Display ssrs rdl report in Bold Reports® ASP.NET Core Report Viewer
This section explains you the steps required to create your first ASP.NET Core reporting application to display already created SSRS RDL report in Bold Reports® ASP.NET Core Report Viewer without using a Report Server.
Create ASP.NET Core application
- Open Visual Studio 2017, click the File menu, go to New, and then select Project.
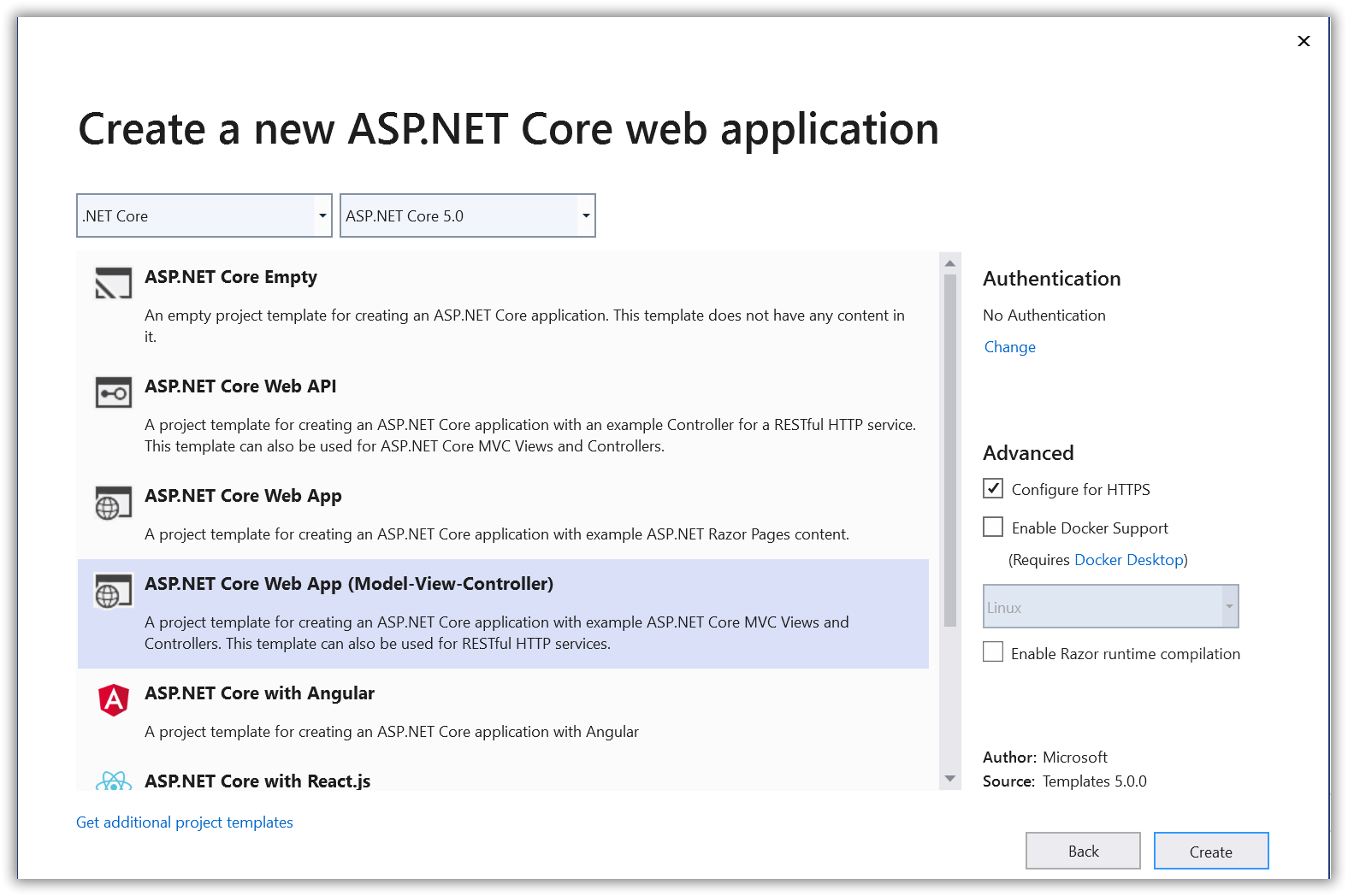
- Go to Installed > Visual C# > Web, and then select ASP.NET Core Web Application, change the application name, and then click OK.
