Display SSRS RDL report in WPF Web View in .NET Core app using Report Viewer
This section explains the steps required to create your first WPF Web View .NET Core reporting application to display an existing SSRS RDL report in the Bold Reports® WPF Report Viewer without using a Report Server.
Create the application project
Project Structure
The WPF application consists of:
-
BoldReportsWPF(WPF Core Front end): UsesMicrosoft.Web.WebView2to embed a web-based report viewer. -
BoldReportsAPI(Backend API): Serves reports viahttp://localhost:5000/reportviewer.
Setting up Web View in BoldReportsWPF
Add the WPF Web View Application
-
Open Visual Studio 2022 and click Create a new project.
-
Click Add > New Project.
-
Choose WPF Application, and then click Next.
-
Enter the project name (
BoldReportsWPF) and click Next. -
Choose .NET 8.0 or .NET 9.0, then click Create.
Install Microsoft.Web.WebView2 NuGet Package
-
Right-click the project or solution on the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, select Tools > NuGet Package Manager > Manage NuGet Packages for Solution.
-
Search for
Microsoft.Web.WebView2NuGet package and install it in your WPF application.Package Purpose Microsoft.Web.WebView2Enables embedding and rendering of web content in WPF.
Add Microsoft.Web.WebView2 Control in XAML file
Open MainWindow.xaml and replace the default Grid content with the WebView2 control.
```csharp
<Window
.....
.....
.....
.....
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
.....
.....>
<Grid>
<syncfusion:ReportViewer Name="reportViewer" />
</Grid>
</Window>
```Initialize Microsoft.Web.WebView2 in Code-Behind
Open MainWindow.xaml.cs and initialize WebView2 control in the constructor. Replace the MainWindow.xaml.cs with the below code.
```csharp
using Microsoft.Web.WebView2.Core;
using System;
using System.Windows;
namespace BoldReportsWPF
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
InitializeWebView();
}
private async void InitializeWebView()
{
string currentDir = Directory.GetCurrentDirectory();
string htmlPath = currentDir+ @"\wwwroot\index.html";
await webView.EnsureCoreWebView2Async(null);
webView.Source = new Uri(htmlPath);
}
}
}
```Refer scripts and CSS
To use the Report Viewer component, include all the required scripts and stylesheet from the CDN in the following order.
bold.report-viewer.min.cssjquery.min.jsbold.reports.common.min.jsbold.reports.widgets.min.jsbold.report-viewer.min.js
Refer to the Bold Reports® CDN to learn more details about the Bold Reports® CDN scripts and style sheet links.
You can replace the following code in the <head> tag of the Report Viewer HTML page.
If you prefer to host the scripts and styles locally, install the
BoldReports.JavascriptNuGet package in your application.
<!-- Report Viewer component styles -->
<link href="https://cdn.boldreports.com/10.1.11/content/v2.0/tailwind-light/bold.report-viewer.min.css" rel="stylesheet" />
<!-- Report Viewer component dependent script -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/common/bold.reports.common.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/common/bold.reports.widgets.min.js"></script>
<!-- Report Viewer component script -->
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/bold.report-viewer.min.js"></script>Adding the Report Viewer Widget
Add the <div> element within the <body> section, which acts as a container for the boldReportViewer widget to render and then initialize the boldReportViewer widget within the script section as shown as follows.
<div style="height: 600px; width: 950px;">
<!-- Creating a div tag which will act as a container for boldReportViewer widget.-->
<div style="height: 600px; width: 950px; min-height: 400px;" id="viewer"></div>
<!-- Setting property and initializing boldReportViewer widget.-->
<script type="text/javascript">
$(function () {
$("#viewer").boldReportViewer();
});
</script>
</div>Setting Up the Backend API Project
-
Right-click the solution in Solution Explorer.
-
Click Add > New Project.
-
Choose ASP.NET Core Web API, and then click Next.
-
Enter a project name (
BoldReportsAPI) and click Next. -
Choose .NET 8.0 or later, and then click Create.
Install Required NuGet Packages
-
Right-click the project or solution on the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, select Tools > NuGet Package Manager > Manage NuGet Packages for Solution.
-
Search for
BoldReports.Net.CoreNuGet package and install it in your WPF application.Package Purpose BoldReports.Net.CoreCreates a Web API service used to process the reports.
