Create a new theme
Note : The ability to generate custom themes is only available up to Bold Reports® v11.1. This feature has been removed in v12.1 and later versions due to the deprecation of the v1 components.
We can create a new theme based on the existing Bold Reports® theme. In this section, We will explain about creating a new theme, customizing colors, filtering Bold Reports® control, downloading the customized theme, importing the customized theme for further customization and using the customized theme in web application. You can customize the report using our online theme studio
The customized theme will be used for web applications only not supported for UWP and WPF platforms.
Choose an existing Bold Reports® theme
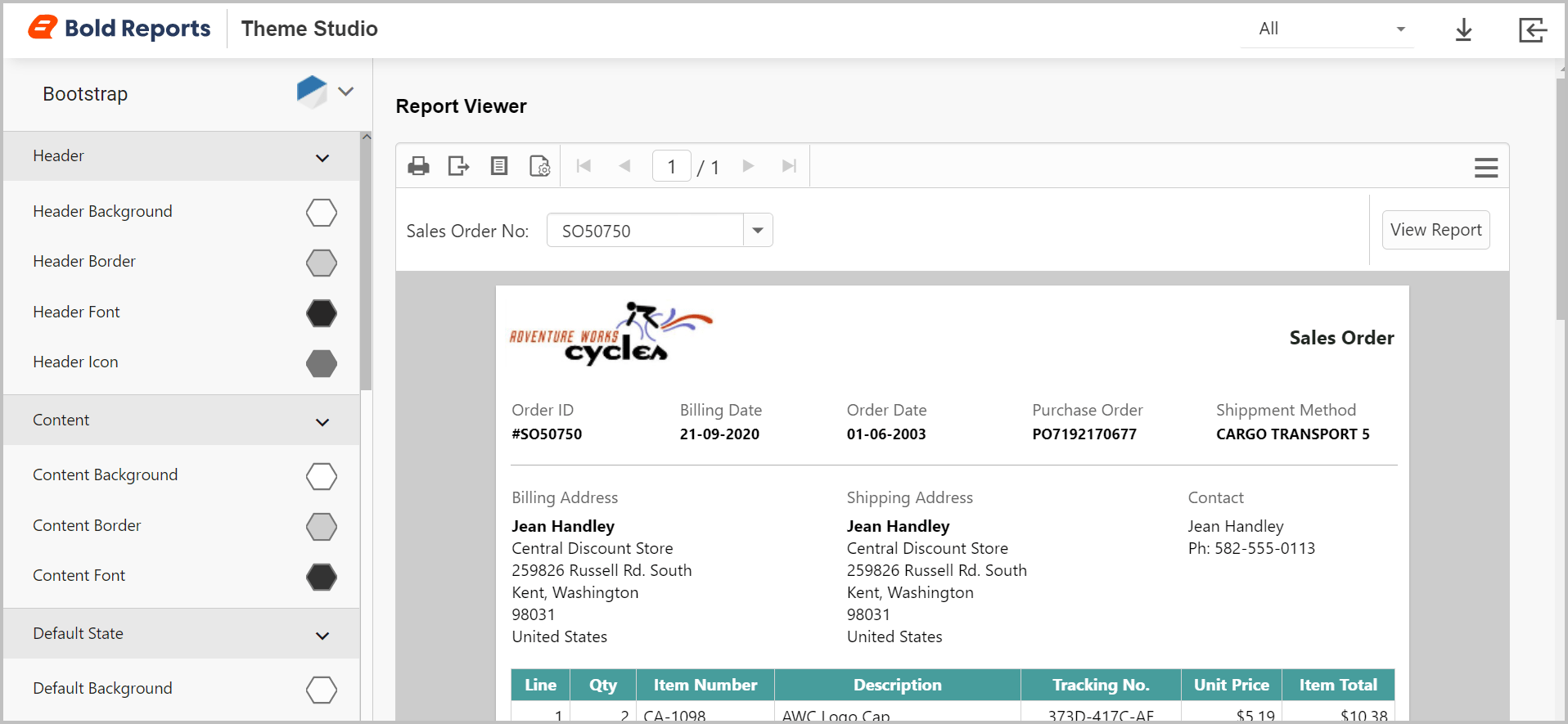
To create a new theme, we need to choose any one of the desired built-in themes from the theme switcher. Bold Reports® Theme Studio comes with Bootstrap, Material, High Contrast 1, High Contrast 2, and Office 365.

For demonstration, we are choosing Bootstrap theme.

