JavaScript Report Viewer viewing best practices
This section explains the best practices and optimized ways to render RDL/RDLC reports in JavaScript Report Viewer.
View large records in seconds
The PerformanceSetting class provides properties that allows JavaScript Report Viewer to render the millions of records in seconds. Here are the properties associated with it:
PageCreationVirtualEvaluationAutoGrowTextFetchLimit
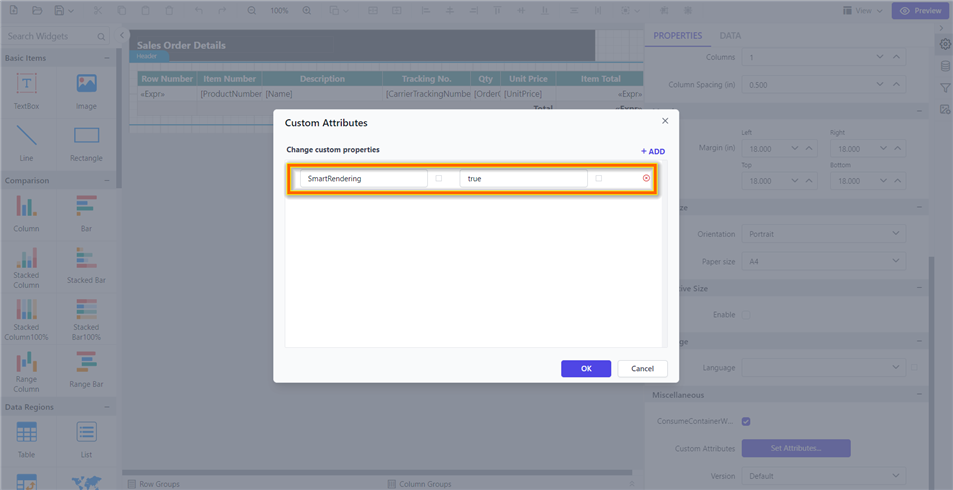
Note : For optimal rendering, please set the PageCreation property to OnDemand, VirtualEvaluation to true, AutoGrowText to false, and FetchLimit to 1000. Alternatively, you can achieve this optimal rendering setting by just adding report custom property SmartRendering as true as shown below,

Handle page creation and processing
This PageCreation enum helps to define how each page is processed and created in the Report Viewer engine.
| Property | Description |
|---|---|
Default |
Starts page creation, after all, pages created then sends first page to client side for rendering. |
OnDemand |
Creates first page then sends to the client side within seconds. Each page creation starts when user navigating to the next page. |
Background |
Creates first page then sends to the client side within seconds. Remaining pages created at the background, completion status is updated in progress bar. |
Here, the example shows how to configure PageCreation in the ReportViewerController.
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
reportOption.ReportModel.PerformanceSetting = new BoldReports.RDL.Data.PerformanceSetting
{
PageCreation = BoldReports.RDL.Data.PageCreation.OnDemand
};
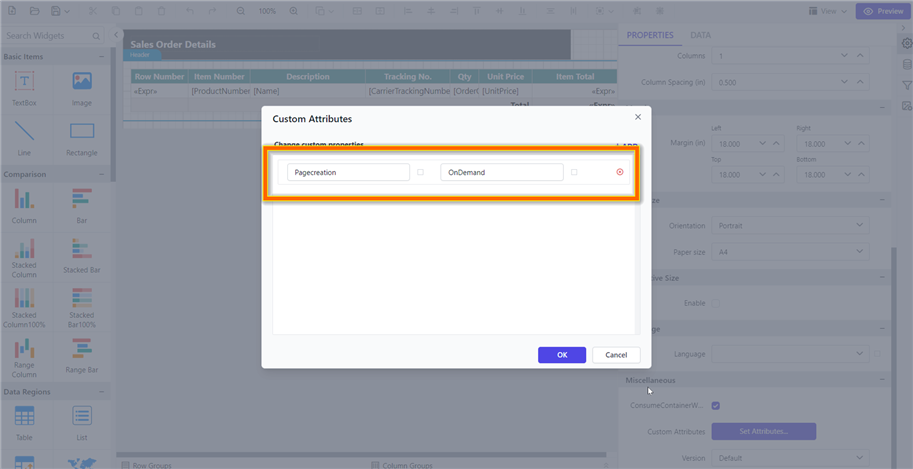
}Also you can set this property for a specific report by using the PageCreation custom property. You can set PageCreation as a custom property as shown below,

The
PageCreationproperty must be added to report properties.
Efficient memory management in table processing
This VirtualEvaluation reuses tablix cell object to reduce memory utilization.