- Choose the ASP.NET Core version and select the Web Application Model-View-Controller template and then click OK. Do not select Enable Docker Support.

Enable Docker support
We are using System.Drawing to measure text size for CanGrow feature support with Textbox ReportItem it requires native libgdiplus library but which doesn’t contain in default microsoft/dotnet image. So, if we select Enable Docker Support then we must add native libgdiplus library install command with DockerFile.
## install System.Drawing native dependencies
RUN apt-get update \
&& apt-get install -y --allow-unauthenticated \
libc6-dev \
libgdiplus \
libx11-dev \
&& rm -rf /var/lib/apt/lists/*The sample docker file can be downloaded from here
List of dependency libraries
Right-click the project or solution in the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command and then search for BoldReports.AspNet.Core and BoldReports.Net.Core packages, and install them in your Core application. The following table provides details about the packages and their usage.
| Package | Purpose |
|---|---|
BoldReports.Net.Core |
Creates Web API service to process the reports. |
BoldReports.AspNet.Core |
Contains tag helpers to create client-side reporting control. |
BoldReports.JavaScript |
Contains Report Viewer scripts and style sheets. |
Refer to the NuGet Packages section to learn more details about installing and configuring Report Viewer NuGet packages.
The following table provides details about the dependency packages and its usage.
| Package | Purpose |
|---|---|
Syncfusion.Compression.Net.Core |
Exports the report to PDF, Microsoft Word, and Microsoft Excel format. It is a base library for the Syncfusion.Pdf.Net.Core , Syncfusion.DocIO.Net.Core, and Syncfusion.XlsIO.Net.Core packages. |
Syncfusion.Pdf.Net.Core |
Exports the report to a PDF. |
Syncfusion.DocIO.Net.Core |
Exports the report to a Word. |
Syncfusion.XlsIO.Net.Core |
Exports the report to an Excel. |
Syncfusion.OfficeChart.Net.Core |
It is a base library of the Syncfusion.XlsIO.Net.Core package. |
Newtonsoft.Json |
Serializes and deserialize data for the Report Viewer. It is a mandatory package for Report Viewer, and the package version should be higher than 10.0.1 for NET Core 2.0 and others should be higher than 9.0.1. |
System.Data.SqlClient |
This is an optional package for Report Viewer. It should be referenced in project when the RDL report renders visual data from the SQL Server or SQL Azure data source based on RDL design. The package version should be higher than 4.1.0. |
Refer scripts and CSS
Directly refer all the required scripts and style sheets from CDN links.
-
The following scripts and style sheets are mandatorily required to use the Report Viewer.
bold.report-viewer.min.cssjquery.min.jsbold.reports.common.min.jsbold.reports.widgets.min.jsbold.report-viewer.min.js
-
Open the
\Views\Shared\_Layout.cshtmlpage. -
Add the listed references in the same order given in above list. You can replace the following code in your
\Views\Shared\_Layout.cshtmlpage<head>tag.<!-- Report Viewer component styles --> <link href="https://cdn.boldreports.com/12.1.12/content/v2.0/tailwind-light/bold.report-viewer.min.css" rel="stylesheet" /> <!-- Report Viewer component dependent script --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.common.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.widgets.min.js"></script> <!-- Report Viewer component script --> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/bold.report-viewer.min.js"></script>To learn more about rendering a report with data visualization report items, refer to the how to render data visualization report items section.
Tag helper
It is necessary to define the following tag helper within the _ViewImports.cshtml page to initialize the Report Viewer component with the tag helper support.
@using BoldReports.TagHelpers
@addTagHelper *, BoldReports.AspNet.CoreConfigure Script Manager
Open the ~/Views/Shared/_Layout.cshtml page and add the reporting Script Manager at the end of <body> element as in the following code sample.
<body>
<div style="min-height: 600px;width: 100%;">
@RenderBody()
</div>
@RenderSection("Scripts", required: false)
<!-- Bold Reports<sup>®</sup> script manager -->
<bold-script-manager></bold-script-manager>
</body>Initialize Report Viewer
Initialize the Report Viewer as shown in the following code sample in your Report Viewer CSHTML page. For an example, the Index.cshtml page can be replaced with the following code by removing the existing codes.
<bold-report-viewer id="viewer"></bold-report-viewer>Add already created reports
The Report Viewer is only for rendering the reports. You must use a report generation tool to create a report and to learn more about this, refer to the create RDL report section.
-
Create a folder
Resourcesinto thewwwrootfolder in your application to store the RDL reports. -
Add already created reports to the newly created folder.