Filter Bold Reports® control
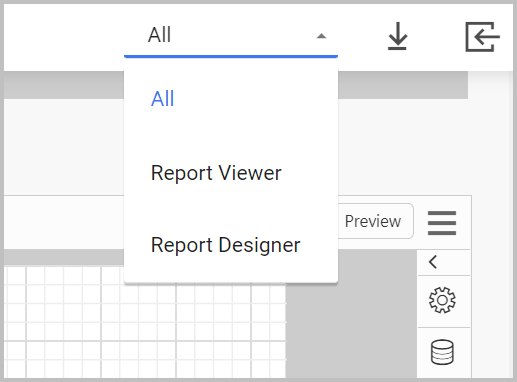
Bold Reports® Theme Studio provides a filter option to customize theme for the specific Bold Reports® controls. We have following options in filter.
-
All - Both Report Viewer and Report Designer will be customized. This is the default selected option.
-
Report Viewer - Bold Report Viewer will be customized.
-
Report Designer - Bold Report Designer will be customized.

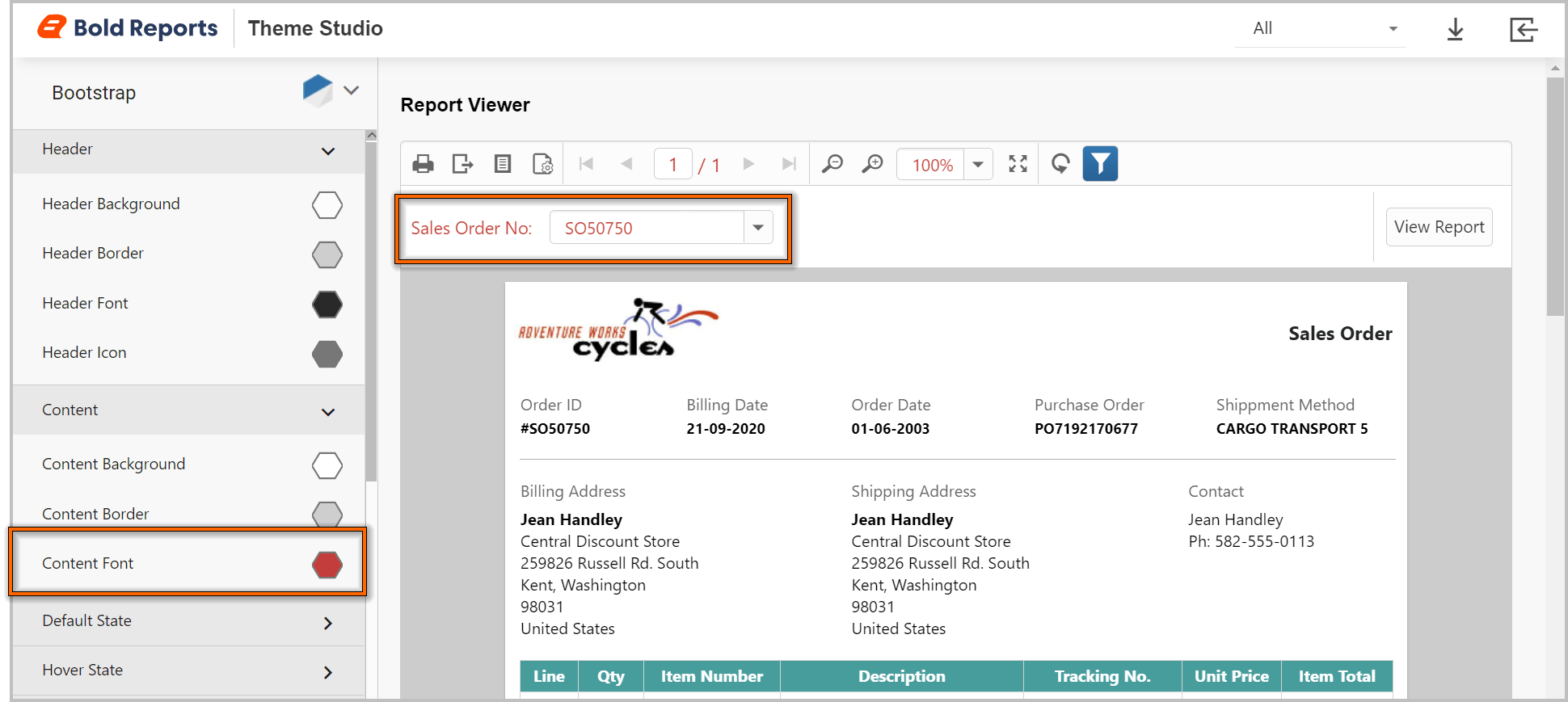
Customize property
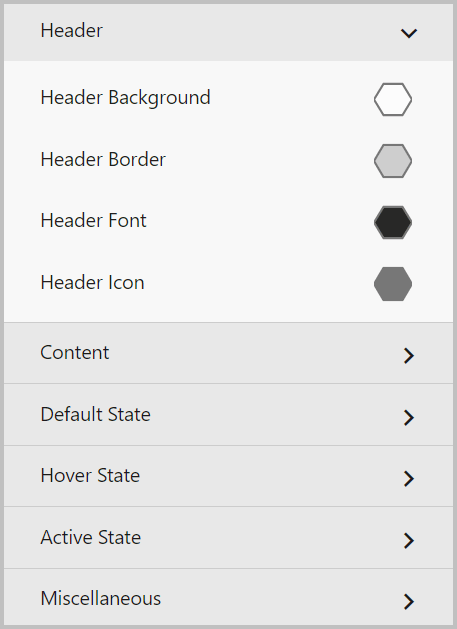
We can customize the selected theme properties from the customization property panel. Customization option will differ for each built-in themes. In our selected Bootstrap theme, we have following options for customization.
