomCenter, legend mode as Interactive, and set the =Fields!IndicatorName.Value as expression for Title.

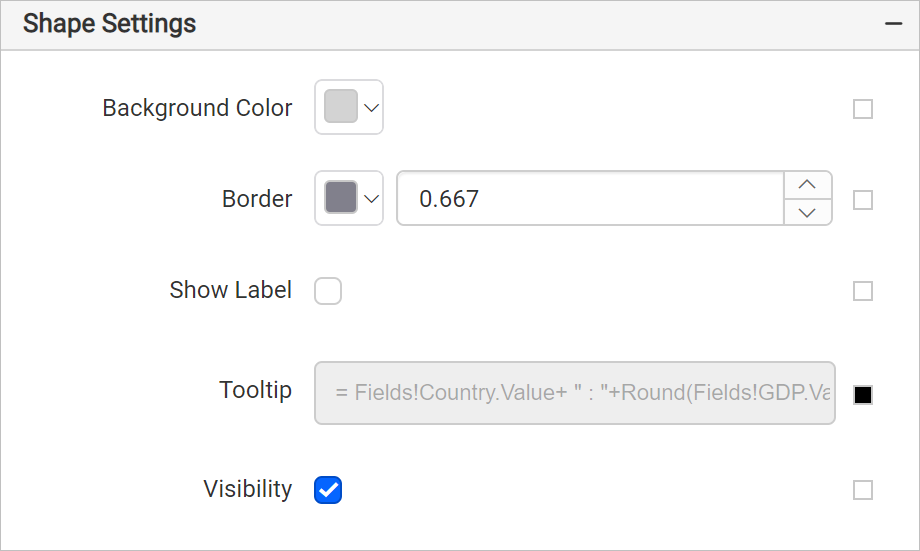
Shape settings
Under the Shape Settings, set the border color as #81808c and width as 0.667px and tooltip as = Fields!Country.Value + " : "+ Round(Fields!GDP.Value, 3) expression.

