Configure a new data source extension in ASP.NET MVC Report Viewer
The ASP.NET MVC Report Viewer provides SQL, ODBC and OLEDB data sources as built in support data sources. Other data source like Web API, JSON, XML, and OData are provided as extension data sources.
This documentation provides step by step procedure to register and connect with new extension data sources in Report Viewer Application.
Create ASP.NET MVC Report Viewer Application
Refer Getting Started and create a ASP.NET MVC Report Viewer Application.
Install data source extension from NuGet
Based on the required data connector install the respective NuGet package to the application. The NuGet packages name for each data connectors are provided in below table,
| Data source | Package Name | Assembly Name |
|---|---|---|
| Web data sources(WebAPI, JSON, XML, and OData) | BoldReports.Data.WebData | BoldReports.Data.WebData.dll |
| PostgreSQL data sources | BoldReports.Data.PostgreSQL | BoldReports.Data.PostgreSQL.dll |
| CSV data sources | BoldReports.Data.Csv | BoldReports.Data.Csv.dll |
| Excel data sources | BoldReports.Data.Excel | BoldReports.Data.Excel.dll |
| MySQL data sources | BoldReports.Data.MySQL | BoldReports.Data.MySQL.dll |
| Oracle data sources | BoldReports.Data.Oracle | BoldReports.Data.Oracle.dll |
For example, to register and load web data sources in the application install BoldReports.Data.WebData package.
Right-click the project or solution in the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, select the Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
Refer to the NuGet Packages to learn more details about installing and configuring NuGet packages.
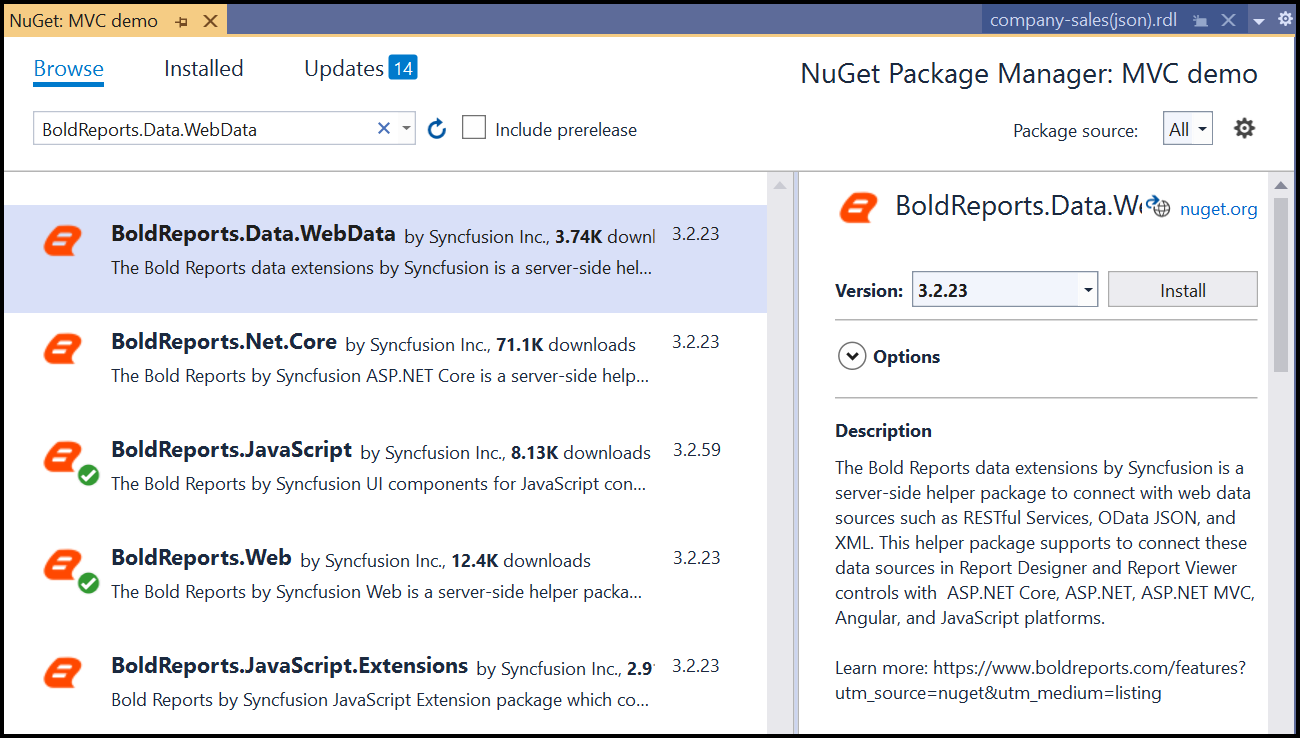
Search for BoldReports.Data.WebData NuGet package, and install it in your application.

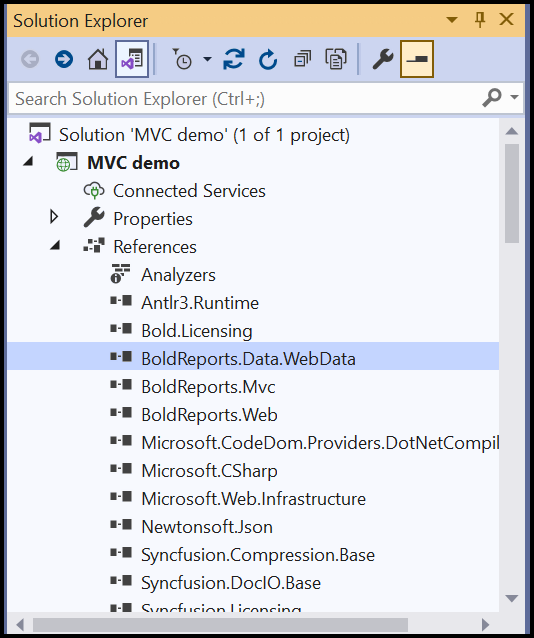
BoldReports.Data.WebData will install into your application. Click OK. Now, the assembly will be added in the respective project references.