-
Header
-
Content
-
Default State
-
Hover State
-
Active State
-
Miscellaneous

Here, we are customizing content font color to red from black. This will automatically refresh the reporting controls to preview our customized theme.

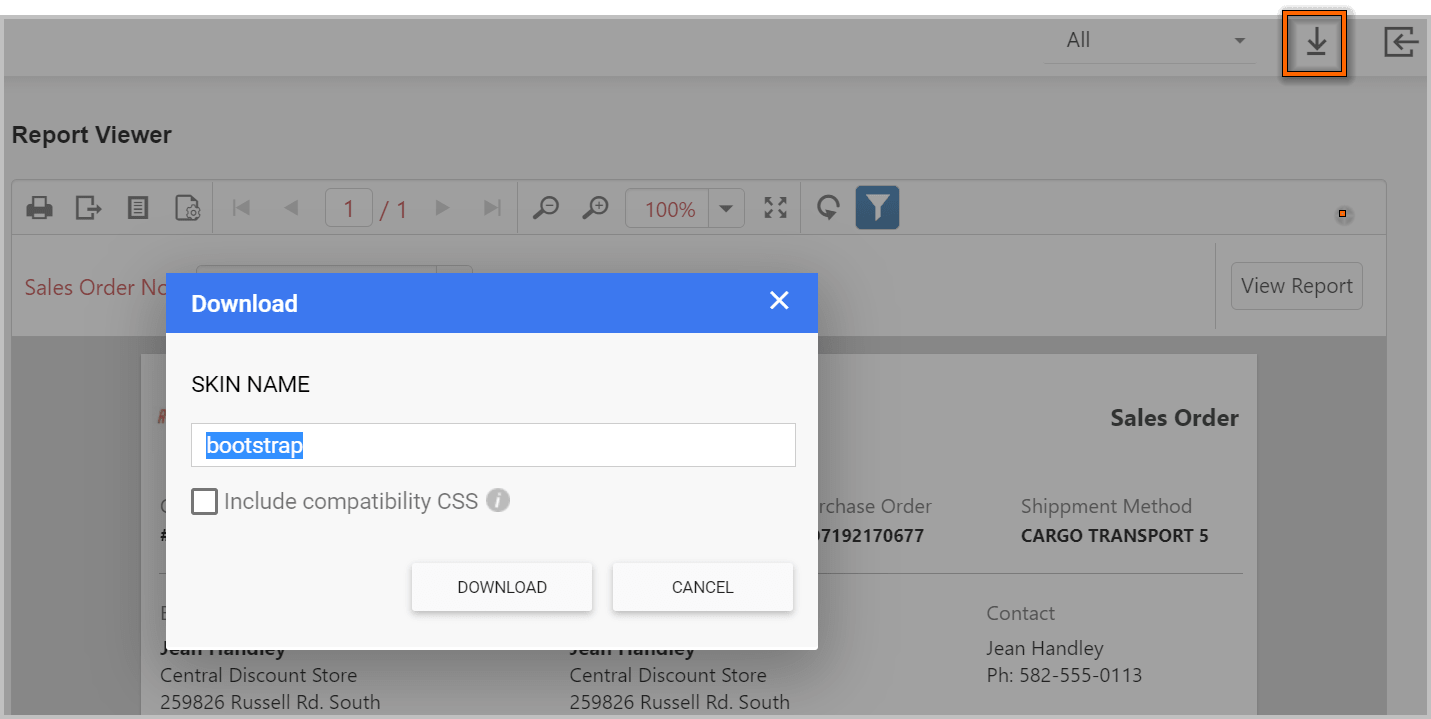
Download the customized theme
Once customized the theme for our reporting controls, we can download the customized theme files directly through the Download option.

