How to customize the Bold Reports® Designer Toolbar
This document describes how to customize the Report Designer’s toolbar. You can show/hide the toolbar section or specific options in a toolbar to show a customized user interface. We can able to achieve this by using the ToolbarSettings API.
Show or hide the toolbar
To show or hide the Report Designer toolbar, set the showToolbar property as either true or false in the ToolbarSettings API.
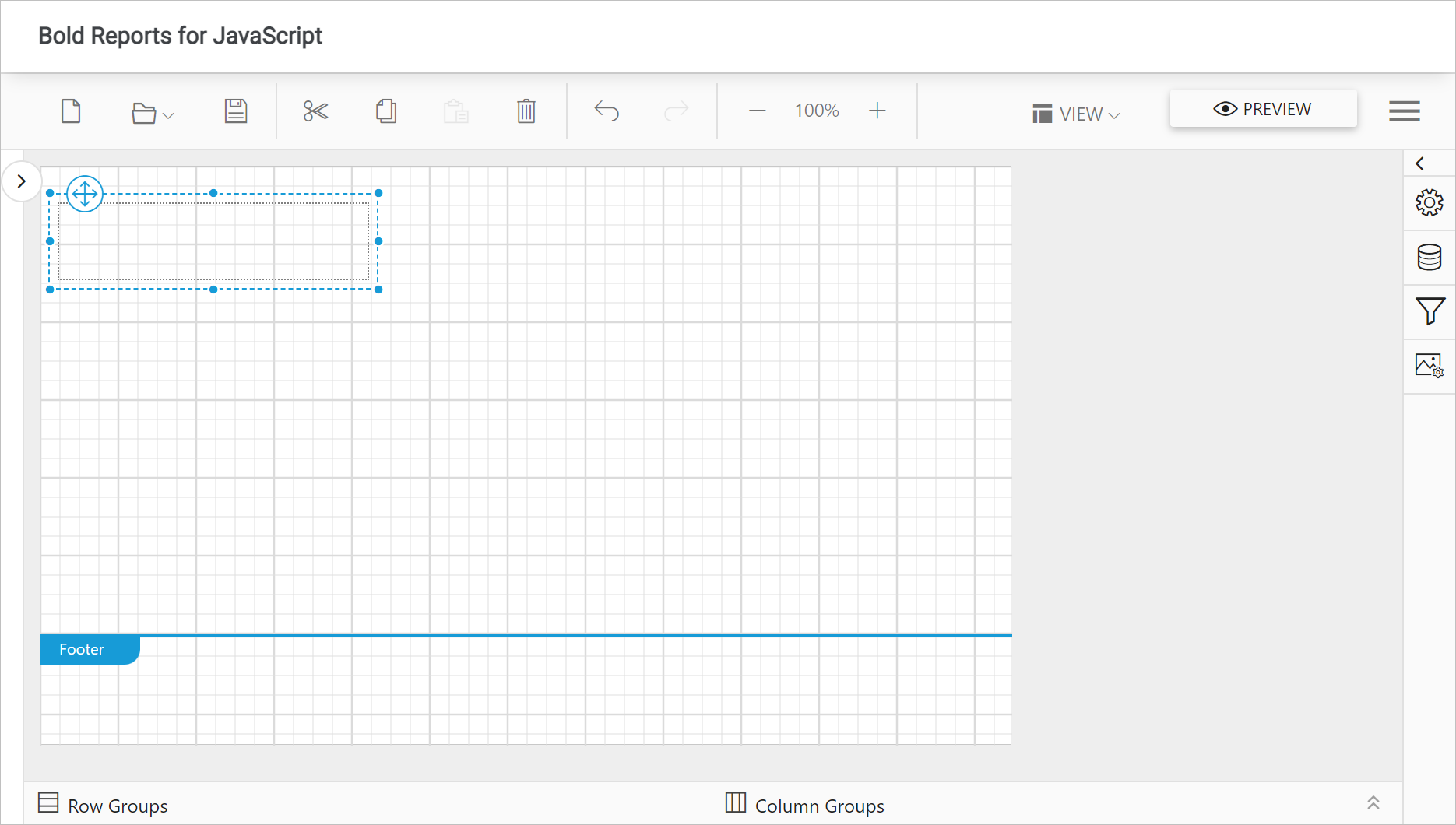
Show report designer toolbar
The following code snippet will show the toolbar in user interface.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
toolbarSettings: { showToolbar: true }
