How to configure data source extension
This section explains the steps required to register and load data extensions in Web Report Designer javascript application. In report designer application, only below set of data connectors are provided as in-built data connectors.

Other data connectors like Web API, JSON, XML, and OData are provided as separate nuget packages. Follow the steps provided in this section to register and connect with these data connectors in report designer application.
Create report designer javascript application
Refer Getting started and create a Report Designer javascript application.
Install data source extension NuGet
Based on the required data connector install the respective NuGet package in the application. The NuGet packages name for each data connectors are provided in below table,
| Data source | Package Name | Assembly Name |
|---|---|---|
| Web data sources(WebAPI, JSON, XML, and OData) | BoldReports.Data.WebData | BoldReports.Data.WebData.dll |
| Postgre SQL data source | BoldReports.Data.PostgreSQL | BoldReports.Data.PostgreSQL.dll |
| MySQL data sources(MySQL, MariaDB, MemSQL) | BoldReports.Data.MySQL | BoldReports.Data.MySQL.dll |
| Excel data source | BoldReports.Data.Excel | BoldReports.Data.Excel.dll |
| CSV data source | BoldReports.Data.Csv | BoldReports.Data.Csv.dll |
| Oracle data source | BoldReports.Data.Oracle | BoldReports.Data.Oracle.dll |
| ElasticSearch data source | BoldReports.Data.ElasticSearch | BoldReports.Data.ElasticSearch.dll |
| Snowflake data source | BoldReports.Data.Snowflake | BoldReports.Data.Snowflake.dll |
For example, to register and load web data sources in the application install BoldReports.Data.WebData package in the application.
Right-click the project or solution in the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, select the Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
Refer to the NuGet Packages to learn more details about installing and configuring Report Designer NuGet packages.
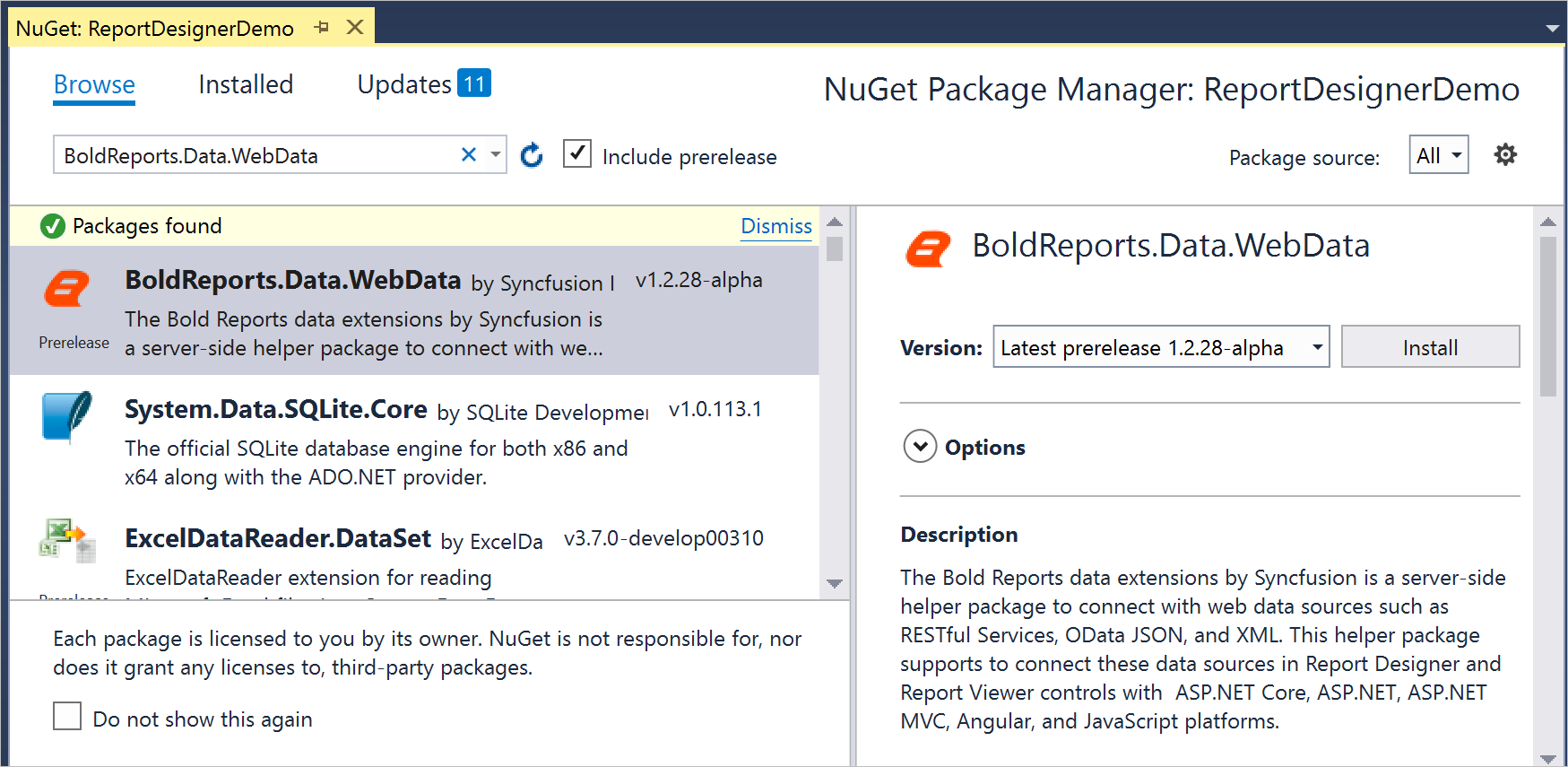
Search for BoldReports.Data.WebData NuGet package, and install it in your application.

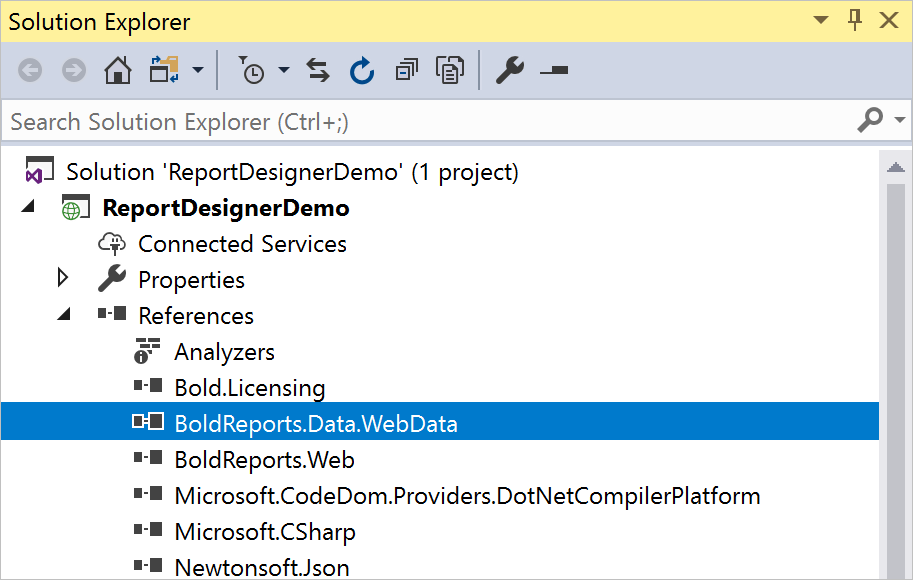
BoldReports.Data.WebData will install into your application. Click OK. Now, the assembly will be added in the respective project references.

Register web data source extension in application startup
To register the extension in the application, follow the below steps.
