Localization of Bold Report Viewer
Localization of Bold Report Viewer allows you to localize the static text such as tooltip, parameter block, and dialog text based on a specific culture. Refer the following steps to localize the Report Viewer based on the culture.
- Add Resources file for the different cultures.
- Assign the value to each culture using key.
- Assign a Current UI Culture to the application.
- Set Report Viewer properties.
Add Resources file for the different cultures
-
Right-click the project and add the
Resourcesfolder in your application. -
Right-click on the
Resourcesfolder and add the new folder then name it asfr-FR. -
Right-click on the
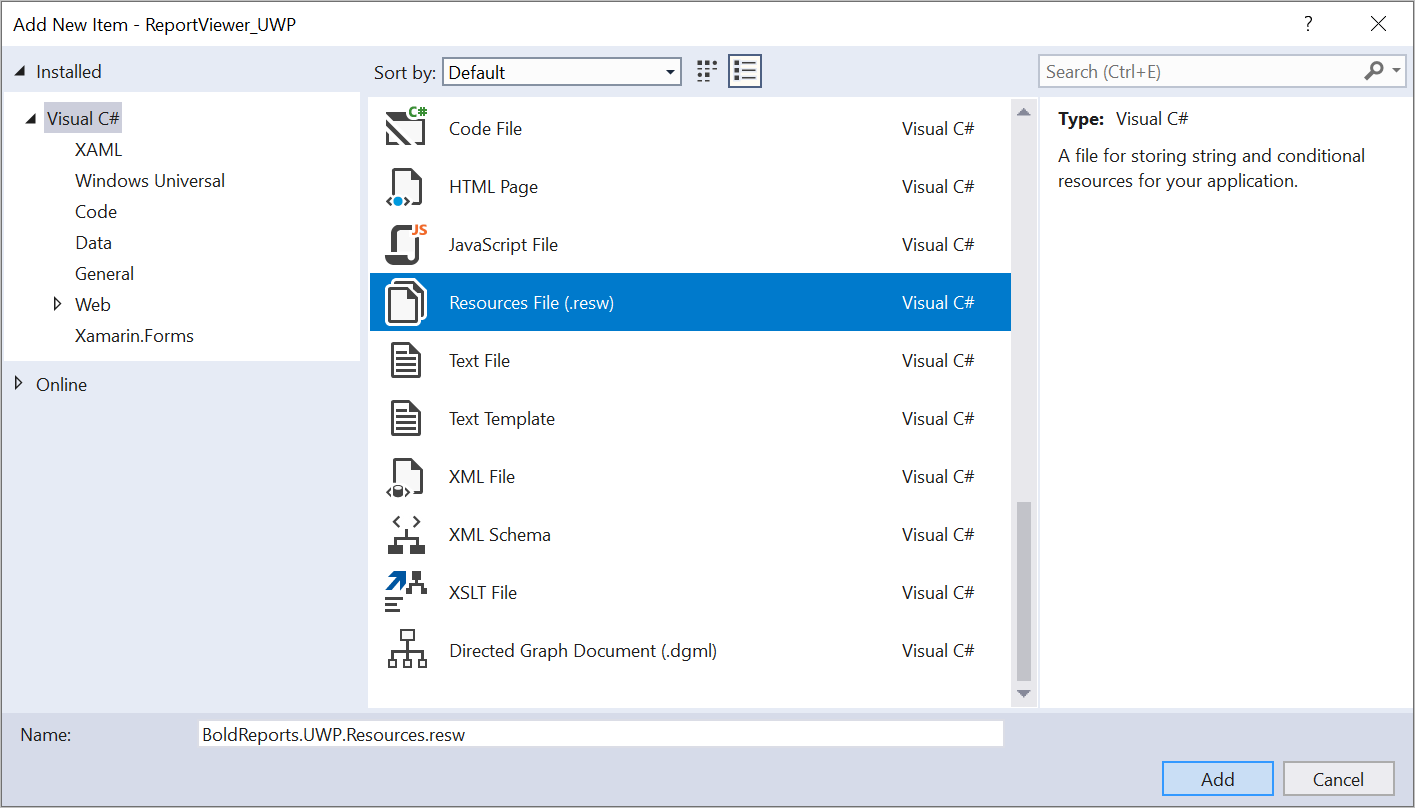
fr-FRfolder and pressCtrl+Shift+Akeys or select Add > New Item from the context menu. -
In the Add New Item dialog, select Resources file and name it as
BoldReports.UWP.Resources.resw.