});
</script>
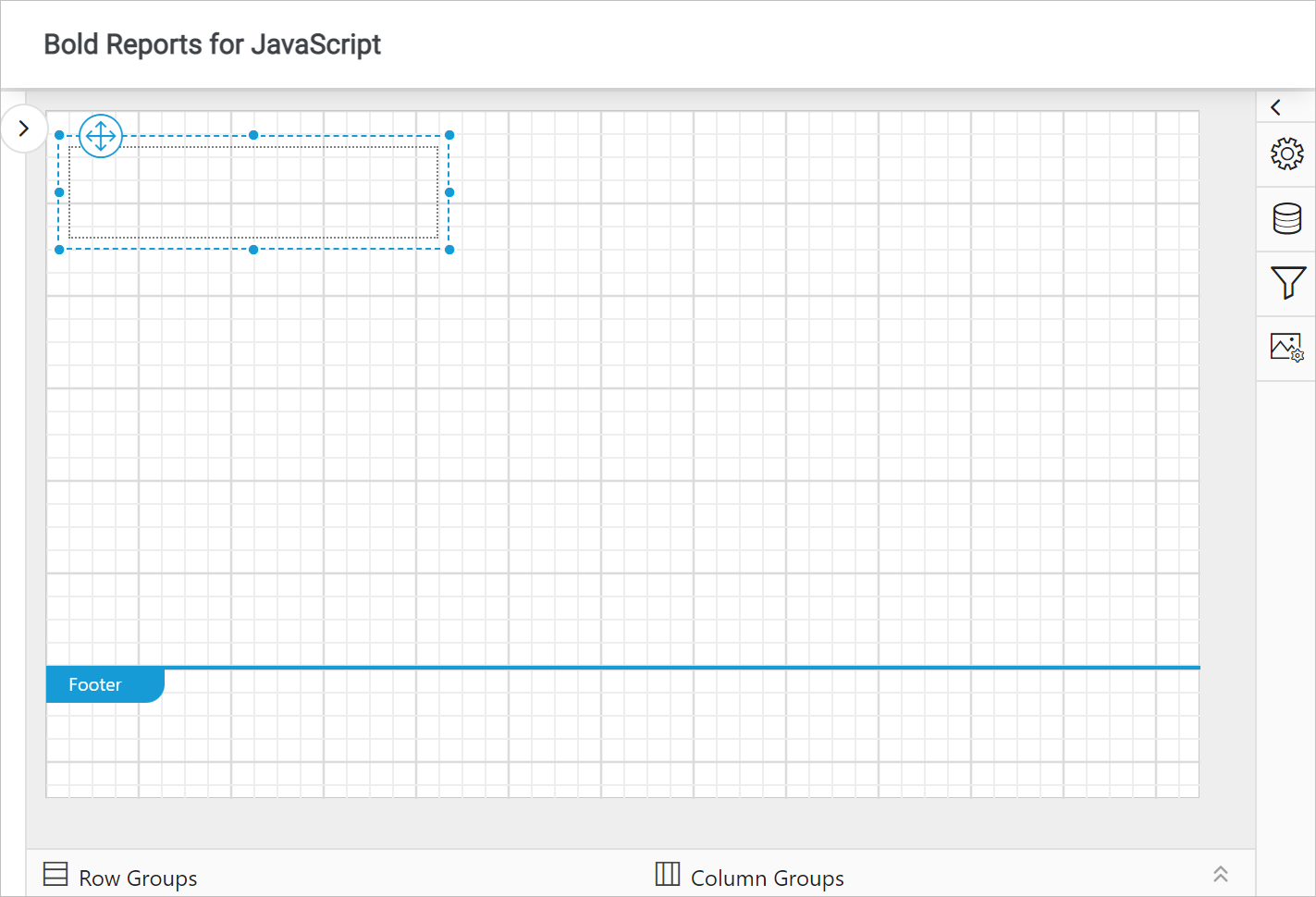
Hide report designer toolbar
The following code snippet will hide the toolbar from user interface.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
toolbarSettings: { showToolbar: false }
});
</script>
Show or hide the toolbar items
To show or hide toolbar items, set the items property under the toolBarSettings API. The toolbarSettings.items property accepts value as flagged enumerations, so that multiple behaviors can be enabled or disabled using Bitwise operators (&, |, ~, <<, etc.). The following code snippets shows how to configure the items property using flagged enumerations.
