Display SSRS RDL Report in Bold Reports® Blazor Report Viewer
Create your first Blazor Web application in the .NET 6.0 framework to display an already created SSRS RDL report in the Bold Reports® Blazor Report Viewer without using a Report Server using these step-by-step instructions.
To create your first application on other .NET Core frameworks, refer to the documentation for .NET 8.0
To get start quickly with Report Viewer, you can check on this video:
Prerequisites
Before getting started with the bold Web Report Viewer, make sure your development environment includes the following requirements.
- Install Visual Studio 2022:
- Make sure you have Visual Studio 2022 installed on your machine. You can download it from the official Visual Studio website at Visual Studio 2022.
- Install .NET 6.0 SDK:
- Ensure that you have .NET 6.0 SDK installed. You can download it from the .NET download page at .NET Core 6.0.
Create a Blazor application
-
Open Visual Studio 2022:
- Launch Visual Studio 2022 on your machine.
-
Create a New Project:
- Click on “Create a new project” on the start screen or go to File > New > Project.
-
Select Blazor App Template:
- In the “Create a new project” dialog, search for “Blazor” in the search box.
- Choose “Blazor Server App” from the list of templates.
-
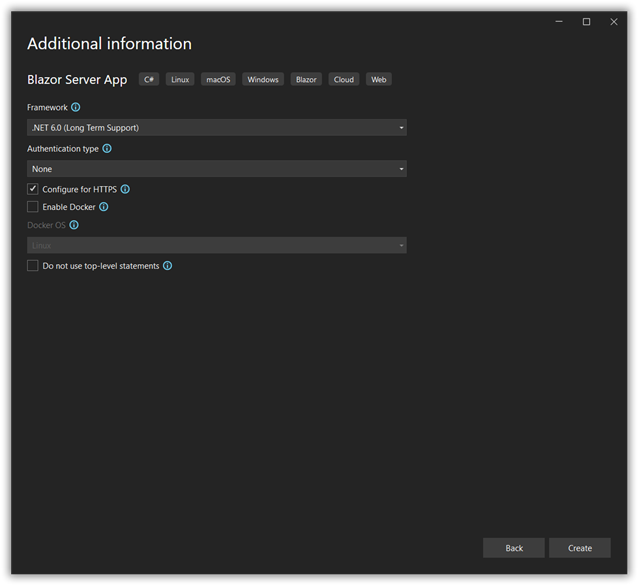
Configure the Project:
- Set a name for your project.
- Choose a location to save your project.
- Select the solution and project names.
- Choose the target framework (.NET 6.0).
- Choose the type of Blazor app you want to create. For example, you can choose “Blazor Server App” or “Blazor Assembly App”.
-
Configure Authentication (Optional):
- If you want to add authentication to your Blazor app, you can configure it on this screen.
-
Configure Docker OS (Optional):
- If you want to add Docker OS to your Blazor app, you can select the Enable Docker checkbox and choose the Docker OS dropdown.
-
Click Create:
- Click the “Create” button to create your Blazor project.

Starting with Bold Reports® version 8.1.1, support for version .NET 6.0 (including .NET Core 3.1, .NET 5.0 and .NET 7.0) has officially ended, with only limited support available for these versions. To continue receiving new features, improvements, and full support, upgrade to .NET 8.0 or later. If you need to stay on an .NET 6.0, use Bold Reports® version 7.1.10 or earlier.
Create a Web API for Report Processing
In this section, we are going to create a Web API controller that will be used to process the provided RDL reports.
- Steps to install NuGet packages in Blazor Project:
- Right-click on the project dependencies in Solution Explorer.
- Click Manage Nuget Packages...
- Search for “BoldReports.Net.Core” and select the latest version Nuget.
- Install the above Nuget in the Blazor project.
For guidance on installing NuGet packages in your application, refer to the following NuGet packages documentation. These are used to process the RDL reports.