-
Click Add.
In case, the another culture is used in the application, then create another folder in name
[CultureInfo Code]under theResourcesfolder. For example,fr-FRand the naming convention needs to be followed mandatorily.
Assign the value to each culture using key
To assign Values in Resource, the resource file needs to be updated according to the following steps.
-
Open the
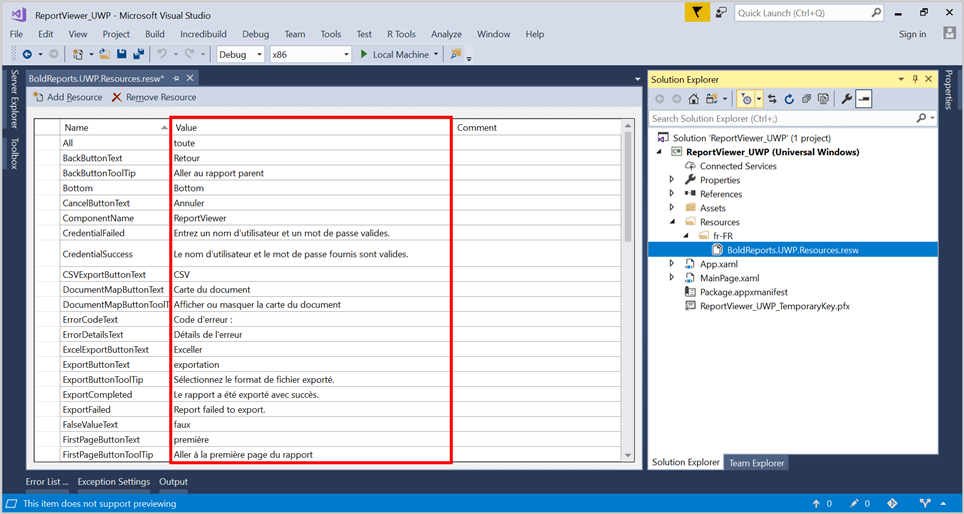
BoldReports.UWP.Resources.reswfile by double clicking it from Solutions Explorer. -
Add the key, Name, and its corresponding localized value by editing its field. Modify the resource values based on the
fr-FRculture as shown in the following image.
you can download the modified resource file from here and replace it in your application.
Assign a Current UI Culture to the application
Mention the culture to be referred while initializing the application, so that application refer to the appropriate value provided in resource file.
Report Viewer application culture can be changed by setting the PrimaryLanguageOverride in the MainPage() constructor. In this application, MainPage.xaml.cs is the startup page and culture is assigned as like below.
public MainPage()
{
this.InitializeComponent();
ApplicationLanguages.PrimaryLanguageOverride = "fr-FR";
}Set Report Viewer properties
-
Add the Report Viewer initialization code.
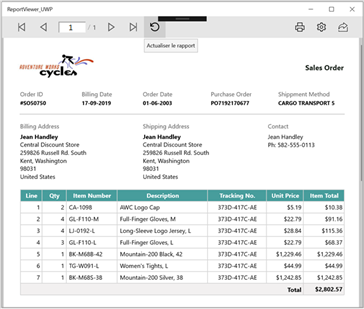
this.ReportViewer.ReportServiceURL = @"https://demos.boldreports.com/services/api/ReportViewer"; this.ReportViewer.ReportPath = "~/Resources/docs/sales-order-dtail.rdl"; this.ReportViewer.RefreshReport();In this tutorial,
sales-oreder-detailreport is used. -
Now, run the application and the below output shows the toolbar items localized
fr-FRculture.