Report Writer with Blazor Application
This section explains the steps required to add a web Report Writer to a Blazor application.
Prerequisites
Before getting started with the Bold Web Report Writer, make sure that your development environment includes the following requirements.
- Visual Studio 2022 with ASP.NET and Web Development workloads.
- .NET 8.0 or .NET 9.0 SDK.
Create a Blazor application
To get started, create a Blazor Server App template application and name it BlazorReportingTools using Visual Studio 2022. If this template is not available, then refer to this link to configure the system environment.
The source code for this Blazor reporting components app is available on GitHub.
Starting with Bold Reports® version 8.1.1, support for .NET versions lower than .NET 8.0 (including .NET Core 3.1, .NET 5.0, .NET 6.0, and .NET 7.0) has officially ended, with only limited support available for these versions. To continue receiving new features, improvements, and full support, upgrade to .NET 8.0 or later. If you need to stay on an earlier .NET version, use Bold Reports® version 7.1.10 or earlier.
List of dependency libraries
-
In the Solution Explorer tab, right-click the project or solution , and choose Manage NuGet Packages. Alternatively, select the Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
-
Search for
BoldReports.Net.Corepackage, and install them in your Core application. The following table provides details about the packages and their usage.
| Package | Purpose |
|---|---|
BoldReports.Net.Core |
Creates Report Writer controls to export the reports. |
Refer to this NuGet Packages section, to learn more details about installing and configuring Report Writer NuGet packages.
The following table provides details about the dependency packages and their usage.
| Package | Purpose |
|---|---|
Syncfusion.Compression.Net.Core |
Exports the report to a PDF, Microsoft Word, and Microsoft Excel format. It is a base library for the Syncfusion.Pdf.Net.Core, Syncfusion.DocIO.Net.Core, and Syncfusion.XlsIO.Net.Core packages. |
Syncfusion.Pdf.Net.Core |
Exports the report to a PDF. |
Syncfusion.DocIO.Net.Core |
Exports the report to a Word. |
Syncfusion.XlsIO.Net.Core |
Exports the report to an Excel. |
Syncfusion.OfficeChart.Net.Core |
It is the base library of the Syncfusion.XlsIO.Net.Core package. |
Newtonsoft.Json |
Serializes and deserializes data for the Report Writer. It is a mandatory package for Report Writer, and the package version should be 10.0.1 or higher. |
Microsoft.Data.SqlClient |
This is an optional package. If the RDL report contains the SQL Server or SQL Azure data source, then this package should be installed. |
In this tutorial, the
sales-order-detail.rdlreport is used, and it can be downloaded here. You can get the reports from the Syncfusion® installation location. For more information, refer to the samples and demos section.
Create a PDF Document in Web API
In this section, we are going to create a Web API controller that will be used to export the provided RDL reports.
-
Create a folder
Resourcesinto thewwwrootfolder in your application. Copy and paste the sample RDL reports into theResouresfolder. -
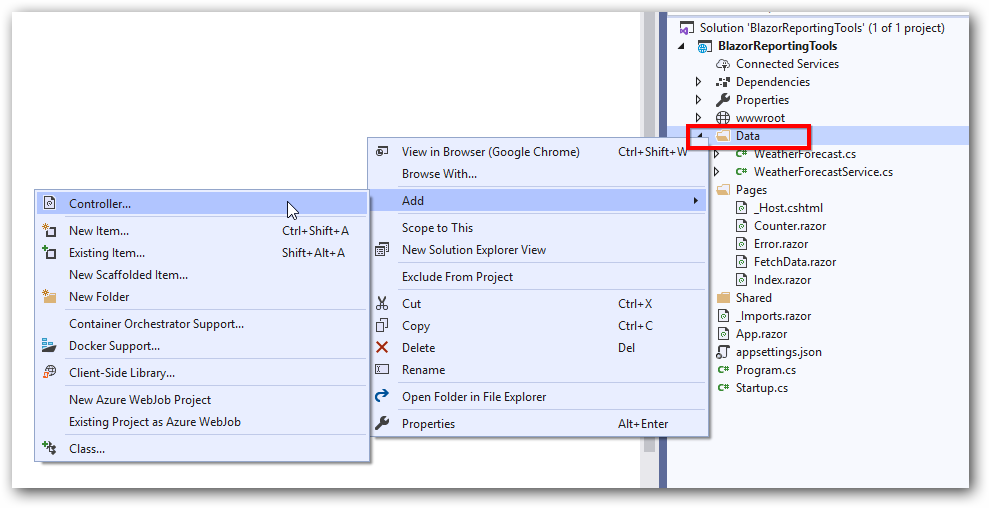
Create an empty API controller by right-clicking the
Datafolder, choosingAdd > Controller, and then naming itBoldReportWriterController.cs.