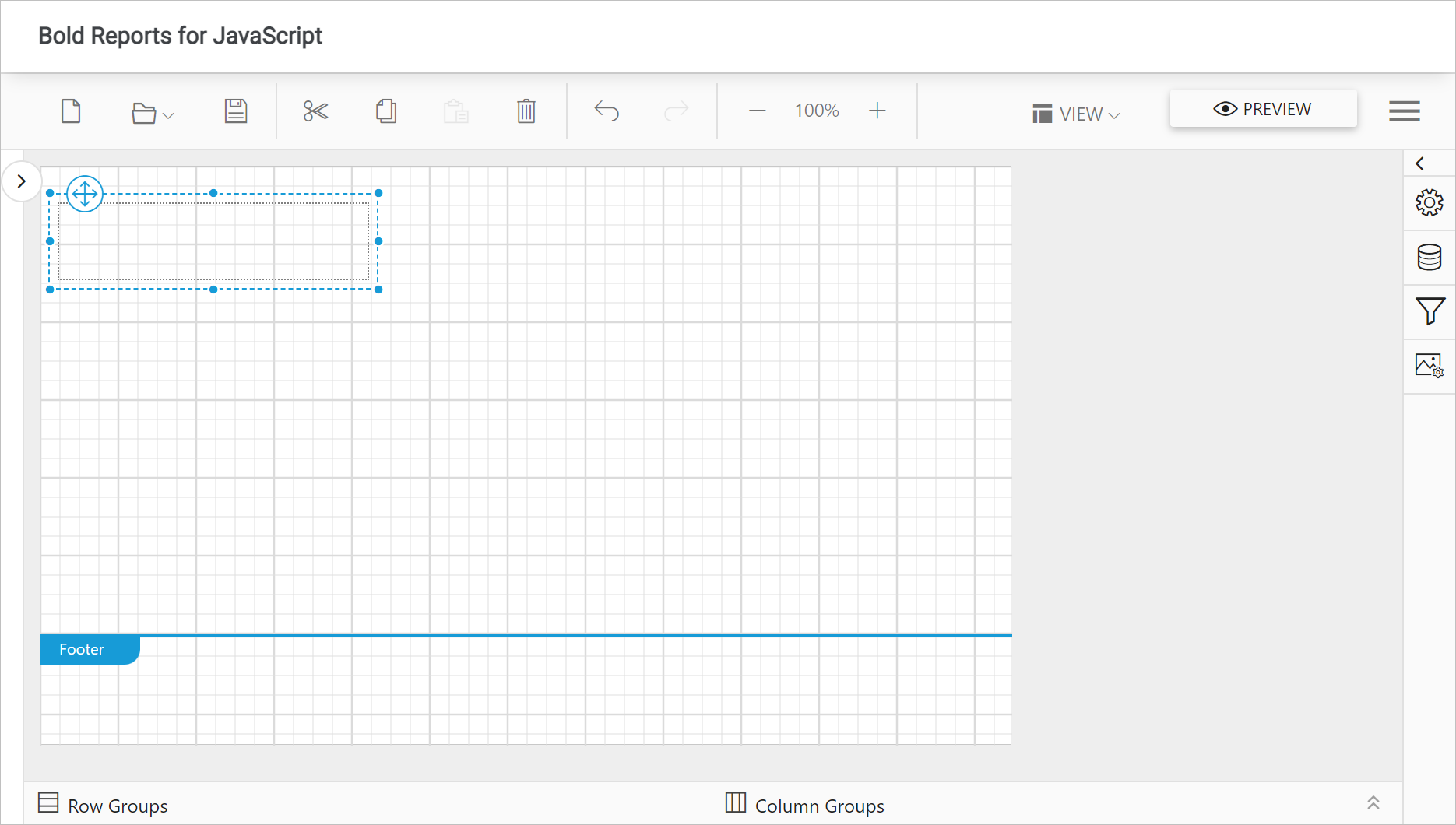
Show all toolbar items
To show all items in the toolbar, configure the enum value as ej.ReportDesigner.ToolbarItems.All as shown in the code snippet.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
toolbarSettings: { items: ej.ReportDesigner.ToolbarItems.All }
});
</script>
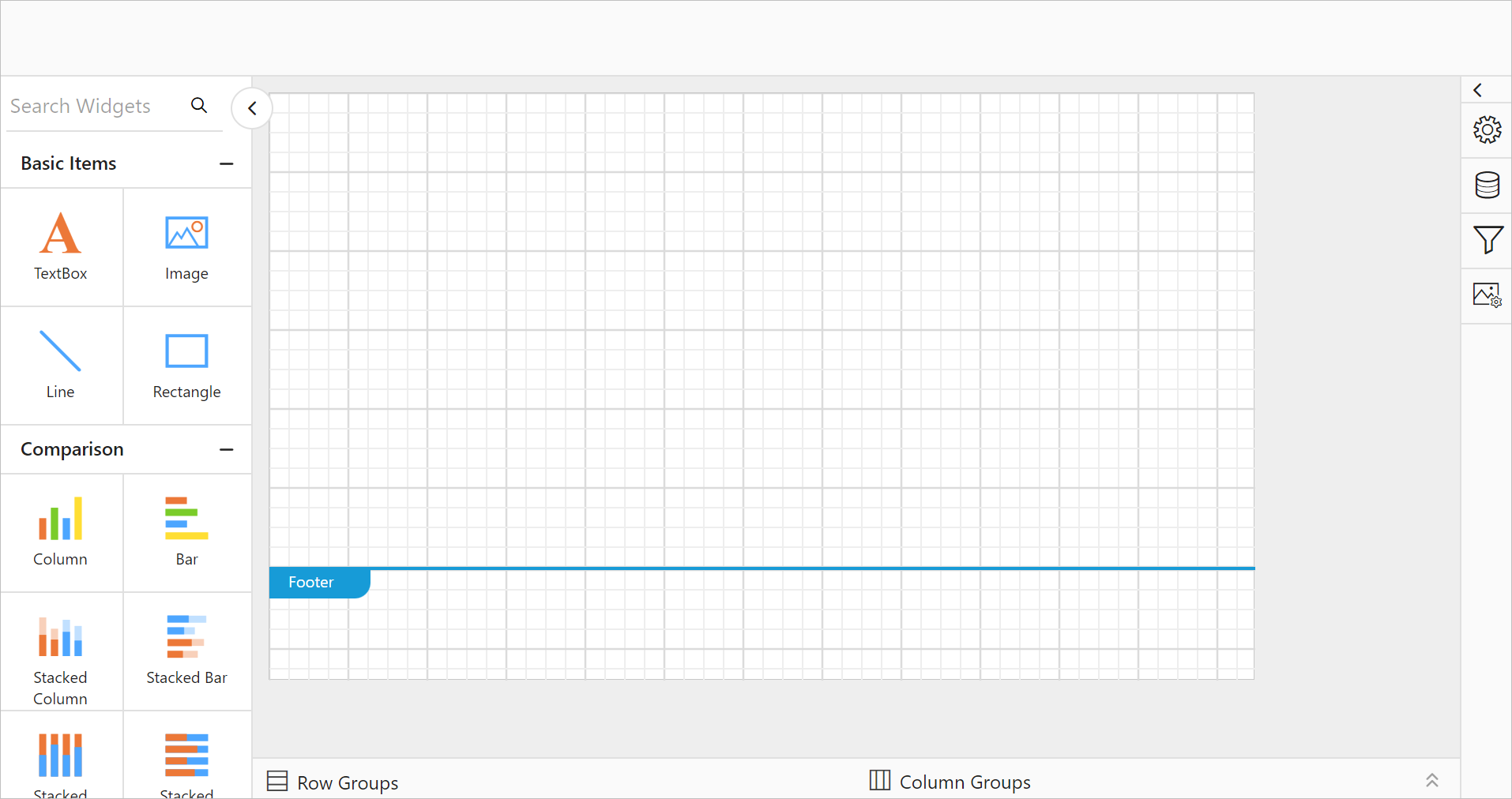
Hide all toolbar items