Shape color rule
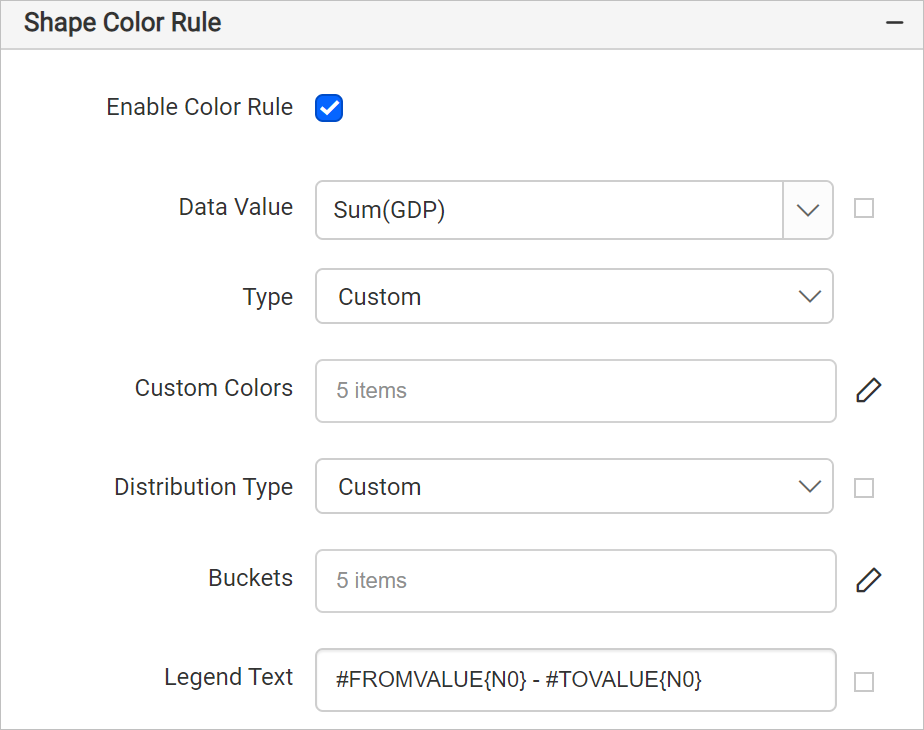
Under Shape color rule category, enable the Enable Color Rule check box.
- Choose the Sum(GDP) in Data Value.
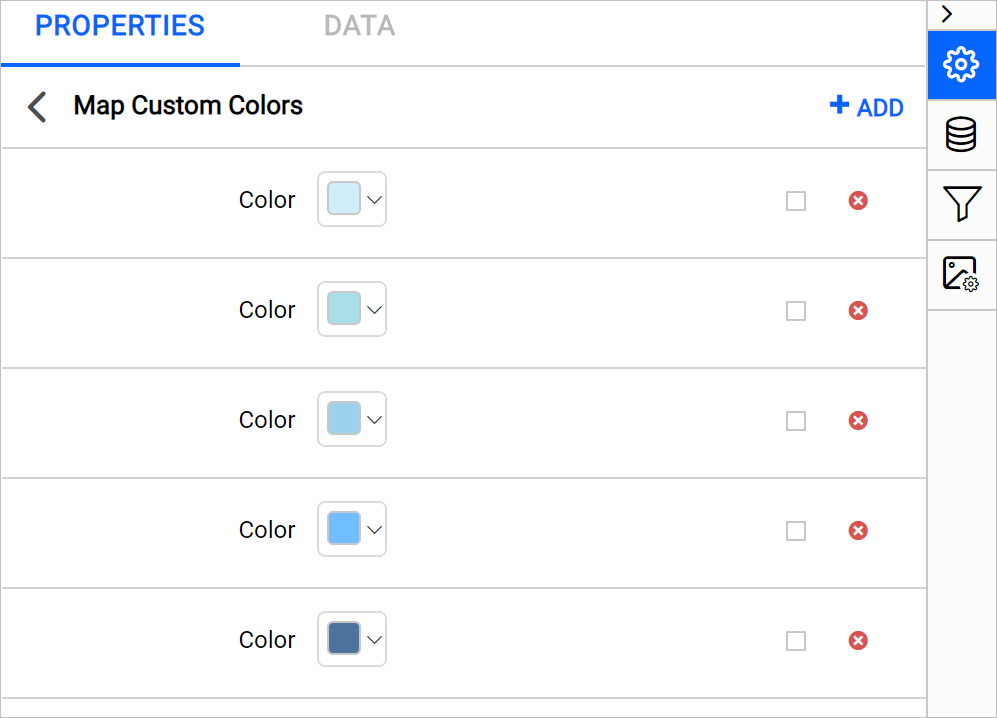
- Choose Custom as the Type. Refer Custom colors section and set the color codes following colors in the custom colors panel: #cfedfb, #aadee8, #9cd2ed, #70bdff, and #4d739e.