The table below explains the details and purposes of Nuget packages:
| Package | Purpose |
| BoldReports.Net.Core | Creates a Web API service used to process the reports. |
The following table provides details about the dependency packages and its usage.
| Package | Purpose |
|---|---|
Microsoft.AspNetCore.Mvc.NewtonsoftJson |
ASP.NET Core MVC features that use Newtonsoft.Json. Includes input and output formatters for JSON and JSON Patch. The package version should be higher than 6.0.0. |
Microsoft.Data.SqlClient |
This is an optional package. If the RDL report contains the SQL Server or SQL Azure data source, then this package should be installed. |
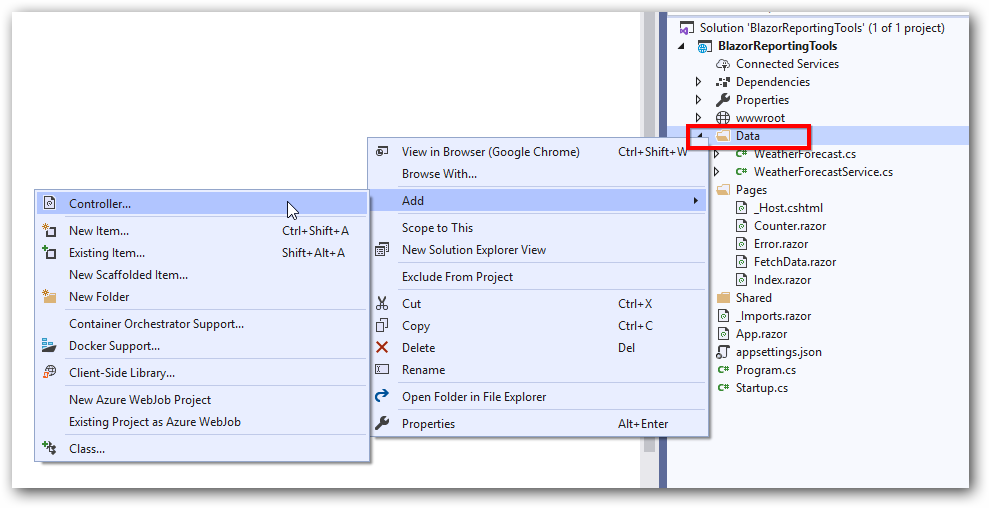
- Create an empty API controller by right-clicking the
Datafolder, choosingAdd > Controller > API-Controller Empty, and then naming itBoldReportsAPIController.cs.

-
We are going to implement the
IReportControllerinterface from the namespaceBoldReports.Web.ReportViewer, which is used to process the reports in thewwwroot/resourcesfolder. Refer to the following code sample for RDL report processing.using BoldReports.Web.ReportViewer; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Caching.Memory; namespace BlazorReportingTools.Data { [Route("api/{controller}/{action}/{id?}")] public class BoldReportsAPIController : ControllerBase, IReportController { // Report viewer requires a memory cache to store the information of consecutive client requests and // the rendered report viewer in the server. private IMemoryCache _cache; // IWebHostEnvironment used with sample to get the application data from wwwroot. private IWebHostEnvironment _hostingEnvironment; public BoldReportsAPIController(IMemoryCache memoryCache, IWebHostEnvironment hostingEnvironment) { _cache = memoryCache; _hostingEnvironment = hostingEnvironment; } //Get action for getting resources from the report [ActionName("GetResource")] [AcceptVerbs("GET")] // Method will be called from Report Viewer client to get the image src for Image report item. public object GetResource(ReportResource resource) { return ReportHelper.GetResource(resource, this, _cache); } // Method will be called to initialize the report information to load the report with ReportHelper for processing. [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from the application folder wwwroot\Resources. sales-order-detail.rdl should be in the wwwroot\Resources application folder. System.IO.FileStream inputStream = new System.IO.FileStream(basePath + @"\resources\" + reportOption.ReportModel.ReportPath + ".rdl", System.IO.FileMode.Open, System.IO.FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; } // Method will be called when report is loaded internally to start the layout process with ReportHelper. [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { } [HttpPost] public object PostFormReportAction() { return ReportHelper.ProcessReport(null, this, _cache); } // Post action to process the report from the server based on json parameters and send the result back to the client. [HttpPost] public object PostReportAction([FromBody] Dictionary<string, object> jsonArray) { return ReportHelper.ProcessReport(jsonArray, this, this._cache); } } } -
To request the report processing unit properly, we have changed the router API attribute to include the controller and action names using
[Route("api/{controller}/{action}/{id?}")]. -
To invoke this Web API with the controller and action, include that information in the
endPointrouting in theProgram.csfile.app.UseEndpoints(endpoints => { endpoints.MapControllers(); endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host"); });
Initialize the Report Viewer
In this section, we are going to integrate the Bold Reports® JavaScript controls by creating an interop file to initialize the report viewer with basic parameters.
