How to group the values in parameter drop-down
You have to usebeforeParameterAdd event for this customization. Additionally, you have to use the report CustomProperties to get the values of grouping field.

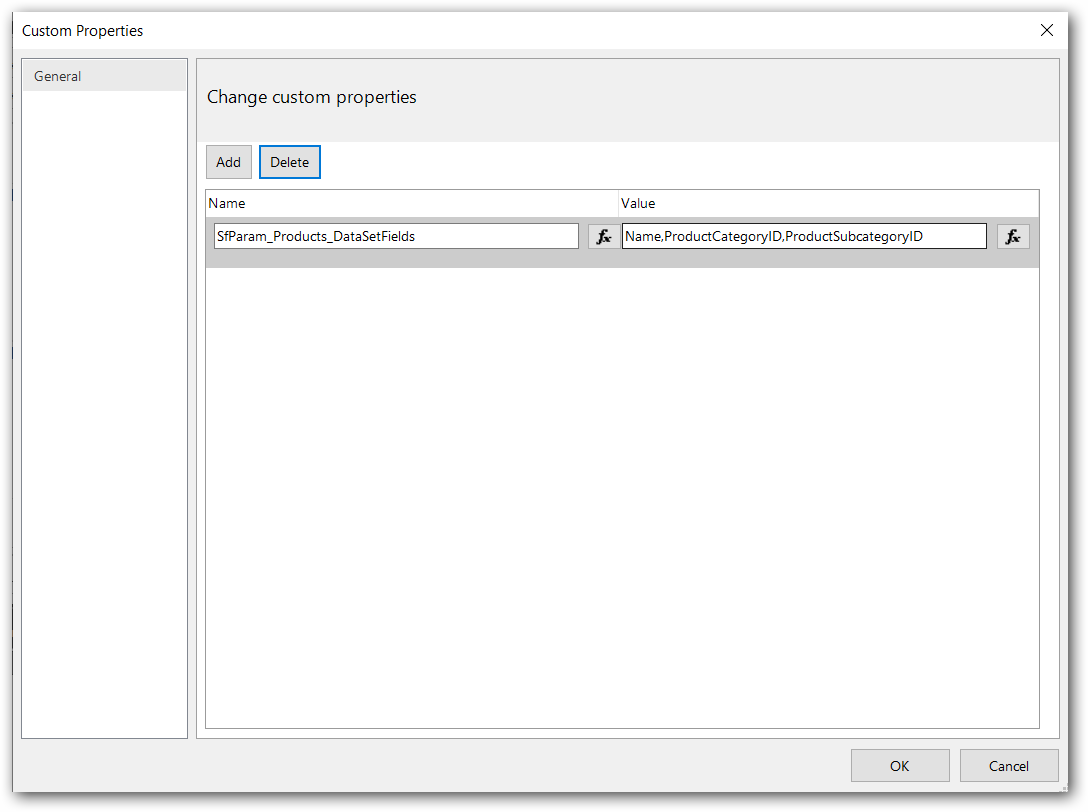
Set the custom properties in the mentioned format
SfParam_Products_DataSetFields.Productsas a parameter name.
You can refer the following code snippet.
<div id="viewer"></div>
<script>
$("#viewer").boldReportViewer({
beforeParameterAdd: "onBeforeParameterAdd"
});
</script>
</html><script type="text/javascript">
var $targetTag = $('#' + args.containerId);
function onBeforeParameterAdd(args) {
if (args.customProperties != null && args.parameterModel.Name == "Products") {
var $targetTag = $('#' + args.containerId);
if ($("#" + args.parameterModel.ControlId + "_popup_wrapper").length > 0) {
$("#" + args.parameterModel.ControlId + "_popup_wrapper").remove();
}
var $paramMultiValuedropdown = ej.buildTag("select.e-rptviewer-multivalue", "", {}, { 'id': args.parameterModel.ControlId + '_element', 'type': 'text', 'data-sf-name': args.parameterModel.Name });
$targetTag.append($paramMultiValuedropdown);
$paramMultiValuedropdown.ejDropDownList({
cssClass: 'e-js e-reportviewer-param e-rptviewer-drpdown',
width: "100%",
dataSource: args.parameterModel.DataSource,
change: function (sender) {
var paramId = (this._id.indexOf("Param") < 0) ? sender.target.id : this._id;
var targetTag = $('#' + paramId);
var updateParam = {
name: '',
labels: [],
values: []
};
updateParam.name = targetTag.attr('data-sf-name');
updateParam.labels.push(sender.text);
updateParam.values.push(sender.text);
$('#Viewer').data('boldReportViewer').updateParameter(updateParam);
},
fields: { text: "Name", category: "ProductCategoryID" }, allowGrouping: true, enableloadOnDemand: false
});
args.handled = true;
}
}
</script>
</html>See Also
Thank you for your feedback and comments.We will rectify this as soon as possible!