In this tutorial, the
sales-order-detail.rdlreport is used, and it can be downloaded from here. You can add the reports from Bold Reports® installation location. For more information, refer to samples and demos section.
Configure Web API
The interface IReportController has declaration of action methods that are defined in the Web API Controller for processing the RDL, RDLC, and SSRS reports and for handling request from the Report Viewer control. The IReportController has the following action methods declaration:
| Methods | Description |
|---|---|
| PostReportAction | Action (HttpPost) method for posting the request in report process. |
| OnInitReportOptions | Report initialization method that occurs when the report is about to be processed. |
| OnReportLoaded | Report loaded method that occurs when the report and sub report start loading. |
| GetResource | Action (HttpGet) method to get resource for the report. |
ReportHelper
The class ReportHelper contains helper methods that help to process a Post or Get request from the Report Viewer control and return the response to the Report Viewer control. It has the following methods:
| Methods | Description |
|---|---|
| GetResource | Returns the report resource to the requested key. |
| ProcessReport | Processes the report request and returns the result. |
Add Web API Controller
-
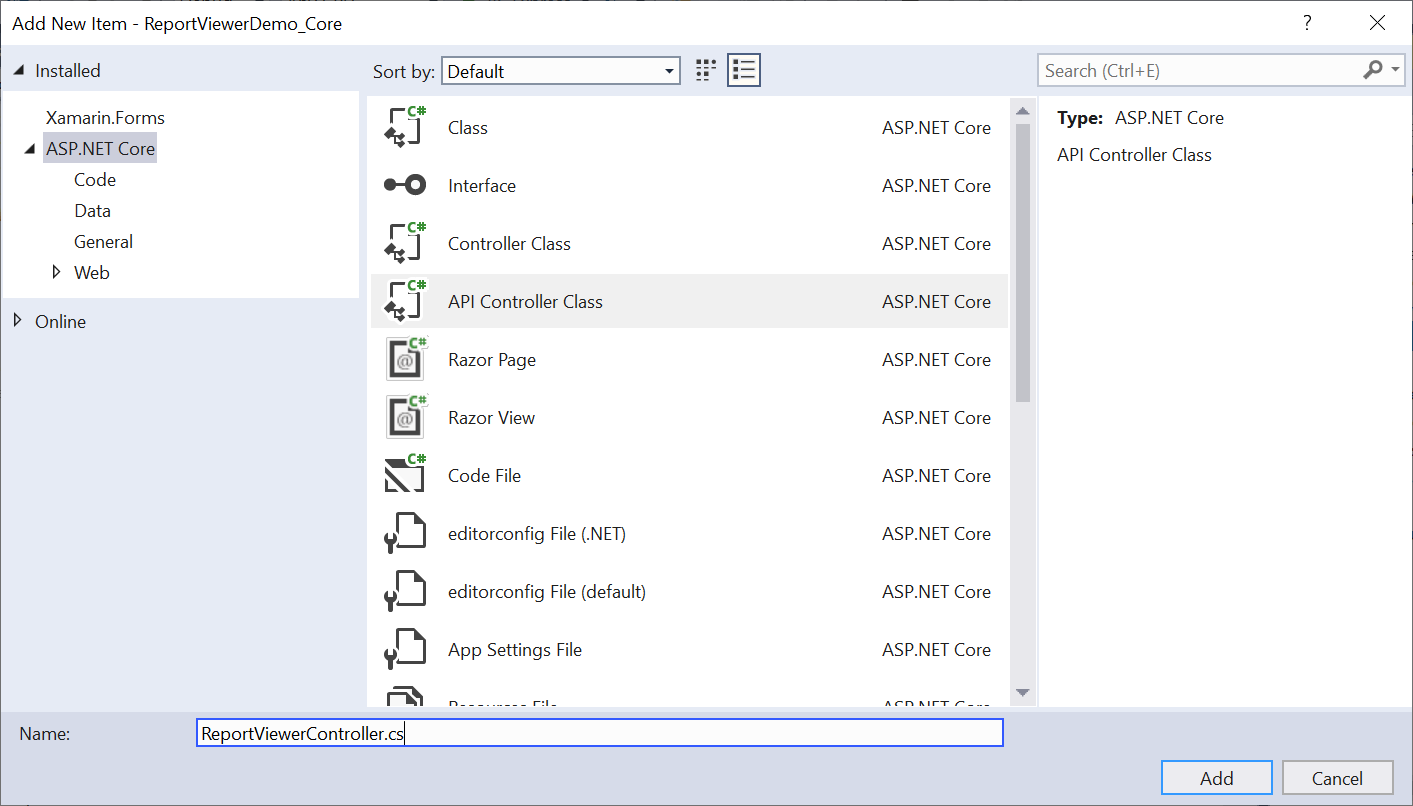
Right-click the project and select Add > New Item from the context menu.