-
Create a
BoldReportOptions.csclass inside theDatafolder with the following code to hold the RDL report rendering properties.[Data/BoldReportOptions.cs]```csharp namespace BlazorReportingTools.Data { public class BoldReportViewerOptions { public string ReportName { get; set; } public string ServiceURL { get; set; } } } ``` -
Create a
boldreports-interop.jsfile inside thewwwroot/scriptsfolder and use the following code snippet to invoke the Bold Report Viewer JavaScript control.// Interop file to render the Bold Report Viewer component with properties. window.BoldReports = { RenderViewer: function (elementID, reportViewerOptions) { $("#" + elementID).boldReportViewer({ reportPath: reportViewerOptions.reportName, reportServiceUrl: reportViewerOptions.serviceURL }); } } ``` -
Create a folder named
resourcesinside thewwwrootfolder in your application to store the RDL reports. Now, add any RDL reports that have already been created to the newly created folder.In this tutorial, the
sales-order-detail.rdlreport is used, and it can be downloaded here. You can add the reports from the Bold Reports® installation location. For more information, refer to the samples and demos section of the Bold Reports® documentation. -
Reference the following online CDN links along with the
boldreports-interop.jsinterop file in the head section ofPages/_Layout.cshtmlfile to use our JavaScript reporting controls in the Blazor application.<!-- Report Viewer component style --> <link href="https://cdn.boldreports.com/12.1.12/content/v2.0/tailwind-light/bold.report-viewer.min.css" rel="stylesheet" /> <!-- Report Viewer component dependent scripts --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.common.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.widgets.min.js"></script> <!-- Report Viewer component script --> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/bold.report-viewer.min.js"></script> <!-- Blazor interop file --> <script src="scripts/boldreports-interop.js"></script>
- Inject IJSRuntime and invoke this JavaScript interop with the
sales-order-detail.rdlreport and the createdBoldReportsAPIURL in thePages/Index.razorfile to visualize the report using our viewer.
[Pages/Index.razor]
```csharp
@page "/"
@using Microsoft.JSInterop
@using Microsoft.AspNetCore.Components
@inject IJSRuntime JSRuntime
@using BlazorReportingTools.Data;
<div id="report-viewer" style="width: 100%;height: 950px"></div>
@code {
// ReportViewer options
BoldReportViewerOptions viewerOptions = new BoldReportViewerOptions();
// Used to render the Bold Report Viewer component in Blazor page.
public async void RenderReportViewer()
{
viewerOptions.ReportName = "sales-order-detail";
viewerOptions.ServiceURL = "/api/BoldReportsAPI";
await JSRuntime.InvokeVoidAsync("BoldReports.RenderViewer", "report-viewer", viewerOptions);
}
// Initial rendering of Bold Report Viewer
protected override void OnAfterRender(bool firstRender)
{
RenderReportViewer();
}
}
```Here, we have created and used BoldReportViewerOptions to pass the parameters for report rendering. In the future, if we need any additional parameters, we can just include them in the BoldReportsOptions.cs file and use it to render the reports.
Run the Application
-
Build the project: Once the project is created, build it by clicking the “Build” menu and selecting “Build Solution.”
