Add Web Report Viewer to a React Boilerplate application
This section explains the steps required to add a web Bold Report Viewer to a React Boilerplate application.
To get start quickly with Report Viewer, you can check on this video:
Prerequisites
Before getting started with the report viewer, make sure that you have the following requirements.
To quick start with the React Boilerplate application, we have already configured our Bold Reports® with React Boilerplate application. Execute the following commands to get started with the Bold Reports® React Boilerplate application right away.
Note: If your using above our
Bold Reports v5.2.Xmeans you have to update the below 3 packages version in thepackages.jsonfile before executing thenpm installcommand. “react”: “17.0.1”,“react-dom”: “17.0.1”,“react-test-renderer”: “17.0.1”
> git clone https://github.com/boldreports/react-boilerplate.git
> cd react-boilerplate
> npm install
> npm startReact Boilerplate Application
- Download the React Boilerplate application from this link and extract it.
- From the extracted folder, execute the following command to install the project dependencies.
npm installInstall the Bold Reports® React package
Run the following commands to install the Bold Reports® React library.
| React version | NPM package installation |
|---|---|
| greater than 16 | npm install @boldreports/react-reporting-components@latest —save-dev |
| 16 or less than 16 (Warning: This version may have compatibility limitations with newer React features.) | npm install @boldreports/[email protected] —save-dev |
Note: Using the latest package with React 16 may cause compilation issues. Make sure to install the correct version to avoid problems.
Also, install the create-react-class package, which is required by the Bold Reports® React package.
npm install create-react-class --save-devAdding global scripts reference
- Since, Bold Reports® requires global
jquery,React,createReactClass, andReactDOMobjects to render the Report components, we need to import and assign those to thewindowobject in a newly createdapp/globals.jsfile.
import jquery from 'jquery';
import React from 'react';
import createReactClass from 'create-react-class';
import ReactDOM from 'react-dom';
window.React = React;
window.createReactClass = createReactClass;
window.ReactDOM = ReactDOM;
window.$ = window.jQuery = jquery;- Import the
globals.jsfile into theapp/app.jsfile, like in the below code snippet.
/**
* app.js
*
* This is the entry file for the application, only setup and boilerplate
* code.
*/
import './globals';
// Needed for redux-saga es6 generator support
import '@babel/polyfill';
// Import all the third party stuff
....
....Configuring webpack
Since, Bold Reports® uses cur type files, we need to provide support to load such type of file in the webpack url-loader plugin by configuring internals/webpack/webpack.base.babel.js file.
....
....
test: /\.(jpg|png|gif|cur)$/,
use: [
{
loader: 'url-loader',
options: {
// Inline files smaller than 10 kB
limit: 10 * 1024,
},
}
....
....Adding Report Viewer component
The Bold Report Viewer script and style files need to be imported in order to run the web viewer. So, import the following scripts and css into the app/app.js file. Now, use the tag BoldReportViewerComponent to render our viewer in the application.
....
....
import history from 'utils/history';
import 'sanitize.css/sanitize.css';
//Report Viewer source
import '@boldreports/javascript-reporting-controls/Content/v2.0/tailwind-light/bold.report-viewer.min.css';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min';
//Reports react base
import '@boldreports/react-reporting-components/Scripts/bold.reports.react.min';
....
....
const MOUNT_NODE = document.getElementById('app');
const bounds = { height: '800px', width: '100%'};
const render = messages => {
ReactDOM.render(
<div style={bounds}>
<BoldReportViewerComponent id="reportviewer-container" >
</BoldReportViewerComponent>
</div>,
MOUNT_NODE,
);
};
....
....Create a Web API service
The Web Report Viewer requires a Web API service to process the data and file actions. You can skip this step and use our online Web API services to browse reports or you must create any one of the following Web API services.
If you are looking to load the report directly from the SQL Server Reporting Services (SSRS), then you can skip the following steps and move to the SSRS Report.
Set a Web API service URL
Bind an online reportServiceUrl to the Bold Report viewer component in the app/app.js file, like in the below snippet.
....
....
import history from 'utils/history';
import 'sanitize.css/sanitize.css';
//Report Viewer source
import '@boldreports/javascript-reporting-controls/Content/v2.0/tailwind-light/bold.report-viewer.min.css';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min';
//Reports react base
import '@boldreports/react-reporting-components/Scripts/bold.reports.react.min';
....