-
Open the code-behind file
Global.asax.csand add the following using statement.using BoldReports.Web; -
Then register the assembly name of required extension in Application_Start as follows.
protected void Application_Start(object sender, EventArgs e) { System.Web.Http.GlobalConfiguration.Configuration.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional }); AppDomain.CurrentDomain.SetData("SQLServerCompactEditionUnderWebHosting", true); //Use the below code to register extensions assembly into report designer ReportConfig.DefaultSettings = new ReportSettings().RegisterExtensions(new List<string> { "BoldReports.Data.WebData" }); }
To register multiple data extensions in the application, provide the assembly name’s as list of strings.
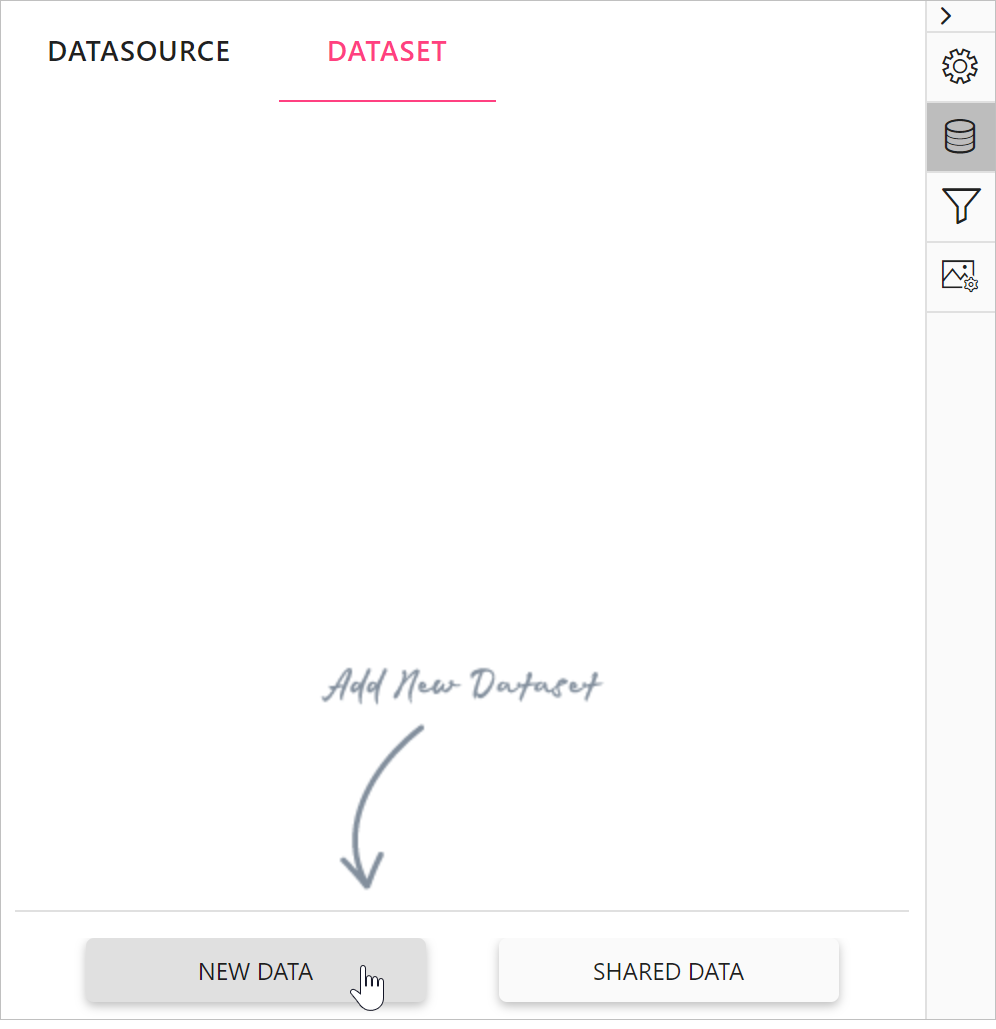
Connect with data
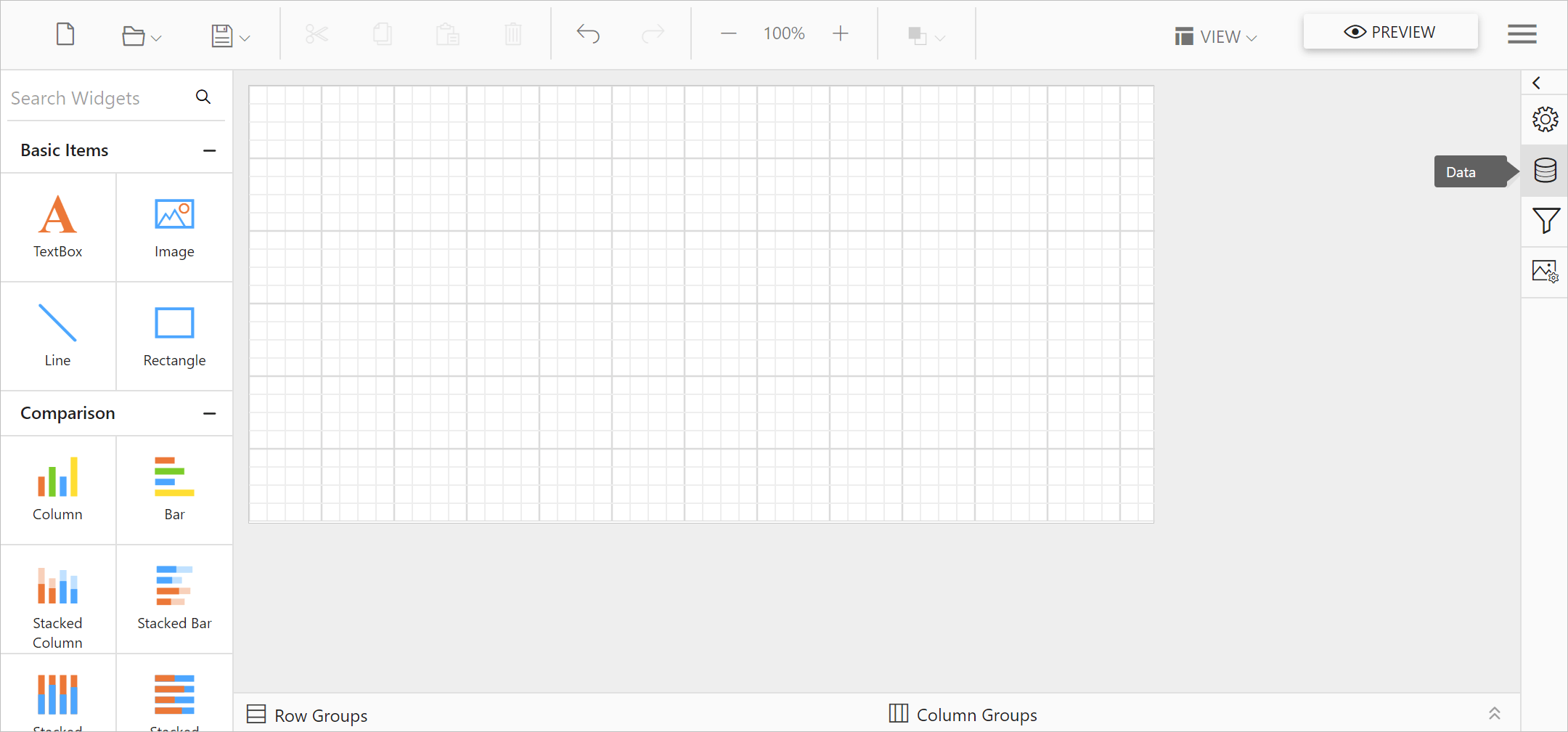
- Launch the application. Click the
Dataicon in the configuration panel to open aDataconfiguration panel.