To show all items in the toolbar, prefix the ~ to ej.ReportDesigner.ToolbarItems.All as shown in the code snippet. Based on the flagged enumerations constraint, all items will be hidden from the toolbar.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
toolbarSettings: { items: ~ej.ReportDesigner.ToolbarItems.All }
});
</script>
Hide specific option from toolbar
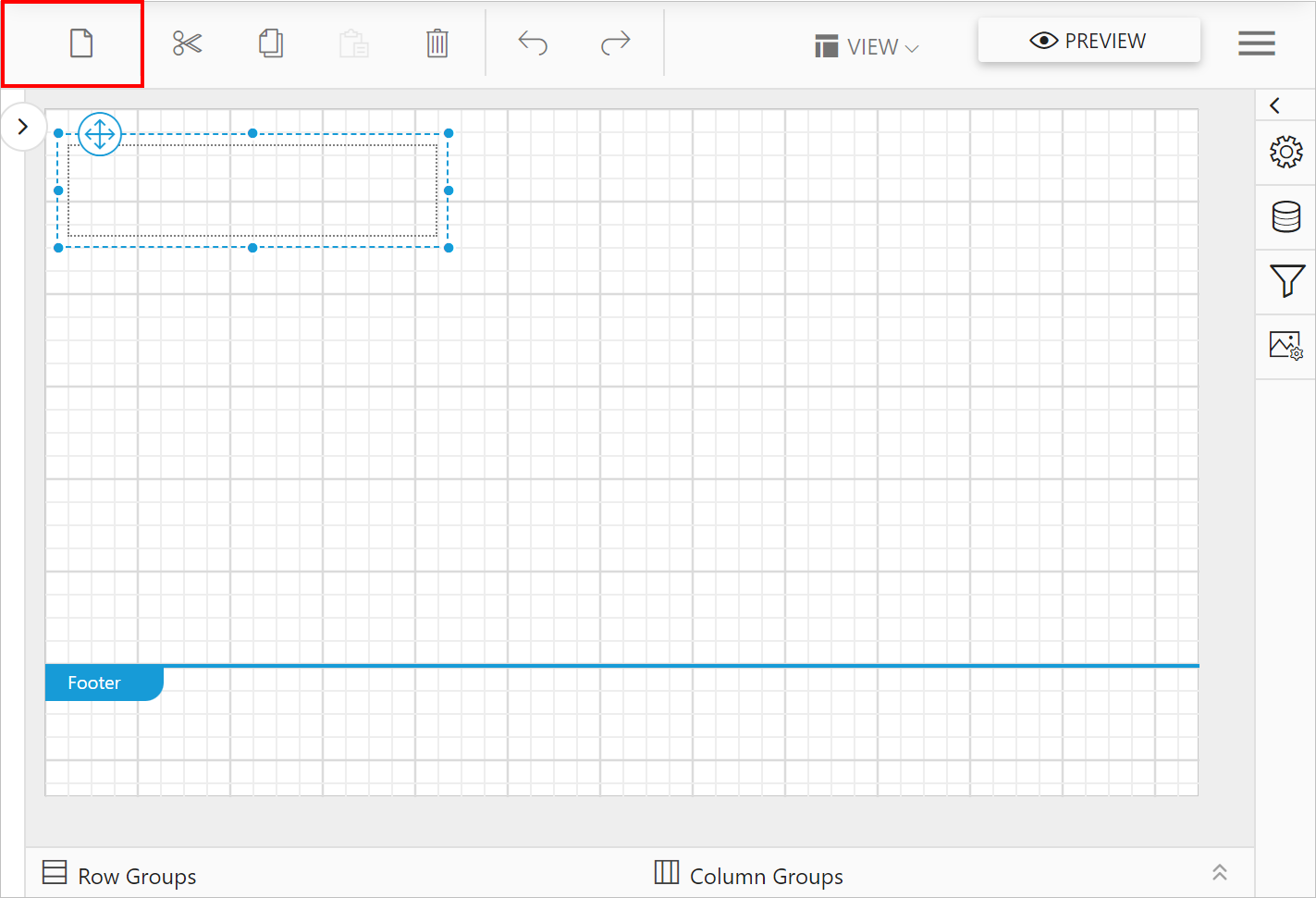
To hide any specific option from the toolbar, prefix the ~ to the respective toolbar enum