Display SSRS RDL report in Bold Reports® Angular Report Viewer
This section explains the steps required to create your first Angular reporting application in Angular CLI to display an already created SSRS RDL report in the Bold Reports® Angular Report Viewer without using a Report Server, refer to the following steps.
If you are using lower version of Bold Reports® Angular (< v2.2.28), then refer the Getting Started for earlier version.
To get started quickly with Report Viewer, you can check this video:
Prerequisites
Before you begin, make sure your development environment includes the following:
Install the Angular CLI
Angular provides the easiest way to set Angular CLI projects using the Angular CLI tool. To install the CLI application globally on your machine, run the following command in the Command Prompt.
npm install -g @angular/cli@latestTo learn more about
angular-clicommands, click here.
Create a new application
To create a new Angular application, run the following command in the Command Prompt.
ng new project-name
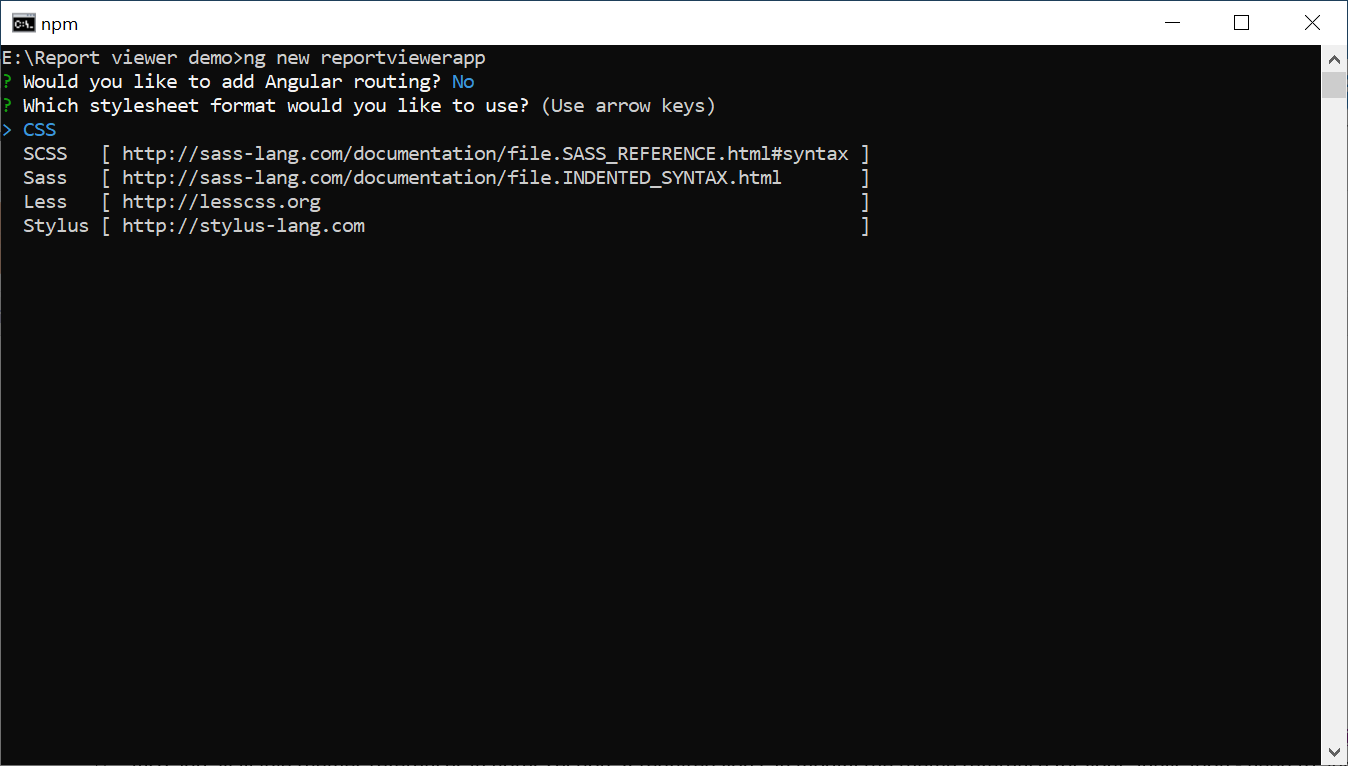
E.g : ng new reportviewerappThe ng new command prompts you for information about features to include in the initial app project. Accept the defaults by pressing the Enter or Return key.

Configure the Bold Report Viewer in Angular CLI
Reporting tools packages are distributed in NPM package as @boldreports/angular-reporting-components.
-
To configure the Report Viewer component, change the directory to your application’s root folder.
cd project-name E.g: cd reportviewerapp -
Run the following commands to install the Bold Reports® Angular library.
Angular version NPM package installation 12 or greater than 12 npm install @boldreports/angular-reporting-components@latest —save-dev lesser than 12 npm install @boldreports/[email protected] —save-dev Note: It is important to exercise caution during the package installation process to avoid potential complications with package compilation.