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
reportOption.ReportModel.PerformanceSetting = new BoldReports.RDL.Data.PerformanceSetting
{
VirtualEvaluation = true
};
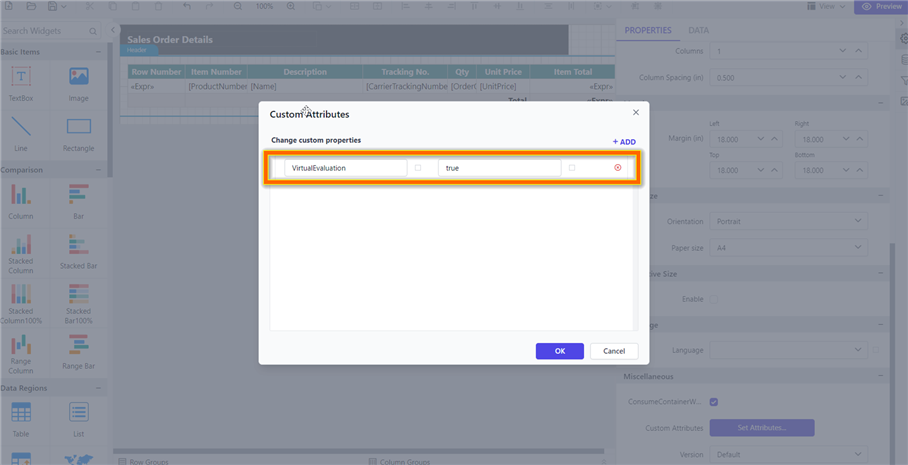
}Also you can set this property for a specific report by using the VirtualEvaluation custom property. You can set the VirtualEvaluation as custom property as shown below,

The
VirtualEvaluationproperty must be added to report properties.
Dynamic textbox size calculation
The AutoGrowText property is used to measure dynamic text height in each text box.
Please note: if we set AutoGrowText to true, the viewer will take time to measure the height of each textbox cell, depending on the amount of data. For more information refer this Improve the performance while loading report with huge data
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
reportOption.ReportModel.PerformanceSetting = new BoldReports.RDL.Data.PerformanceSetting
{
AutoGrowText = false
};
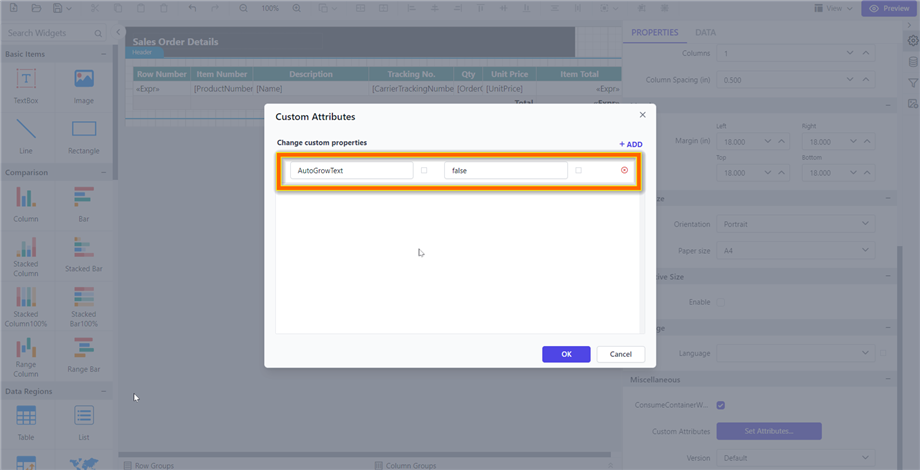
}Also you can set this property for a specific report by using the AutoGrowText custom property. You can set the AutoGrowText as custom property as shown below,

Limit the data for rendering
The FetchLimit property is used to limit the number of records fetched in a report. For instance, if a report contains huge records by applying a FetchLimit of 1000 will ensure that only 1000 records will fetched from the dataset.