and combine the constraints using the Bitwise ‘&’ (AND) operator. The following code snippet will hide the New report option from the toolbar.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
toolbarSettings: { items: ej.ReportDesigner.ToolbarItems.All & ~ej.ReportDesigner.ToolbarItems.New}
});
</script>
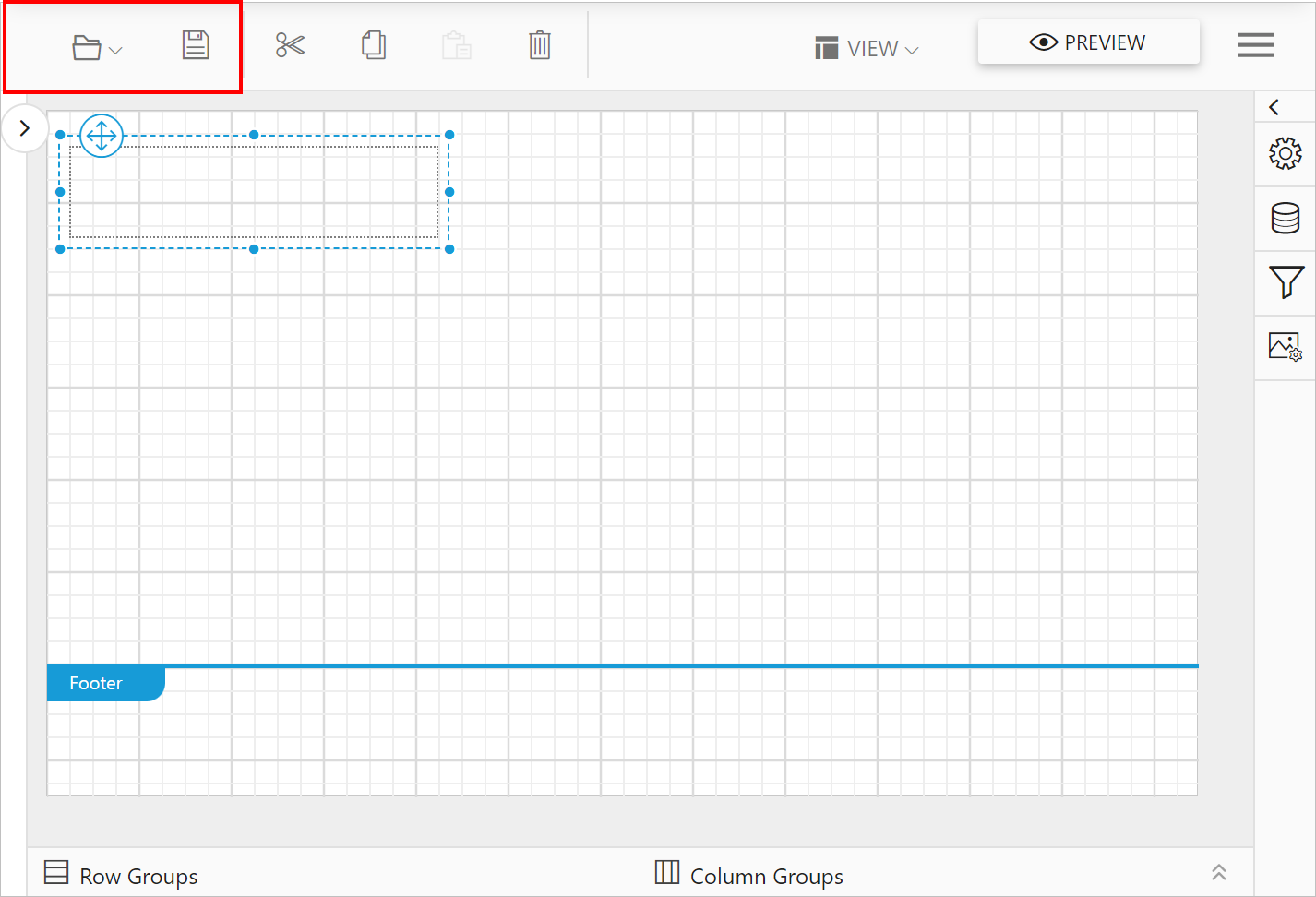
Similarly, to hide multiple items, combine the required options with the Bitwise ‘&’ (AND) operator. The following code snippet will hide the Open and Save options from the toolbar.
<div id="container"></div>
<script>
$("#container").boldReportDesigner({
serviceUrl: "/api/ReportingAPI",
toolbarSettings: { items: ej.ReportDesigner.ToolbarItems.All & ~ej.ReportDesigner.ToolbarItems.Open & ~ej.ReportDesigner.ToolbarItems.Save }
});
</script>
Refer toolbarSettings.items section to know the enum name for each option in the toolbar.