....
const MOUNT_NODE = document.getElementById('app');
const bounds = { height: '800px', width: '100%'};
const render = messages => {
ReactDOM.render(
<div style={bounds}>
<BoldReportViewerComponent
id="reportviewer-container"
reportServiceUrl = {'https://demos.boldreports.com/services/api/ReportViewer'}
reportPath = {'~/Resources/docs/sales-order-detail.rdl'} >
</BoldReportViewerComponent>
</div>,
MOUNT_NODE,
);
};
....
....Run the Application
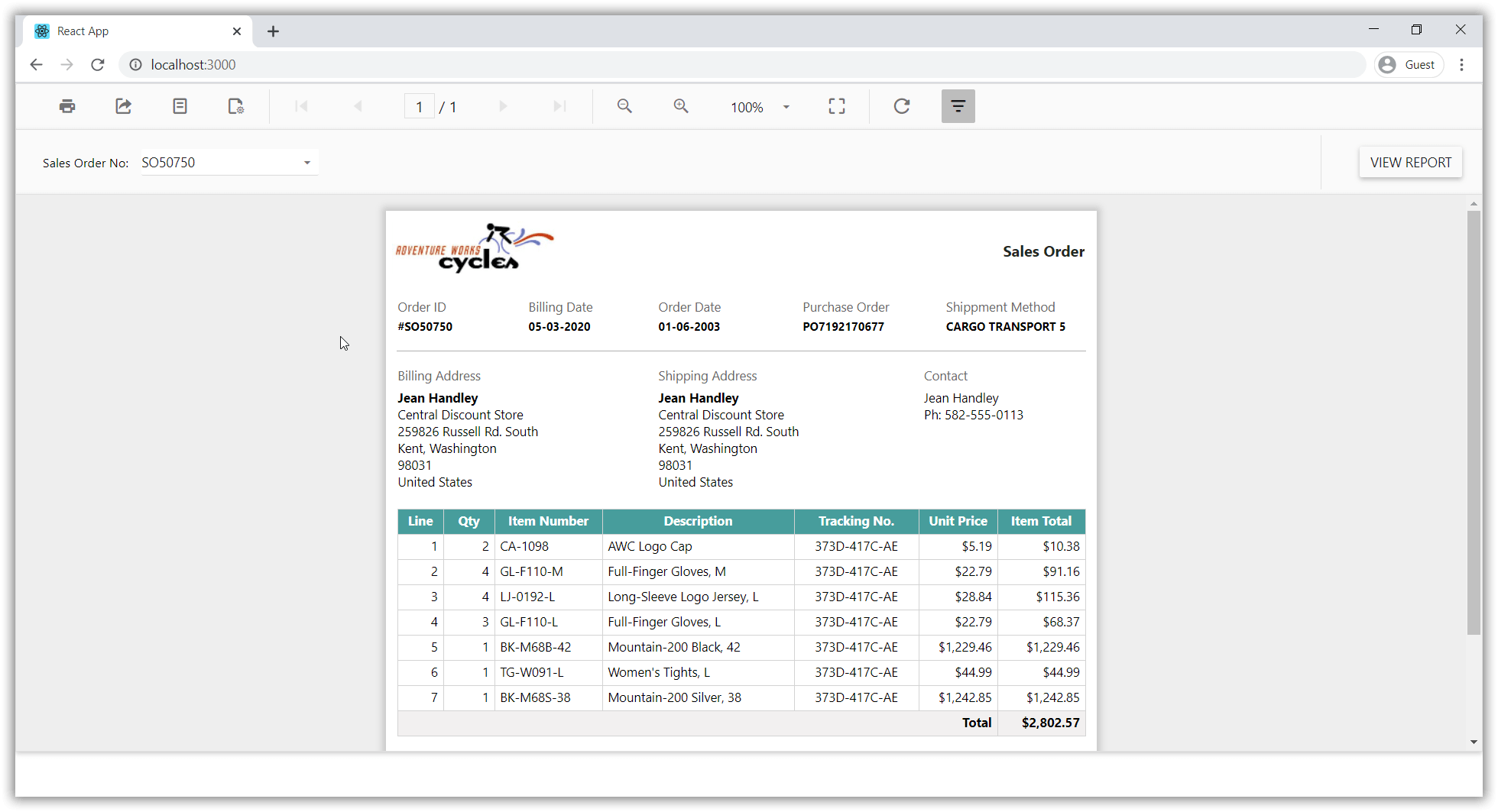
To run the app, execute the following command and browse to http://localhost:3000 to see the application.
npm start
Deploying the application in production
To deploy the application in production, run the following command at the command prompt, which will create a folder named buildto generate the build files.
npm run build