- Choose Custom for Distribution type. Indicate your own number of data ranges to decide the distribution of values.
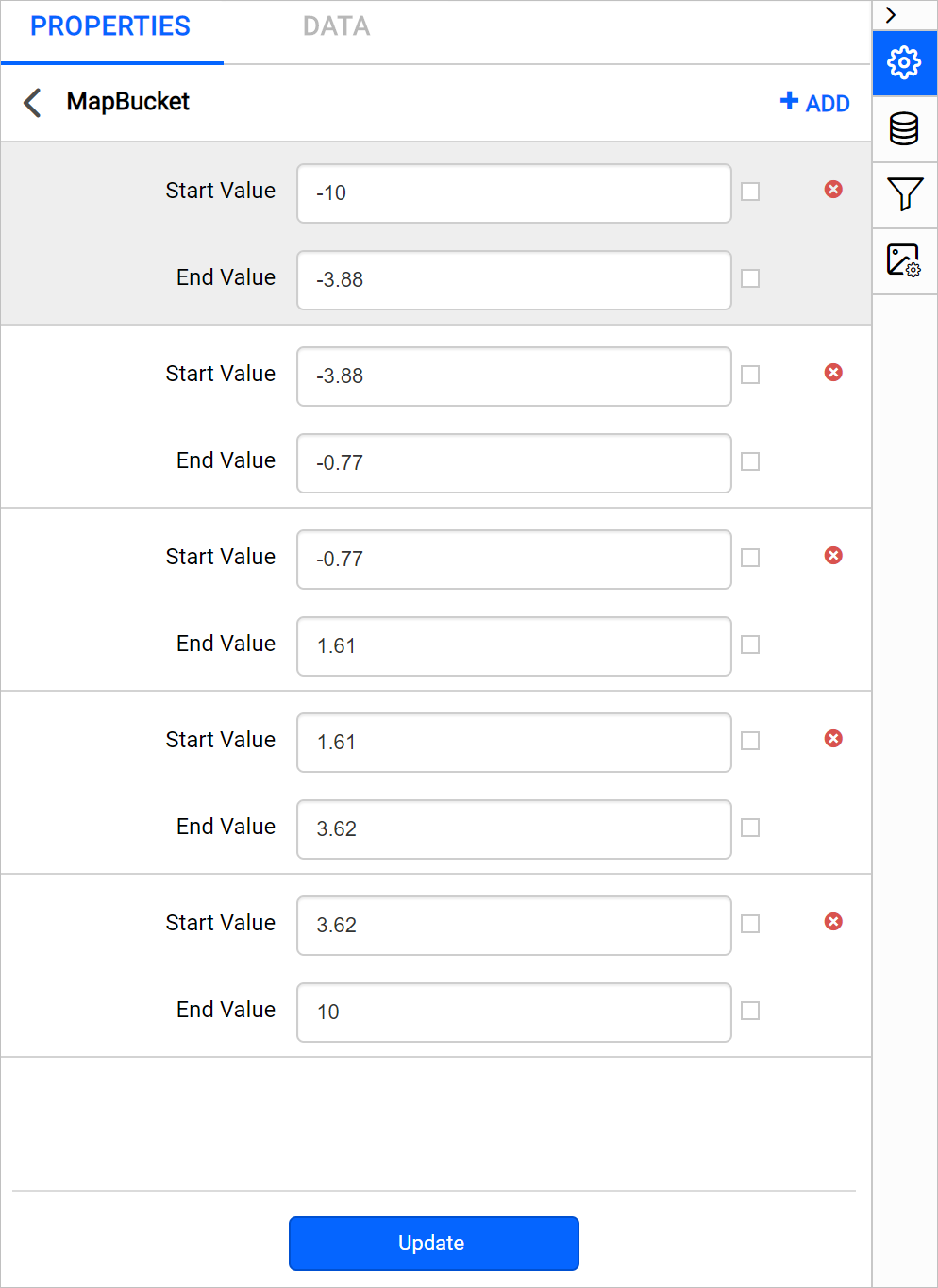
- Refer Custom distribution section and define custom range as follows:

The shape color rule configuration should be as below,

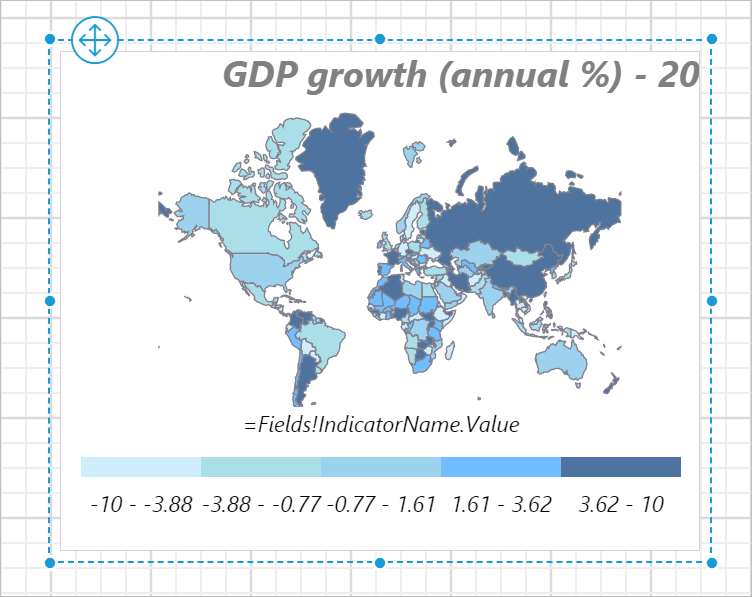
Now, the colors are applied to the map shapes but with sample data.

To see the actual data on map surface, preview the report. Before that, resize the width and height of the map, so as to view the information clearly in preview.