-
In the Add New Item dialog, select API Controller class and name it as
ReportViewerController.cs
-
Click Add.
While adding API Controller class, name it with the suffix
Controllerthat is mandatory. -
Open the
ReportViewerControllerand add the following using statement.using Microsoft.AspNetCore.Mvc; using System.IO; using BoldReports.Web.ReportViewer; -
Inherit the
IReportControllerinterface, and then implement its methods. -
Create local references for the interfaces given in following table.
Interface Purpose IMemoryCacheReport Viewer requires a memory cache to store the information of consecutive client request and have the rendered report viewer information in server. IHostingEnvironmentIHostingEnvironment used to get the report stream from application wwwroot\Resourcesfolder. -
You cannot load the application report with path information in ASP.NET Core service. So, you should load the report as stream in
OnInitReportOptions.[NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from application the folder wwwroot\Resources. sales-order-detail.rdl should be there in wwwroot\Resources application folder. FileStream inputStream = new FileStream(basePath + @"\Resources\" + reportOption.ReportModel.ReportPath, FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; } -
You can replace the template code with the following code.
[Route("api/[controller]/[action]")] public class ReportViewerController : Controller, IReportController { // Report viewer requires a memory cache to store the information of consecutive client request and // have the rendered Report Viewer information in server. private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; // IHostingEnvironment used with sample to get the application data from wwwroot. private Microsoft.AspNetCore.Hosting.IHostingEnvironment _hostingEnvironment; // Post action to process the report from server based json parameters and send the result back to the client. public ReportViewerController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache, Microsoft.AspNetCore.Hosting.IHostingEnvironment hostingEnvironment) { _cache = memoryCache; _hostingEnvironment = hostingEnvironment; } // Post action to process the report from server based json parameters and send the result back to the client. [HttpPost] public object PostReportAction([FromBody] Dictionary<string, object> jsonArray) { return ReportHelper.ProcessReport(jsonArray, this, this._cache); } // Method will be called to initialize the report information to load the report with ReportHelper for processing. [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from application the folder wwwroot\Resources. sales-order-detail.rdl should be there in wwwroot\Resources application folder. FileStream inputStream = new FileStream(basePath + @"\Resources\" + reportOption.ReportModel.ReportPath, FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; } // Method will be called when reported is loaded with internally to start to layout process with ReportHelper. [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { } //Get action for getting resources from the report [ActionName("GetResource")] [AcceptVerbs("GET")] // Method will be called from Report Viewer client to get the image src for Image report item. public object GetResource(ReportResource resource) { return ReportHelper.GetResource(resource, this, _cache); } [HttpPost] public object PostFormReportAction() { return ReportHelper.ProcessReport(null, this, _cache); } }
Enable cross-origin requests
Browser security prevents the Report Viewer from making requests to your Web API Service when both server-side and client-side requests run in different domains. To allow access to your Web API service from a different domain, enable the cross-origin requests.
Call AddCors in Startup.ConfigureServices to add CORS services to the app’s service container. Replace the following code to allow any origin requests.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCors(o => o.AddPolicy("AllowAllOrigins", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
}));
}To specify the CORS policy for home controller, add the [EnableCors] attribute to the controller class and specify the policy name.
[Microsoft.AspNetCore.Cors.EnableCors("AllowAllOrigins")]
public class ReportViewerController : Controller, IReportController
{
public IActionResult Index()
{
return View();
}
....
}Set report path and service URL
To render the reports available in the application, set the report-path and report-service-url properties of the Report Viewer. You can replace the following code in your Report Viewer page.
<bold-report-viewer id="viewer" report-path="sales-order-detail.rdl" report-service-url="/api/ReportViewer"></bold-report-viewer>The report path property is set to the RDL report that is added to the project
Resourcesfolder.