-
Also, Install the Bold Reports® typings by executing the below command.
npm install --save-dev @boldreports/types -
Register the
@bold-reports/typesunder thetypeRootsand add the typingsjqueryandreports.allto thetsconfig.app.jsonfile.{ ... ... "compilerOptions": { ... ... "typeRoots": [ "node_modules/@types", "node_modules/@boldreports/types" ], "types": [ "jquery", "reports.all" ] }, ... ... } -
The Report Viewer requires a
window.jQueryobject to render the component.-
For
Angular version 12 or higher, create a filesrc/globals.tsand import thejQueryas shown in the below code snippet.import * as jquery from 'jquery'; let windowInstance = (window as { [key: string]: any }); windowInstance['jQuery'] = jquery; windowInstance['$'] = jquery;- In the
src/app/app.module.tsfile, import thesrc/globals.tsfile prior to importing theBold Reportsviewer or designer component in theapp.module.ts.import './../globals';
- In the
-
For
Angular version lesser than 12, importjQueryinto thesrc/polyfills.tsfile as shown in the following code snippet.import * as jquery from 'jquery'; let windowInstance = (window as { [key: string]: any }); windowInstance['jQuery'] = jquery; windowInstance['$'] = jquery;
-
Adding CSS reference
Add the Report Viewer component style (bold.report-viewer.min.css) as given in the angular.json file within the projectname > styles section (For example, reportviewerapp > styles).
If you are using an Angular 6 or lower version project, add the changes to the
angular-cli.jsonfile.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "reportviewerapp"
},
"reportviewerapp": [
{
"root": "src",
"outDir": "dist",
. . .
. . .
"styles": [
"styles.css",
"./node_modules/@boldreports/javascript-reporting-controls/Content/v2.0/tailwind-light/bold.report-viewer.min.css"
],
"scripts": [],
. . .
. . .
}In the previous code, the
tailwind-lighttheme is used. You can modify the theme based on your application, refer the following syntax:./node_modules/@boldreports/javascript-reporting-controls/Content/v2.0/[theme-name]/bold.report-viewer.min.css
Adding Report Viewer component
To add the Report Viewer component, refer to the following steps:
-
Open the
app.module.tsfile. -
You can replace the following code snippet in the
app.module.tsfile.import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BoldReportViewerModule } from '@boldreports/angular-reporting-components'; import { AppComponent } from './app.component'; // data-visualization import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min'; import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min'; // Report viewer import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BoldReportViewerModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } -
Open the
app.component.htmlfile and initialize the Report Viewer. -
You can replace the following code snippet in the
app.component.htmlfile.<bold-reportviewer id="reportViewer_Control" style="width: 100%;height: 950px"> </bold-reportviewer> -
Open the
app.component.tsand replace the following code example.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'reportviewerapp'; public serviceUrl: string; public reportPath: string; constructor() { // Initialize the Report Viewer properties here. } }If you have faced the issue
'ej' is not definedafter the above configuration in the Angular CLI latest version 7, refer to the following code snippet in your application where you have rendered Syncfusion® Components (model file) to resolve the issue.`/// <reference types="reports.all" />`
Create Web API service
The Report Viewer requires a Web API service to process the report files. You can skip this step and use the online Web API services to preview the already available reports or you should create any one of the following Web API services:
If you are looking to load the report directly from the SQL Server Reporting Services (SSRS), then you can skip the following steps and move to the SSRS Report.
Adding already created report
If you have created a new service, you can add the reports from the Bold Reports® installation location. For more information, refer to the samples and demos section.
-
Create a folder
Resourcesin your Web API application to store the RDL reports and add already created reports to it. -
Add already created reports to the newly created folder.
In this tutorial, the
sales-order-detail.rdlreport is used, and it can be downloaded at this link.
Refer to the create RDL report section for creating new reports.
Set report path and Web API service
To set the report path and the Web API service, open the app.component.ts file and add the codes as shown in the constructor.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'jsreport-sample';
public serviceUrl: string;
public reportPath: string;
constructor() {
this.serviceUrl = 'https://demos.boldreports.com/services/api/ReportViewer';
this.reportPath = '~/Resources/docs/sales-order-detail.rdl';
}
}In the above code, the
reportServiceUrlis used from online URL. You can host the Bold Reports® service at any Azure, AWS, or own domain URL and use it in the Report Viewer. You can view the already created Web API service from the Reporting Service git hub location.
Open the app.component.html to set the reportPath and reportServiceUrl properties of the Report Viewer as in the following.
<bold-reportviewer id="reportViewer_Control" [reportServiceUrl] = "serviceUrl" [reportPath] = "reportPath" style="width: 100%;height: 950px">
</bold-reportviewer>Serve the application
To serve the application, follow these steps:
-
Navigate to the root of the application and run the application using the following command.
ng serve -
Navigate to the appropriate port
http://localhost:4200in the browser. -
Click the view option to view the demo.
import { Component } from '@angular/core';
@Component({
selector: 'ej-sample',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public serviceUrl: string;
public reportPath: string;
constructor() {
this.serviceUrl = 'https://demos.boldreports.com/services/api/ReportViewer';
this.reportPath = '~/Resources/docs/sales-order-detail.rdl';
}
}<bold-reportviewer id="report-viewer" [reportServiceUrl]="serviceUrl" [reportPath]="reportPath">
</bold-reportviewer>import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BoldReportsModule } from '@boldreports/angular-reporting-components';
import { AppComponent } from './app.component';
// data-visualization
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min';
//Reports
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-designer.min';
// code-mirror
import 'codemirror/lib/codemirror';
import 'codemirror/addon/hint/show-hint';
import 'codemirror/addon/hint/sql-hint';
import 'codemirror/mode/sql/sql';
import 'codemirror/mode/vb/vb';
import * as CodeMirror from 'codemirror';
const codemirror = 'CodeMirror';
window[codemirror] = CodeMirror;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BoldReportsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Note: You can refer to our feature tour page for the Angular Report Viewer to see its innovative features. Additionally, you can view our Angular Report Viewer examples which demonstrate the rendering of SSRS RDLC and RDL reports.
See Also
Set data source credential for shared data sources