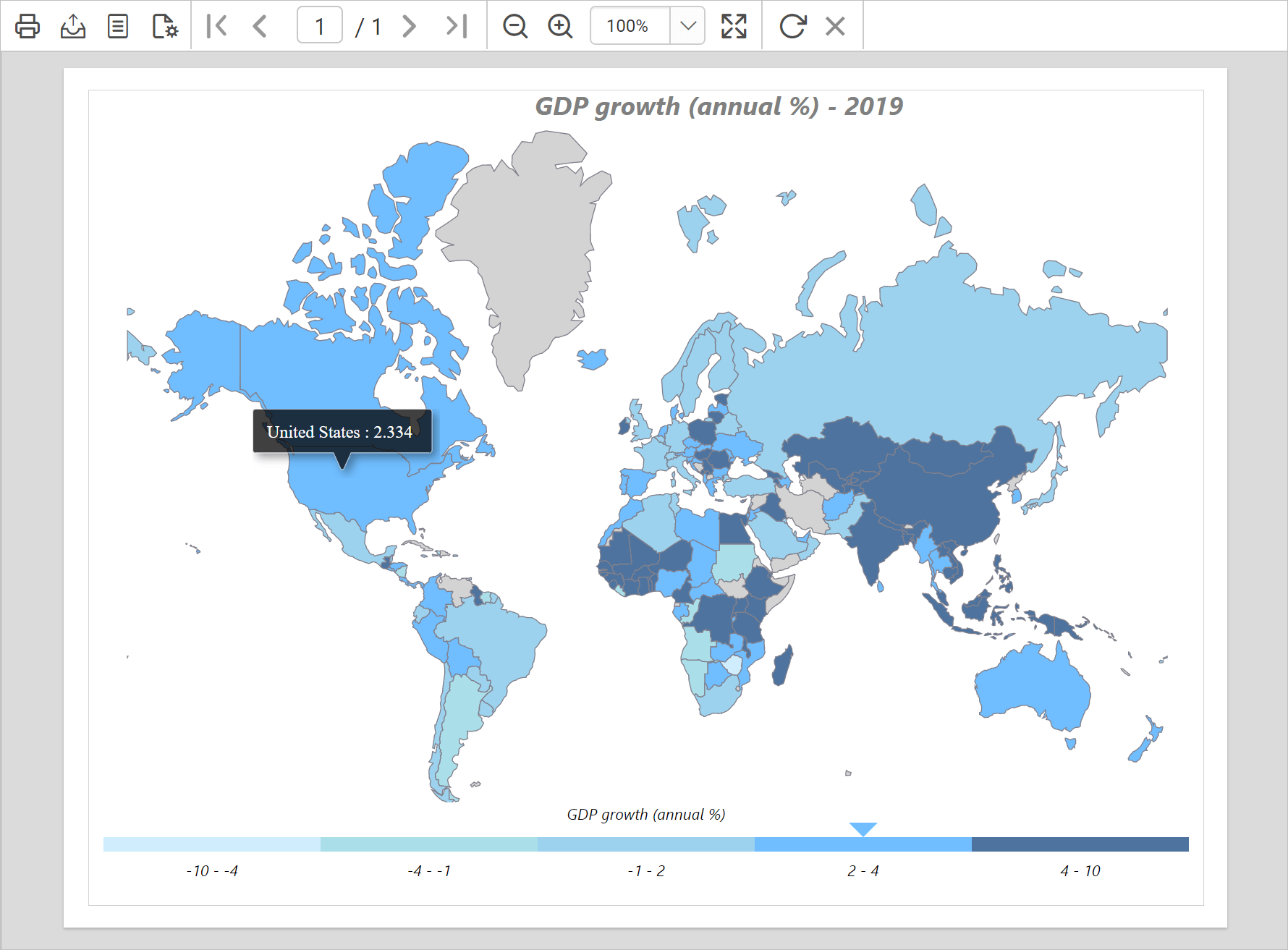
Preview report
You can preview the report at design time using the built-in Bold Reports® Viewer to ensure the report design is as expected. Switch to the preview mode to see the country name and GDP growth rate when you hover on each shape of the map surface. In the following snapshot, we can observe that the color distribution is applied based on the GDP growth rate of countries.

Download the above report design from link.