Add Web API Controller
-
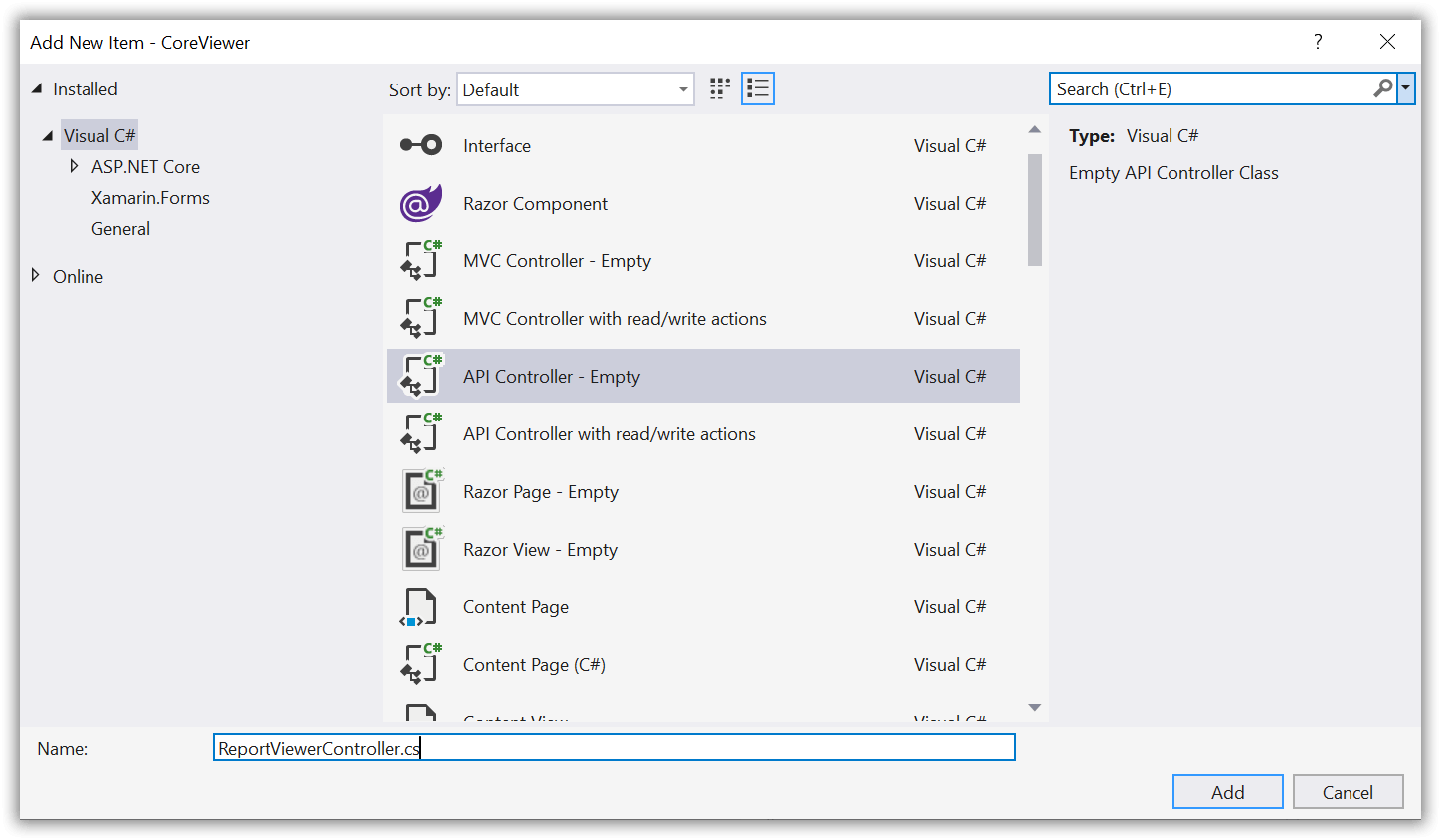
Right-click the project and select Add > New Item from the context menu.
-
In the Add New Item dialog, select API Controller Empty class and name it as
ReportViewerController.cs.
-
Click Add.
When adding the API controller, ensure the class name ends with the Controller suffix. This is mandatory.
-
Open the
ReportViewerControllerand add the following using statement.using Microsoft.AspNetCore.Mvc; using System.IO; using BoldReports.Web.ReportViewer; -
Inherit the
IReportControllerinterface, and then implement its methods.It is required for processing the reports and for handling requests from the Report Viewer.
