Add Classic Web Report Designer to a React Boilerplate application
This section explains the steps required to add classic web Bold Report Designer to React Boilerplate TypeScript application.
Follow this getting started section to embedded Bold Reports® Designer version less than
v5.2.xx.
Prerequisites
Before getting started with the classic report designer, make sure that you have the following requirements.
To quick start with React Boilerplate application, we have already configured our Bold Reports® with React Boilerplate TypeScript application. Those who are wish to directly getting started with Bold Reports® React Boilerplate TypeScript application execute the below commands.
Note: If your using above our
Bold Reports v5.2.Xmeans you have to update the below 3 packages version in thepackages.jsonfile before executing thenpm installcommand. “react”: “17.0.1”,“react-dom”: “17.0.1”,“react-test-renderer”: “17.0.1”
> git clone https://github.com/boldreports/react-boilerplate-typescript.git
> cd react-boilerplate
> npm install
> npm startReact Boilerplate TypeScript Application
-
Download React Boilerplate application from this link and extract it.
-
From the extracted folder, execute the following command to install project dependencies.
npm install
Install the Bold Reports® React package
To install the Bold Reports® React package, run the following command in command Prompt.
npm install @boldreports/react-reporting-components --save-devAlso, install create-react-class package, which is required by Bold Reports® React package.
npm install create-react-class --save-devAdding global scripts reference
-
Since, Bold Reports® requires global
jquery,React,createReactClassandReactDOMobjects to render the Report components, we need to import and assign those towindowobject in a newly createdapp/globals.tsfile.import jquery from 'jquery'; import React from 'react'; import createReactClass from 'create-react-class'; import ReactDOM from 'react-dom'; (window as any).React = React; (window as any).createReactClass = createReactClass; (window as any).ReactDOM = ReactDOM; (window as any).$ = (window as any).jQuery = jquery; -
Import the
globals.tsfile inapp/app.tsxfile as like below code snippet./** * app.tsx * * This is the entry file for the application, only setup and boilerplate * code. */ import './globals'; // Needed for redux-saga es6 generator support import 'react-app-polyfill/ie11'; import 'react-app-polyfill/stable'; // Import all the third party stuff .... ....
Configuring webpack
-
Since, Bold Reports® uses
curtype files, we need to provide support to load such type of file in webpackurl-loaderplugin by configuringinternals/webpack/webpack.base.babel.jsfile..... .... test: /\.(jpg|png|gif|cur)$/, use: [ { loader: 'url-loader', options: { // Inline files smaller than 10 kB limit: 10 * 1024, }, } .... .... -
Also, change the image quality in
image-webpack-loaderfrom65-90to[0.65, 0.90]..... .... { loader: 'image-webpack-loader', options: { mozjpeg: { enabled: false, // NOTE: mozjpeg is disabled as it causes errors in some Linux environments // Try enabling it in your environment by switching the config to: // enabled: true, // progressive: true, }, gifsicle: { interlaced: false, }, optipng: { optimizationLevel: 7, }, pngquant: { quality: [0.65, 0.90], speed: 4, }, }, } .... ....
Adding Report Designer component
The classic Bold Report Designer script and style files are needs to be imported in order to run the classic web designer. So, import the following scripts and css in app/app.tsx file. Now, use the tag BoldReportDesignerComponent to render our designer in the application.
....
....
import history from 'utils/history';
import 'sanitize.css/sanitize.css';
//Report designer source
import '@boldreports/javascript-reporting-controls/Scripts/bold.report-designer.min';
import '@boldreports/javascript-reporting-controls/Scripts/bold.report-viewer.min';
import '@boldreports/javascript-reporting-controls/Content/material/bold.reports.all.min.css';
import '@boldreports/javascript-reporting-controls/Content/material/bold.reportdesigner.min.css';
//Data-Visualization
import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.bulletgraph.min';
import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.chart.min';
//Reports react base
import '@boldreports/react-reporting-components/Scripts/bold.reports.react.min';
....
....
declare let BoldReportDesignerComponent: any;
const MOUNT_NODE = document.getElementById('app') as HTMLElement;
const bounds = { height: '800px', width: '100%'};
const ConnectedApp = (props: { messages: any }) => (
<div style={bounds}>
<BoldReportDesignerComponent id="reportdesigner_container" >
</BoldReportDesignerComponent>
</div>
);
const render = (messages: any) => {
ReactDOM.render(<ConnectedApp messages={messages} />, MOUNT_NODE);
};
....
....Open the app\index.html and refer the following scripts in <head> tag.
<!-- Data-Visualization -->
<script src="https://cdn.boldreports.com/10.1.11/scripts/common/ej2-base.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/common/ej2-data.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/common/ej2-pdf-export.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/common/ej2-svg-base.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/data-visualization/ej2-lineargauge.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/data-visualization/ej2-circulargauge.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/data-visualization/ej2-maps.min.js"></script>Create a Web API service
The web Report Designer requires a Web API service to process the data and file actions. You can skip this step and use our online Web API services to create, edit, and browse reports or you must create any one of the following Web API services.
Set a Web API service URL
Bind an online serviceUrl to classic Bold Report designer component in app/app.tsx file like the below snippet.
....