-
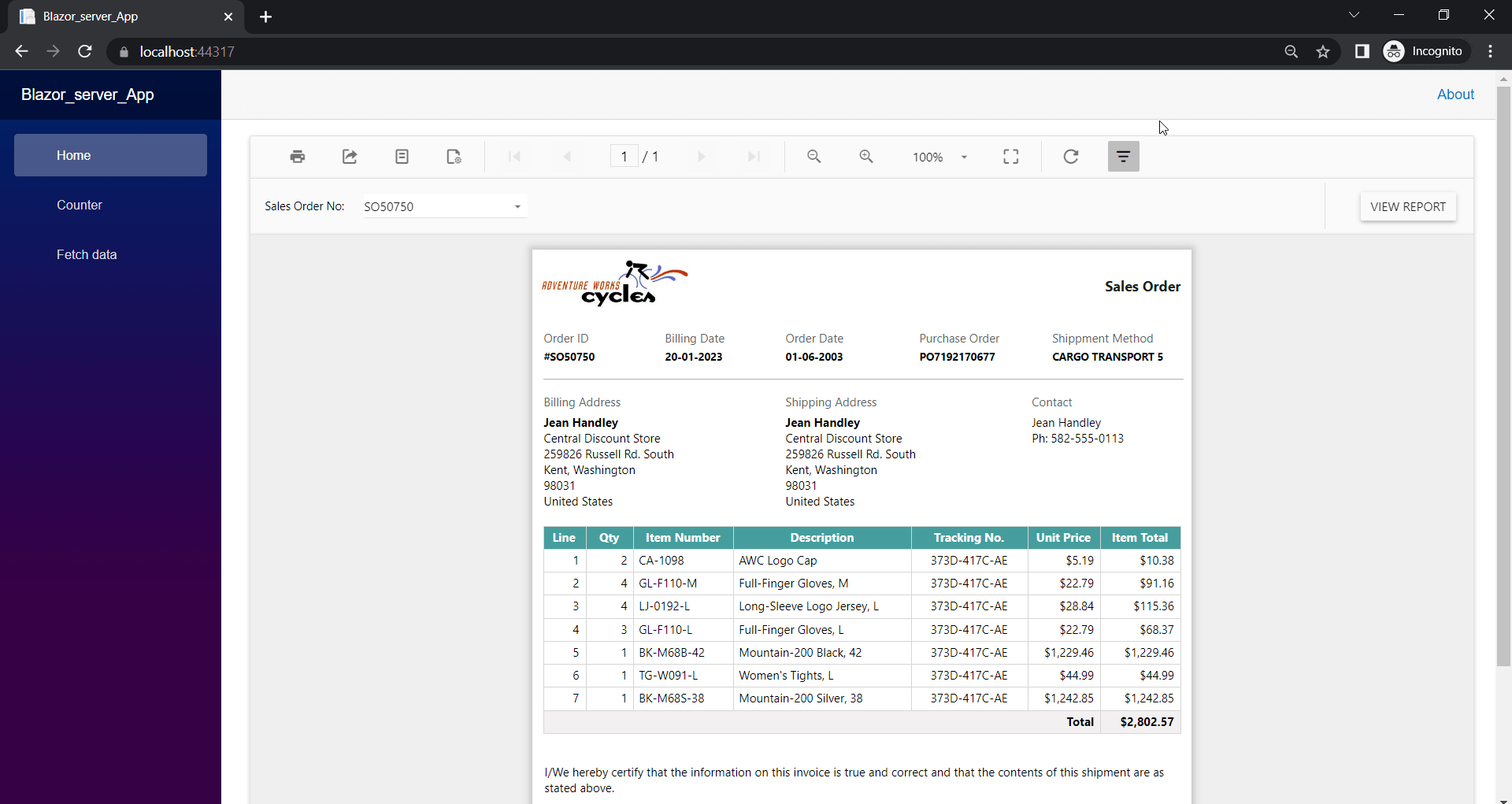
Run the project: Click the
RunorF5button to launch the application. The report will be rendered and displayed as shown in the following screenshot.

Note: You can refer to our feature tour page for the Blazor Report Viewer to see its innovative features. Additionally, you can view our Blazor Report Viewer examples which demonstrate the rendering of SSRS RDLC and RDL reports.