Register data source extension
-
Open the code-behind file
WebApiConfig.csand add the following using statement.using BoldReports.Web; -
Then add the following code to register extension assembly in
Registermethod.public static void Register(HttpConfiguration config) { //Use the below code to register extensions assembly into report viewer ReportConfig.DefaultSettings = new ReportSettings().RegisterExtensions(new List<string> { "BoldReports.Data.WebData" }); //To register multiple data extensions, provide the assembly name's as list of strings. For example: "ReportConfig.DefaultSettings = new ReportSettings().RegisterExtensions(new List<string> { "BoldReports.Data.WebData", "BoldReports.Data.Excel"};" //Incase the data source extensions fails to register or any error occurs replace the code as below, "ReportConfig.DefaultSettings = new ReportSettings().RegisterExtensions(new List<string> {System.IO.Path.Combine(System.AppDomain.CurrentDomain.BaseDirectory) + "BoldReports.Data.WebData.dll" });" ... ... }
Run the application
-
Run the ASP.NET MVC Report Viewer Application
-
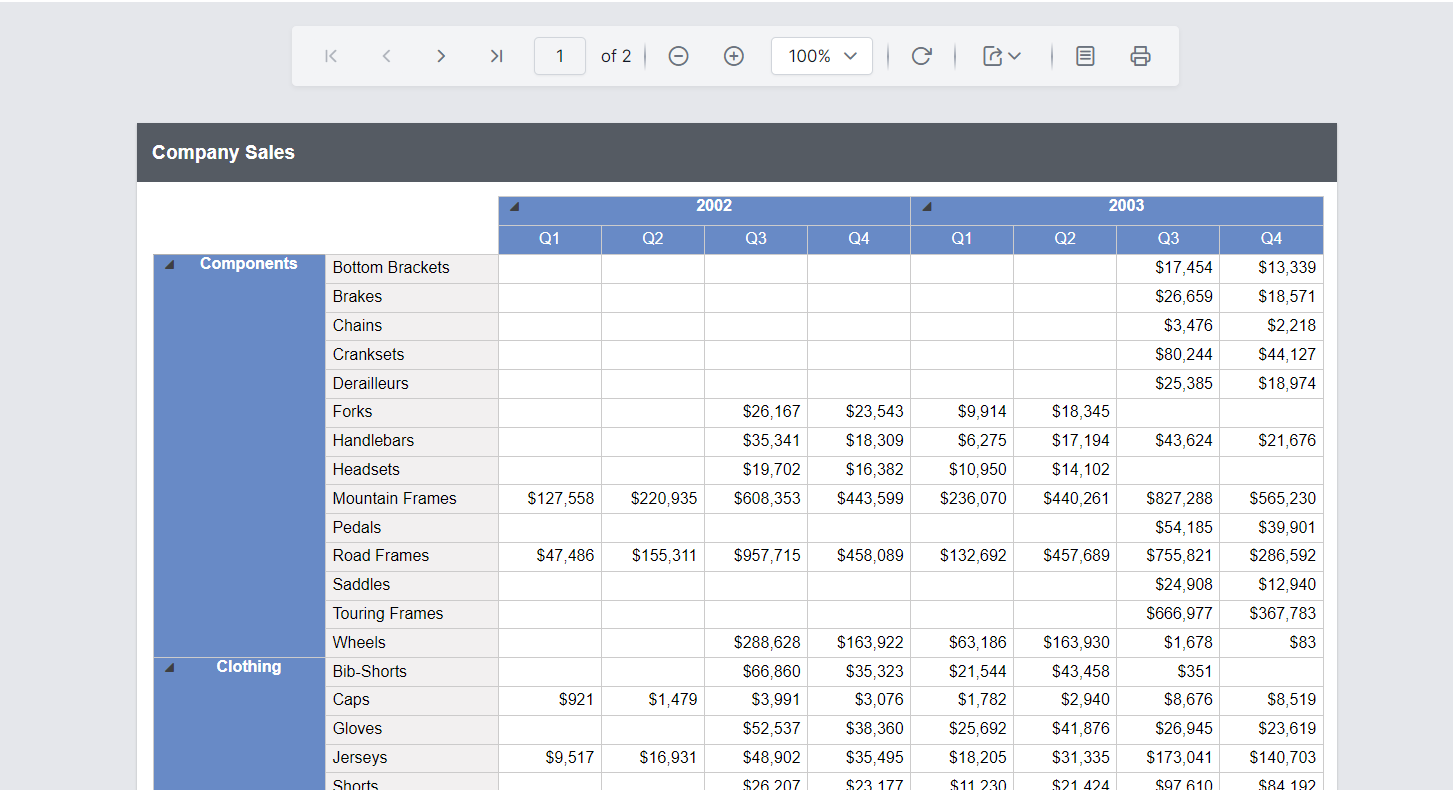
Now we can able to see the company sales report rendered with
JSONdata

Download the custom data extension configured Report Viewer sample from the link Sample