How to list out the specific data connectors
This document describes how to list out the specific data connectors in the Bold Reports® Designer datasource listing panel. The Bold Reports® Designer provides support to connect with 15+ data connectors. You can customize the data connectors list and enable specific data connectors to build data in reports. This can be done in two ways:
- By configuring the data connector list on the client side.
- By configuring the data connector list on the server side.
Configuring the data connector list on the client side
The data connectors list can be customized on the client side while initializing the Report Designer by using the filterDataConnectors API. The filterDataConnectors gets the list of data connectors name as an array of strings.
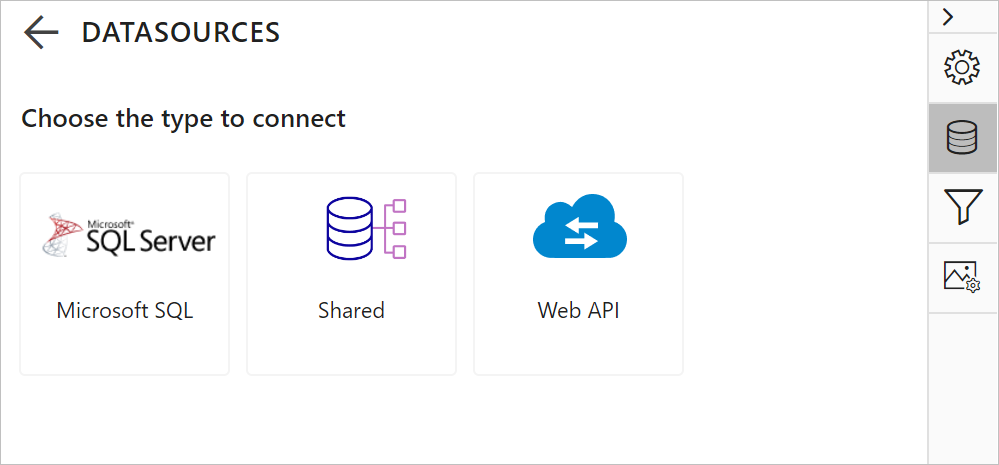
The following code snippet will display the SQL and WebAPI data sources in the data panel user interface.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
filterDataConnectors: ['SQL', 'WebAPI']
});
</script>Note: By default, the
Sharedoption will remain enabled in the data panel.

Configuring the data connector list on the server side
To customize the data connectors on the server side, inherit the IDesignerSettings interface and implement the InitializeSettings method in the controller. This function will be triggered during the report designer control initialization.
[System.Web.Http.Cors.EnableCors(origins: "*", headers: "*", methods: "*")]
public class ReportingAPIController : ApiController, IReportDesignerController, IDesignerSettings
{
public void InitializeSettings(DesignerSettings designerSettings)
{
}
}The InitializeSettings function has an argument named designerSettings will contain the report designer properties model. You can set the data connectors list to the FilterDataConnectors property in the designerSettings argument as shown in the below code snippet.
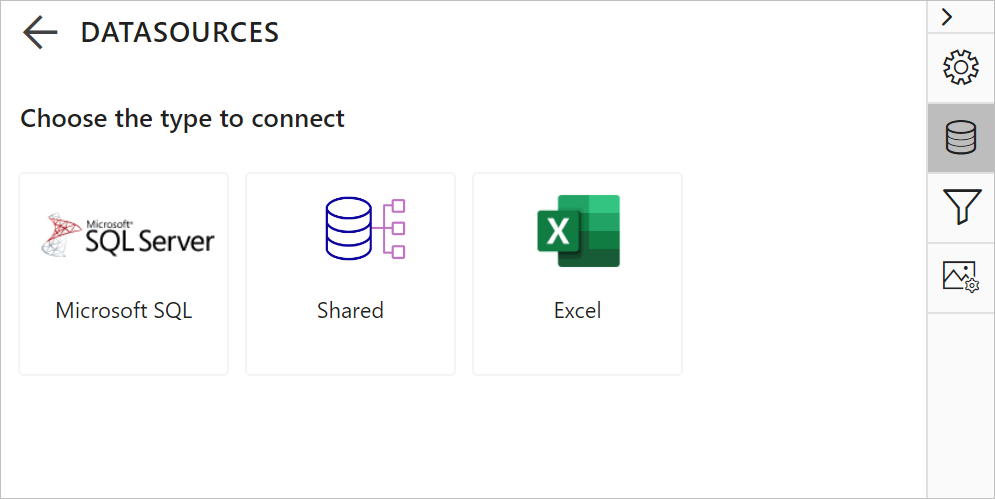
[System.Web.Http.Cors.EnableCors(origins: "*", headers: "*", methods: "*")]
public class ReportingAPIController : ApiController, IReportDesignerController, IDesignerSettings
{
public void InitializeSettings(DesignerSettings designerSettings)
{
designerSettings.FilterDataConnectors = new List<string>() { "SQL", "Excel" };
}
}Build and run the application. SQL and Excel data connectors will be displayed in the data panel, and other data connectors will remain hidden.
Note: By default, the
Sharedoption will remain enabled in the data panel.