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
reportOption.ReportModel.PerformanceSetting = new BoldReports.RDL.Data.PerformanceSetting
{
FetchLimit = 1000
};
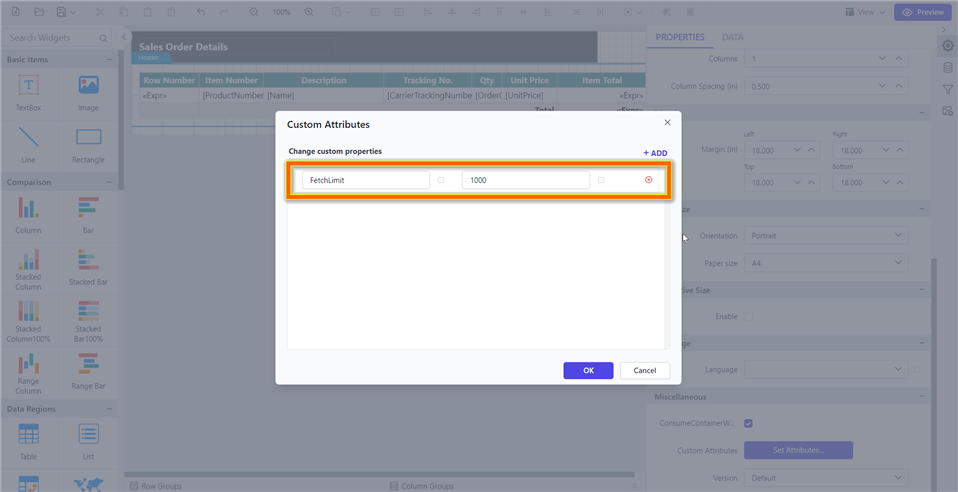
}Also you can set this property for a specific report by using the FetchLimit custom property. You can set the FetchLimit as custom property as shown below,

Limitations
We have provided this feature for non-grouping Tablix-based reports. However, there are a few limitations that are listed below.
- Reports featuring nested tables are not supported.
- Reports that include multiple tables are not supported.
- Cells within a Tablix must contain only text; cells with images or charts are not supported.
- Reports containing image-based content cannot be used.
- Reports containing toggle items are not supported.
- Reports that contain sub-reports are not supported.
- Reports with document mapping or bookmark labels are not supported.
- Sorting of table cells in the viewer is limited in functionality.
- Tablix structures with repeat headers are not supported.
- File storage cache settings are not supported.
- Tablix structures with column groups are not supported.
View large records on demand data processing beta engine
The on-demand data processing engine for the report viewer enhances performance and reduces memory usage during report processing. In this on-demand data processing engine, a limited number of records are retrieved from the database in batches, rather than fetching the entire dataset at once and loading it into memory. This allows efficient rendering of tables with large datasets.
This feature is currently in
BETAstatus. Before enabling this feature, please carefully review the limitations outlined.
How this data processing engine will work
The on-demand data retrieval engine initially fetches top 1000 records as the first batch. As users navigate through pages, the next batch of data is fetched and processed, enhancing load times and ensuring efficient memory use. This approach allows seamless navigation without loading the entire dataset into memory, making the system scalable and resource-efficient.
Steps to enable the on demand data fetch engine
You can enable the on demand processing engine using report custom report properties or programmatically via the Performance Setting API in controller
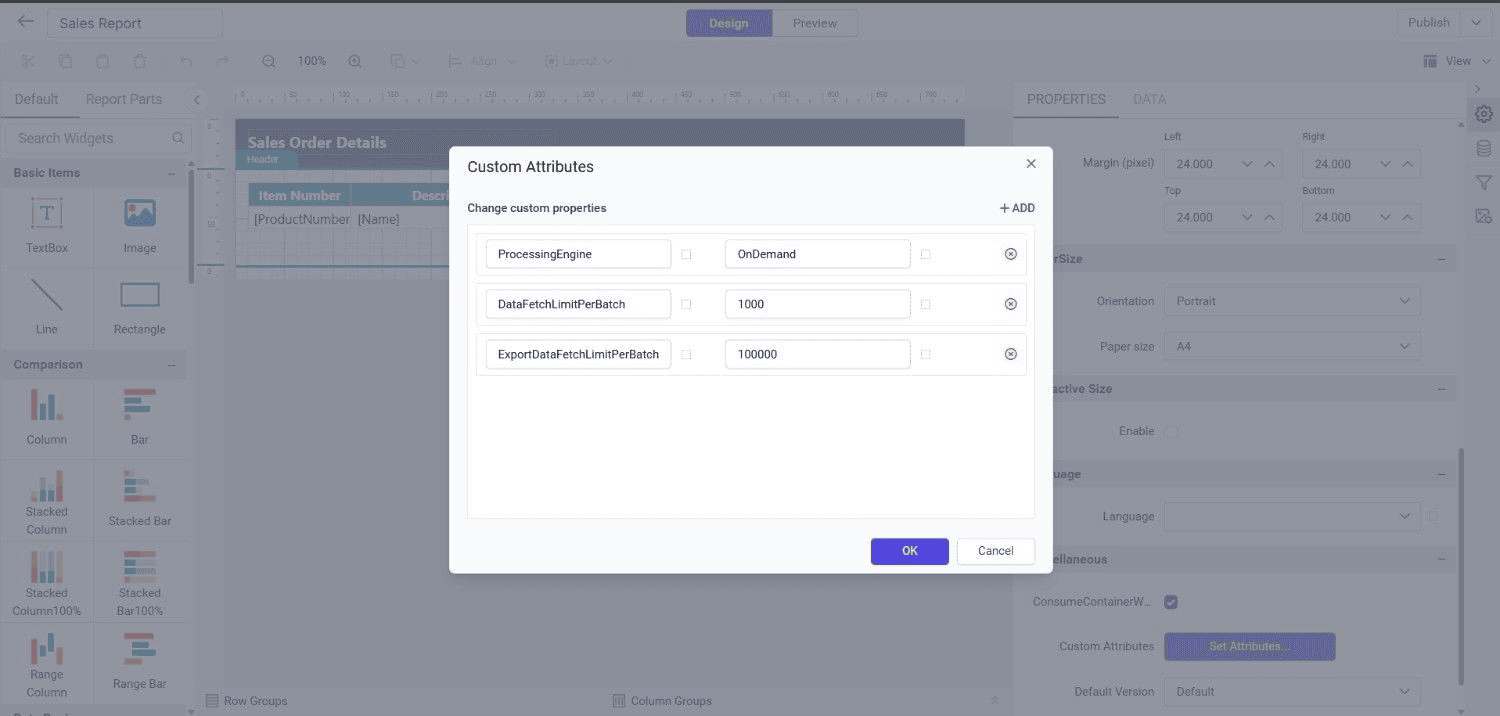
Enable On Demand engine using report custom properties
| Property | Description |
|---|---|
ProcessingEngine |
Defines engine mode for on demand data retrieval and batch processing. sets to default engine by default. |
DataFetchLimitPerBatch |
Defines the number of record to be fetched from the database for each batch for report rendering. Sets to 1000 by default. |
ExportDataFetchLimitPerBatch |
Defines the number of record to be fetched from the database for each batch for report exporting. Sets to 100000 by default. |

The above mentioned properties must be added to report properties.