We have also provided compatibility CSS to use both
Bold ReportsandEssential JS 2controls in a same application. If you are using Bold Reports® and Essential JS 2 controls in a same application, we strongly suggest you to use the compatibility CSS in your application by checkingInclude compatibility CSS.
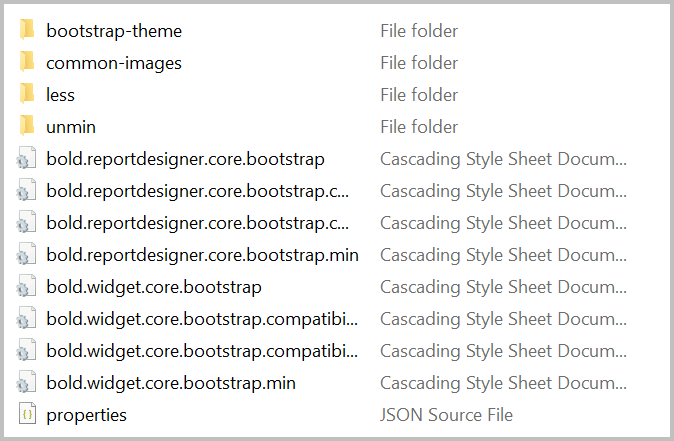
The downloaded theme consists of following files.
| Files | Details |
|---|---|
properties.json |
It contains the configuration of the customized theme. we can reuse the customized theme by importing this file in theme studio and customize the theme further. |
bootstrap-theme/bold.reports.all.min.css, bootstrap-theme/bold.reportdesigner.min.css |
Its a minified Report viewer and Designer theme files. |
bootstrap-theme/bold.reports.all.compatibility.min.css, bootstrap-theme/bold.reportdesigner.compatibility.min.css |
Its a minified Report viewer and Designer compatibility theme files. |
unmin/bold.reports.all.css, unmin/bold.reportdesigner.css |
Its an unminified Report viewer and Designer theme files. |
unmin/bold.reports.all.compatibility.css, unmin/bold.reportdesigner.compatibility.css |
Its an unminified Report viewer and Designer compatibility theme files. |
less/bold.reports.all.less, less/bold.reportdesigner.less |
Its a Report viewer and Designer less files. We can manually change the color code in this LESS file and generate the CSS by using LESS to CSS generator. |
less/bold.reports.all.compatibility.less, less/bold.reportdesigner.compatibility.less |
Its a Report viewer and Designer compatibility LESS files. We can manually change the color code in this LESS file and generate the CSS by using LESS to CSS. |

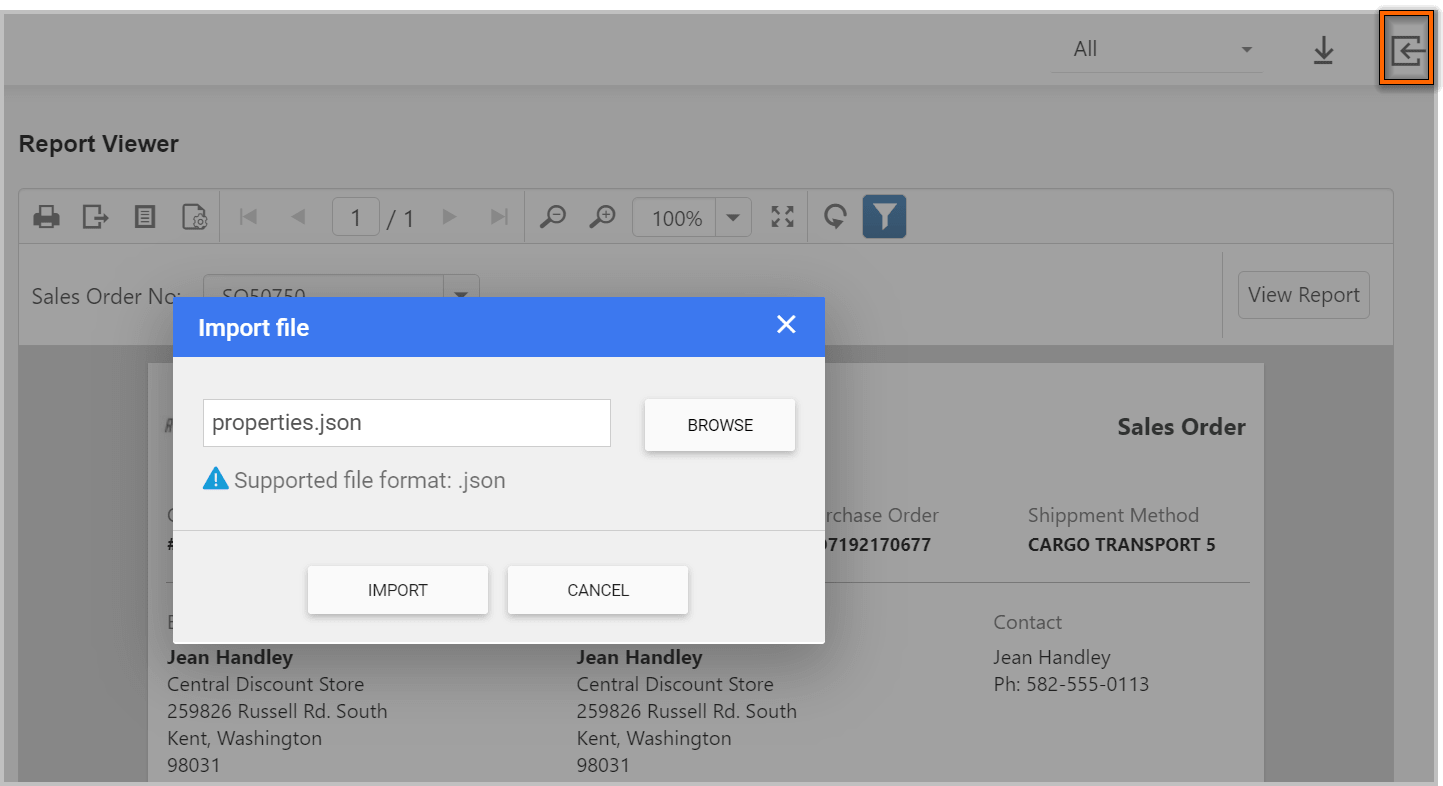
Import the customized theme
We can also customize the downloaded theme further by importing properties.json file in theme studio. After customizing the theme, we can again download the newly customized theme.

Use the downloaded CSS in the application
The downloaded folder will contains minified CSS file which suits for production sites and unminified CSS file which suits for development sites.
Referring minified CSS
- Create the following folders in the same structure under your application folder.