-
Create local variables inside the
ReportViewerControllerclass.//Report Viewer requires a memory cache to store the information of consecutive client request and have the rendered report viewer information in server private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; // IWebHostEnvironment used to get the report stream from application `wwwroot\Resources` folder. private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; -
Load the report as a stream in the
OnInitReportOptionsmethod.[NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from application the folder wwwroot\Resources. sales-order-detail.rdl should be there in wwwroot\Resources application folder. FileStream inputStream = new FileStream(basePath + @"\Resources\" + reportOption.ReportModel.ReportPath, FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; }You cannot load the report stored in the application with path information from an ASP.NET Core service.
-
Set the
Routeattribute forReportViewerController.[Route("api/[controller]/[action]")] public class ReportViewerController : Controller, IReportController { ... } -
You can replace the template code with the following code.
[Route("api/[controller]/[action]")] public class ReportViewerController : Controller, IReportController { // Report viewer requires a memory cache to store the information of consecutive client request and // have the rendered Report Viewer information in server. private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; // IWebHostEnvironment used with sample to get the application data from wwwroot. private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; // Post action to process the report from server based json parameters and send the result back to the client. public ReportViewerController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache, Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment) { _cache = memoryCache; _hostingEnvironment = hostingEnvironment; } // Post action to process the report from server based json parameters and send the result back to the client. [HttpPost] public object PostReportAction([FromBody] Dictionary<string, object> jsonArray) { //Contains helper methods that help to process a Post or Get request from the Report Viewer control and return the response to the Report Viewer control return ReportHelper.ProcessReport(jsonArray, this, this._cache); } // Method will be called to initialize the report information to load the report with ReportHelper for processing. [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from application the folder wwwroot\Resources. sales-order-detail.rdl should be there in wwwroot\Resources application folder. FileStream inputStream = new FileStream(basePath + @"\Resources\" + reportOption.ReportModel.ReportPath, FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; } // Method will be called when reported is loaded with internally to start to layout process with ReportHelper. [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { } //Get action for getting resources from the report [ActionName("GetResource")] [AcceptVerbs("GET")] // Method will be called from Report Viewer client to get the image src for Image report item. public object GetResource(ReportResource resource) { return ReportHelper.GetResource(resource, this, _cache); } [HttpPost] public object PostFormReportAction() { return ReportHelper.ProcessReport(null, this, _cache); } }
Adding already created report
If you’ve already created a new service, add the reports from the Bold Reports® installation location. For more information, refer to the samples and demos section.
-
Create a folder
Resourcesin your Web API application to store RDL reports and add the already created reports to it. -
Add your existing RDL reports to this folder.
In this tutorial, the
product-line-salesreport is used.
To create a new report refer to the create RDL report section.
Set report path and Web API service
To render the reports available in your application, set the reportPathand reportServiceUrl properties of the Report Viewer.
<div style="height: 600px; width: 950px;">
<!-- Creating a div tag which will act as a container for boldReportViewer widget.-->
<div style="height: 600px; width: 950px; min-height: 400px;" id="viewer"></div>
<!-- Setting property and initializing boldReportViewer widget.-->
<script type="text/javascript">
$(function () {
$("#viewer").boldReportViewer({
reportServiceUrl: "http://localhost:5223/api/report",
reportPath: "/product-line-sales.rdl"
});
});
</script>
</div>In the above code, the
reportServiceUrlused is from newly created backend API. You can host the Bold Reports® service at any Azure, AWS, or own domain URL and use it in the Report Viewer. You can view the already created Web API service from the Reporting Service git hub location.
Conclusion
This setup allows you to embed a web-based report viewer inside a WPF Core application, leveraging Microsoft.Web.WebView2 and .NET Core for seamless data visualization.
Sample
Download the complete working sample from the official Bold Reports® repository link
- Create the application project
- Project Structure
- Setting up Web View in
- Add the WPF Web View Application
- Install NuGet Package
- Add Control in XAML file
- Initialize in Code-Behind
- Refer scripts and CSS
- Adding the Report Viewer Widget
- Setting Up the Backend API Project
- Install Required NuGet Packages
- Add Web API Controller
- Adding already created report
- Set report path and Web API service
- Conclusion
- Sample
- Create the application project
- Project Structure
- Setting up Web View in
- Add the WPF Web View Application
- Install NuGet Package
- Add Control in XAML file
- Initialize in Code-Behind
- Refer scripts and CSS
- Adding the Report Viewer Widget
- Setting Up the Backend API Project
- Install Required NuGet Packages
- Add Web API Controller
- Adding already created report
- Set report path and Web API service
- Conclusion
- Sample