Enable On Demand engine using controller API
Here, the example shows how to configure OnDemand data retrieve mode in the ReportViewerController.
The PerformanceSetting class provides properties that allows to render the larger records reports on demand data processing engine. Here are the properties associated with it:
ProcessingEngineDataFetchLimitPerBatchExportDataFetchLimitPerBatch
This ProcessingEngine enum helps to define in which engine the report pages are processed and created in the Report Viewer.
| Property | Description |
|---|---|
Default |
Fetches all the records from the database at once, starts making pages, and gives the report to the client. |
OnDemand |
Fetches top 1000 records from the database and starts page creation. By navigating to next pages, next batch of records will be retrieved. |
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
reportOption.ReportModel.PerformanceSetting = new BoldReports.RDL.Data.PerformanceSetting
{
ProcessingEngine = ProcessingEngine.OnDemand,
DataFetchLimitPerBatch = 1000,
ExportDataFetchLimitPerBatch = 100000
};
}Note : You can use this on demand data processing engine, only if your reports does not have the below mentioned limitations.
Limitations of on demand processing engine
- Support single table header alone if table multiple headers placed it does not support.
- Support table contain text box alone if rectangle placed this will switch to default engine.
- Its support only SQL data connector and PostgreSQL, and other dataset like web API or Oracle are not supported.
- Table Repeat headers not supported.
- Table groups as any Adjacent groups are not supported.
- Inside table aggregations are not supported.
- Table Keep together and keep with group are not supported.
- Report has multiple tables then this new engine will not be support it will switch to default engine.
- Report table data set bind with SQL stored procedure(SP) will not be support. This new engine will support only query mode.
- View large records in seconds
- Handle page creation and processing
- Efficient memory management in table processing
- Dynamic textbox size calculation
- Limit the data for rendering
- Limitations
- View large records on demand data processing beta engine
- How this data processing engine will work
- Steps to enable the on demand data fetch engine
- Enable On Demand engine using report custom properties
- Enable On Demand engine using controller API
- Limitations of on demand processing engine
- View large records in seconds
- Handle page creation and processing
- Efficient memory management in table processing
- Dynamic textbox size calculation
- Limit the data for rendering
- Limitations
- View large records on demand data processing beta engine
- How this data processing engine will work
- Steps to enable the on demand data fetch engine
- Enable On Demand engine using report custom properties
- Enable On Demand engine using controller API
- Limitations of on demand processing engine