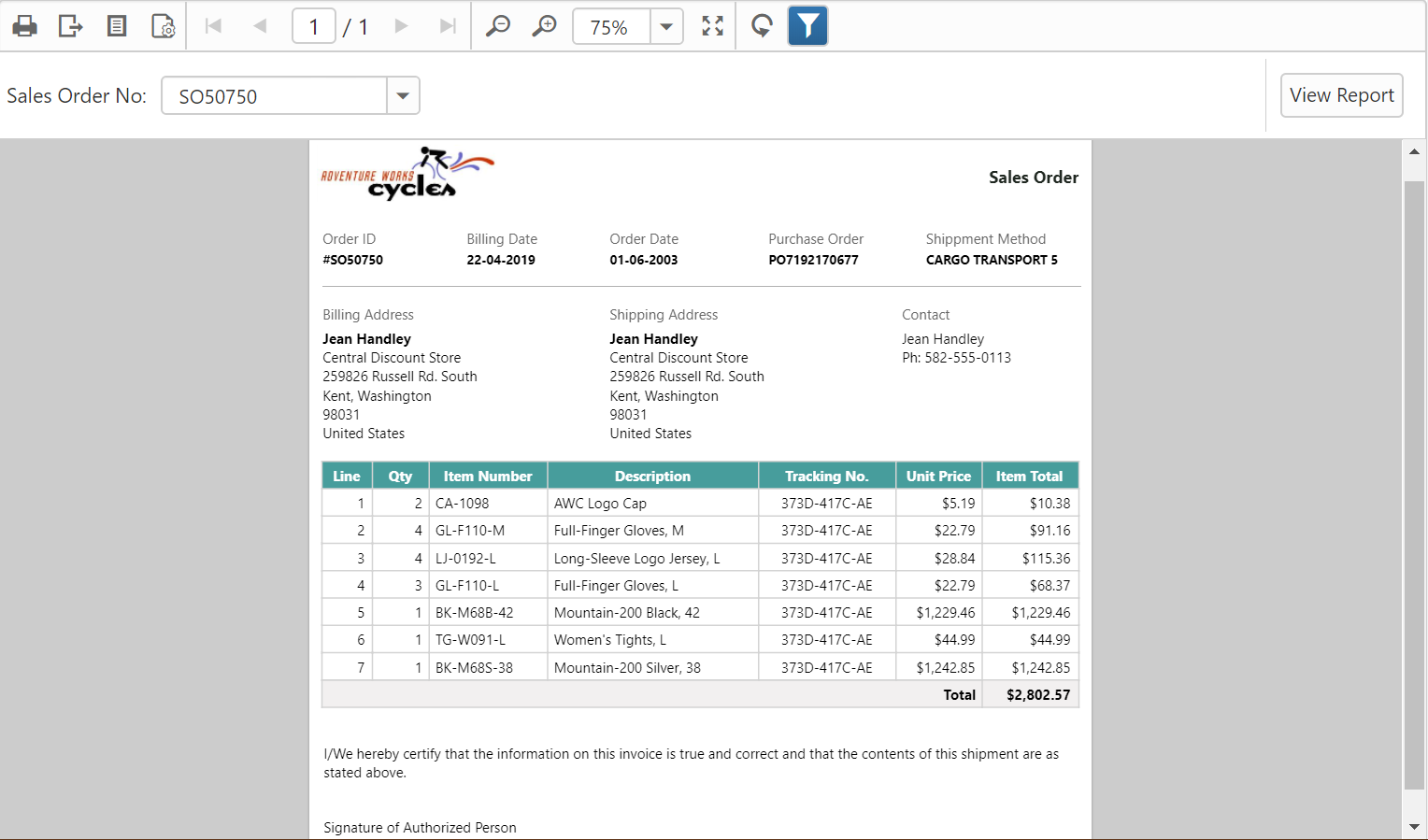
Preview the report
Build and run the application to view the report output in the Report Viewer as displayed in the following screenshot.

See Also
Render report with data visualization report items
- Create ASPNET Core application
- Enable Docker support
- install SystemDrawing native dependencies
- List of dependency libraries
- Refer scripts and CSS
- Tag helper
- Configure Script Manager
- Initialize Report Viewer
- Add already created reports
- Configure Web API
- ReportHelper
- Add Web API Controller
- Enable cross-origin requests
- Set report path and service URL
- Preview the report
- See Also
- Create ASPNET Core application
- Enable Docker support
- install SystemDrawing native dependencies
- List of dependency libraries
- Refer scripts and CSS
- Tag helper
- Configure Script Manager
- Initialize Report Viewer
- Add already created reports
- Configure Web API
- ReportHelper
- Add Web API Controller
- Enable cross-origin requests
- Set report path and service URL
- Preview the report
- See Also