-
Create local variables inside the
BoldReportWriterControllerclass.// IWebHostEnvironment used with sample to get the application data from wwwroot. private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; // IWebHostEnvironment initialized with controller to get the data from application data folder. public BoldReportWriterController(Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } -
Open the
BoldReportWriterController.csfile in your application and add theExport()function to load the report as a stream. Refer to the following code snippet.[HttpGet] public IActionResult Export(string writerFormat) { // Here, we have loaded the sales-order-detail sample report from application the folder wwwroot\Resources. FileStream inputStream = new FileStream(_hostingEnvironment.WebRootPath + @"\Resources\sales-order-detail.rdl", FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); ...... } -
Initialize the Report Writer instance with the report stream and set the specified export format and file name for the export document.
public IActionResult Export(string writerFormat) { ...... BoldReports.Writer.ReportWriter writer = new BoldReports.Writer.ReportWriter(); string fileName = null; WriterFormat format; string type = null; fileName = "sales-order-detail.pdf"; type = "pdf"; format = WriterFormat.PDF; } -
You can use the
Savemethod in Report Writer to generate the export document along with information of the report stream, it will return the generated file as a stream.writer.LoadReport(reportStream); MemoryStream memoryStream = new MemoryStream(); writer.Save(memoryStream, format); // Download the generated export document to the client side. memoryStream.Position = 0; FileStreamResult fileStreamResult = new FileStreamResult(memoryStream, "application/" + type); fileStreamResult.FileDownloadName = fileName; return fileStreamResult; -
Refer to the following complete code snippet, to get the exported file stream.
[Route("api/{controller}/{action}/{id?}")] public class BoldReportWriterController : ControllerBase { // IWebHostEnvironment used with sample to get the applicationdata from wwwroot. private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; // IWebHostEnvironment initialized with controller to get the data from application data folder. public BoldReportWriterController(Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } [HttpGet] public IActionResult Export(string writerFormat) { // Here, we have loaded the sales-order-detail sample report from application the folder wwwroot\Resources. FileStream inputStream = new FileStream(_hostingEnvironment.WebRootPath + @"\Resources\sales-order-detail.rdl", FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); BoldReports.Writer.ReportWriter writer = new BoldReports.Writer.ReportWriter(); string fileName = null; WriterFormat format; string type = null; if (writerFormat == "PDF") { fileName = "sales-order-detail.pdf"; type = "pdf"; format = WriterFormat.PDF; } else if (writerFormat == "Word") { fileName = "sales-order-detail.doc"; type = "doc"; format = WriterFormat.Word; } else if (writerFormat == "CSV") { fileName = "sales-order-detail.csv"; type = "csv"; format = WriterFormat.CSV; } else { fileName = "sales-order-detail.xls"; type = "xls"; format = WriterFormat.Excel; } writer.LoadReport(reportStream); MemoryStream memoryStream = new MemoryStream(); writer.Save(memoryStream, format); // Download the generated export document to the client side. memoryStream.Position = 0; FileStreamResult fileStreamResult = new FileStreamResult(memoryStream, "application/" + type); fileStreamResult.FileDownloadName = fileName; return fileStreamResult; } }
Client Side
-
Use the following code snippet in the
_Host.cshtmlfile to invoke the Web API from the client side.<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> function downloadFile() { var wirterformat = getWriterFormat(); location.href = 'api/BoldReportWriter/Export?writerFormat=' + wirterformat; }; function getWriterFormat() { var formatType = ""; if ($('#rbtnPDf').is(':checked')) { formatType = $('#rbtnPDf').val(); } else if ($('#rbtnWord').is(':checked')) { formatType = $('#rbtnWord').val(); } else if ($('#rbtnxls').is(':checked')) { formatType = $('#rbtnxls').val(); } else if ($('#rbtnCSV').is(':checked')) { formatType = $('#rbtnCSV').val(); } return formatType; } </script> -
You can add the export file types to the home page to choose the format you want to export in the Report Writer. Copy and paste the following code snippet into the
Index.razorfile in your application.@page "/" @using Microsoft.JSInterop @using Microsoft.AspNetCore.Components @inject IJSRuntime JSRuntime <div class="Common"> <div class="tablediv"> <div class="rowdiv"> <label id="design"> Choose the any one of the format to export the document in Report Writer. <br /> <br /> </label> </div> <div class="rowdiv"> <div class="celldiv" style="padding:10px"> <label> <strong> Save As :</strong> </label> <input id="rbtnPDf" type="radio" name="writerFormat" value="PDF" checked="checked" style="margin-left: 15px" /> <label for="rbtnPDf" style="padding:0px 5px 0px 2px"> PDF </label> <input id="rbtnWord" type="radio" name="writerFormat" value="Word" style="margin-left: 15px" /> <label for="rbtnWord" style="padding:0px 5px 0px 2px"> Word </label> <input id="rbtnxls" type="radio" name="writerFormat" value="xls" style="margin-left: 15px" /> <label for="rbtnxls" style="padding:0px 5px 0px 2px"> Excel </label> <input id="rbtnCSV" type="radio" name="writerFormat" value="CSV" style="margin-left: 15px" /> <label for="rbtnCSV" style="padding:0px 25px 0px 2px "> CSV </label> <input class="buttonStyle" type="submit" name="button" value="Generate" style="width:150px;" @onclick="PDFReport" /> </div> </div> </div> </div> @code { public async void PDFReport() { JSRuntime.InvokeVoidAsync("downloadFile"); } } -
Ensure that the application configuration is set correctly in the
Program.csfile,var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddServerSideBlazor(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.MapControllers(); app.MapBlazorHub(); app.MapFallbackToPage("/_Host"); app.Run(); -
Now, execute the application and export the report to the specified export format in your Report Writer application.