- Click on the
NEW DATAbutton inDATApanel.
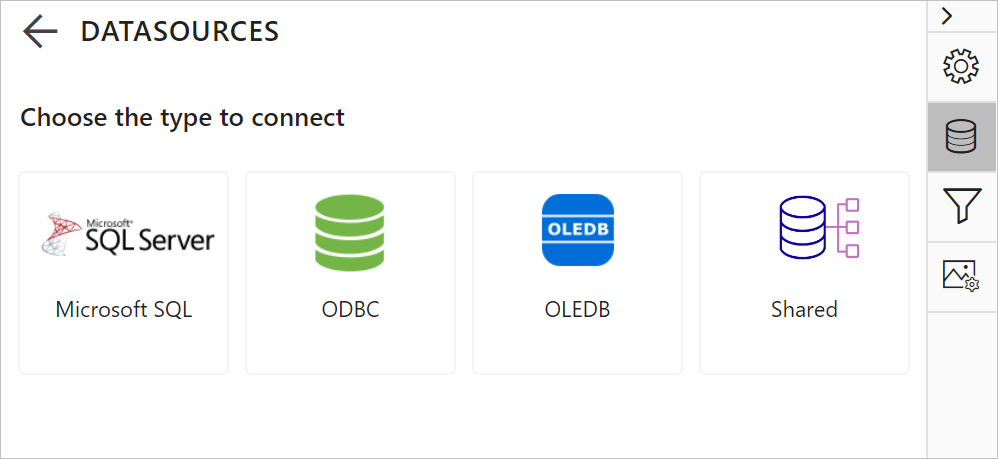
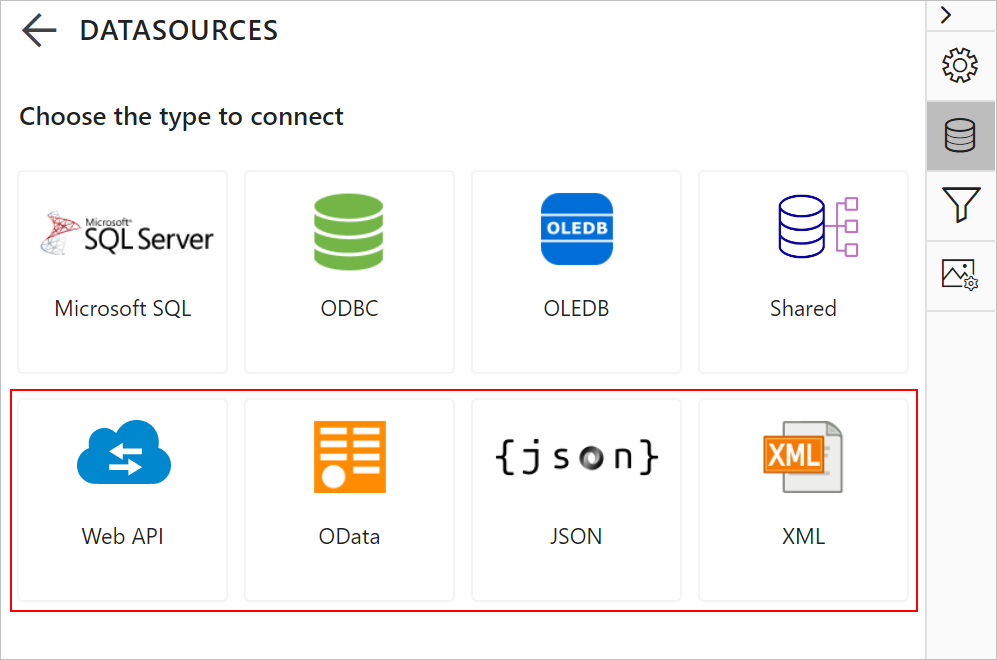
- In list of connection types, you can find
Web API,OData,JSON, andXMLconnection types.
Refer Data connectors section and connect with these data sources in the Report Designer.