....
import history from 'utils/history';
import 'sanitize.css/sanitize.css';
//Report designer source
import '@boldreports/javascript-reporting-controls/Scripts/bold.report-designer.min';
import '@boldreports/javascript-reporting-controls/Scripts/bold.report-viewer.min';
import '@boldreports/javascript-reporting-controls/Content/material/bold.reports.all.min.css';
import '@boldreports/javascript-reporting-controls/Content/material/bold.reportdesigner.min.css';
//Data-Visualization
import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.bulletgraph.min';
import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.chart.min';
import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej2-maps.min';
//Reports react base
import '@boldreports/react-reporting-components/Scripts/bold.reports.react.min';
....
....
declare let BoldReportDesignerComponent: any;
const MOUNT_NODE = document.getElementById('app') as HTMLElement;
const bounds = { height: '800px', width: '100%'};
const ConnectedApp = (props: { messages: any }) => (
<div style={bounds}>
<BoldReportDesignerComponent
id="reportdesigner_container"
serviceUrl={'https://demos.boldreports.com/services/api/ReportingAPI'}>
</BoldReportDesignerComponent>
</div>
);
const render = (messages: any) => {
ReactDOM.render(<ConnectedApp messages={messages} />, MOUNT_NODE);
};
....
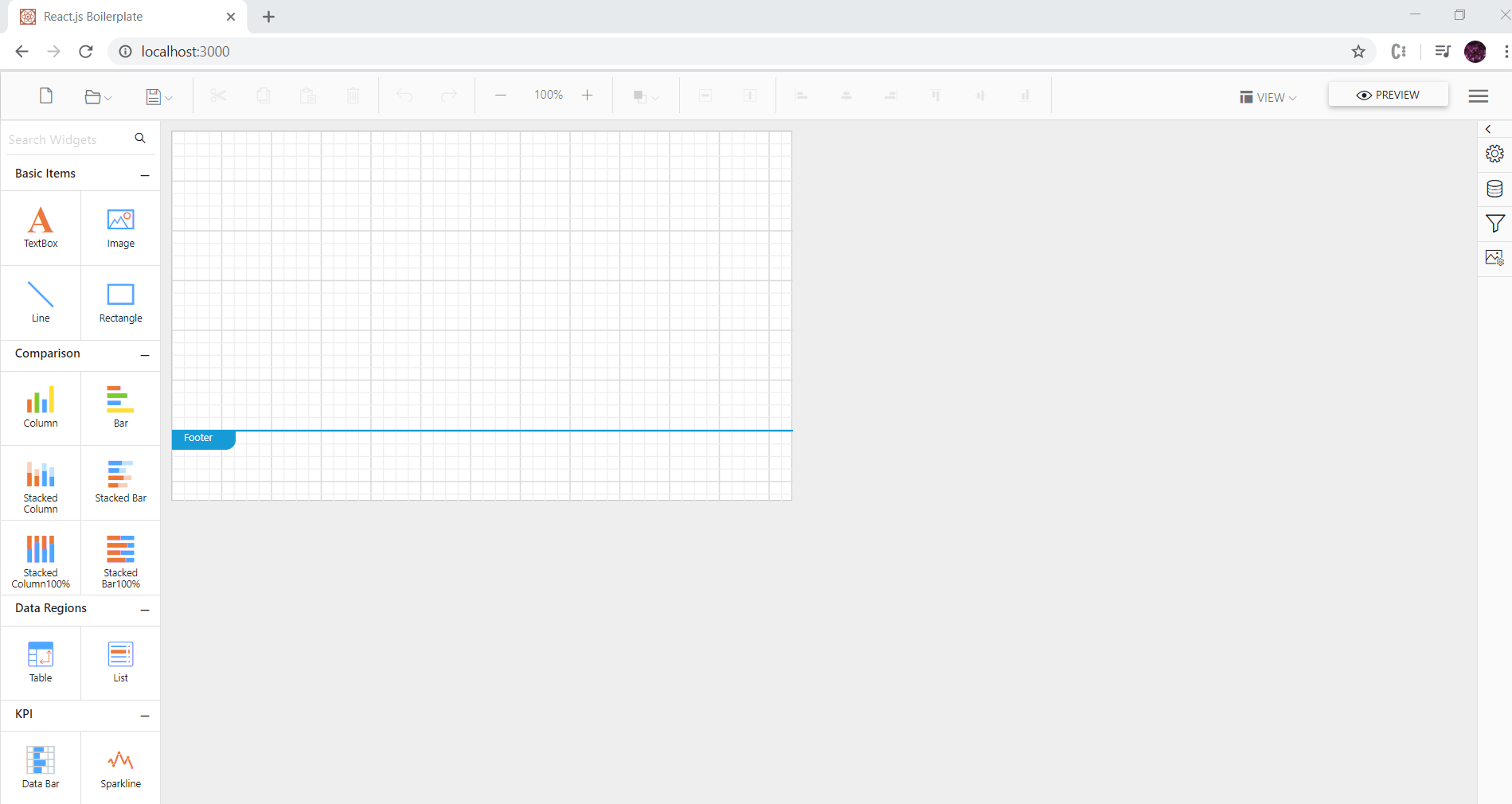
....Run the Application
To run the app, execute the following command and browse to http://localhost:3000 to see the application.
npm start
Deploying the application in production
To deploy the application in production, run the following command in command prompt which will create a folder named buildto generate the build files.
npm run build