content/bold-reports/{theme specific folder}- Copy
{downloaded folder}/*.csstocontent/bold-reports/. - Copy
{downloaded folder}/{theme specific folder}/*tocontent/bold-reports/{theme specific folder}/. - Copy
{downloaded folder}/common-images/*tocontent/bold-reports/common-images/.
let say, we have downloaded bootstrap theme and the theme specific folder for bootstrap is bootstrap-theme. then, we need to refer the following style references in the application.
<!-- Report Viewer -->
<link href="content/bold-reports/bootstrap-theme/bold.reports.all.min.css" rel="stylesheet" />
<!-- Report Designer -->
<link href="content/bold-reports/bootstrap-theme/bold.reportdesigner.min.css" rel="stylesheet" />For compatibility, we need to refer the following style references instead of the above style references.
<!-- Report Viewer -->
<link href="content/bold-reports/bootstrap-theme/bold.reports.all.compatibility.min.css" rel="stylesheet" />
<!-- Report Designer -->
<link href="content/bold-reports/bootstrap-theme/bold.reportdesigner.compatibility.min.css" rel="stylesheet" />Referring unminified CSS
- Create the following folders in the same structure under your application folder.
content/bold-reports/{theme specific folder}- Copy
{downloaded folder}/*.csstocontent/bold-reports/. - Copy
{downloaded folder}/unmin/*tocontent/bold-reports/{theme specific folder}/. - Copy
{downloaded folder}/common-images/*tocontent/bold-reports/common-images/.
let say, we have downloaded bootstrap theme and the theme specific folder for bootstrap is bootstrap-theme. then, we need to refer the following style references in the application.
<!-- Report Viewer -->
<link href="content/bold-reports/bootstrap-theme/bold.reports.all.css" rel="stylesheet" />
<!-- Report Designer -->
<link href="content/bold-reports/bootstrap-theme/bold.reportdesigner.css" rel="stylesheet" />For compatibility, we need to refer the following style references instead of the above style references.
<!-- Report Viewer -->
<link href="content/bold-reports/bootstrap-theme/bold.reports.all.compatibility.css" rel="stylesheet" />
<!-- Report Designer -->
<link href="content/bold-reports/bootstrap-theme/bold.reportdesigner.compatibility.css" rel="stylesheet" />