Responsive layout rendering of ASP.NET MVC Report Viewer
Report Viewer will adaptively render itself with optimal user interfaces for phone, tablet, or desktop form factors. This helps your application to scale elegantly on all form factors with ease. You can enable responsive layout rendering in Report Viewer by setting isResponsive property to true.
@(Html.Bold().ReportViewer("viewer")
.ReportServiceUrl("/api/ReportViewer")
.ReportPath("~/Resources/sales-order-detail.rdl")
.IsResponsive(true)
)Normal layout
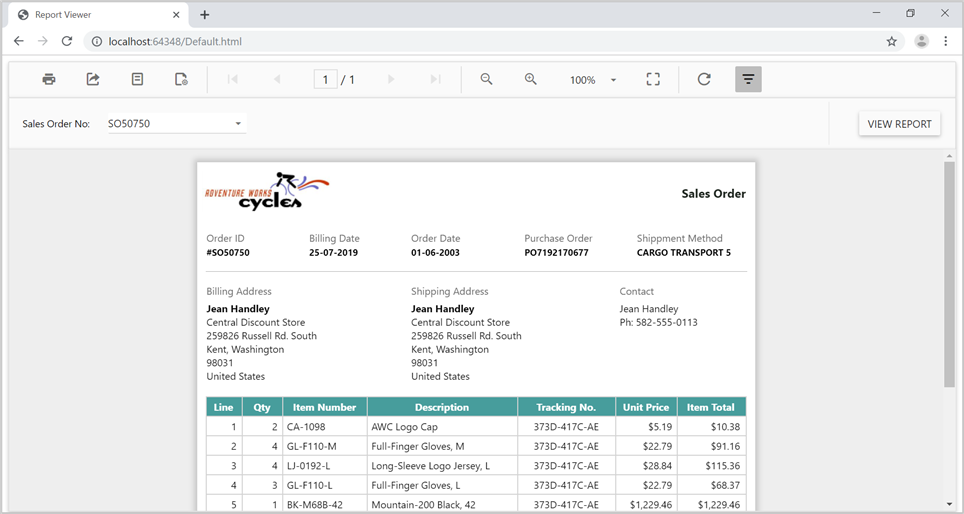
The following output shows the normal layout rendering of Report Viewer tool bar items.

Responsive layout
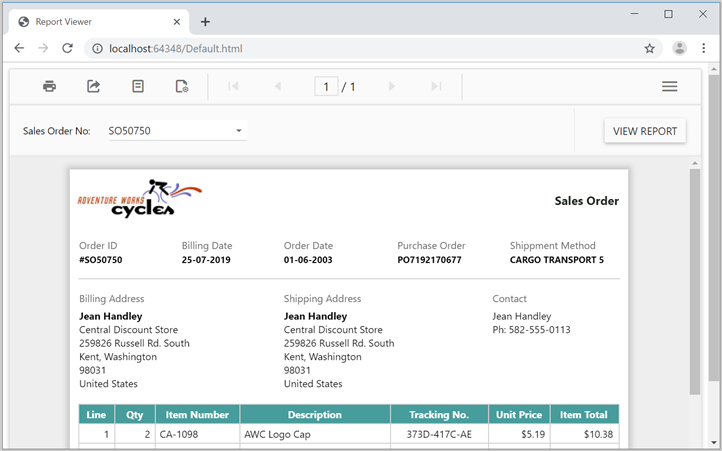
The following output shows the responsive layout rendering of Report Viewer tool bar items.

Thank you for your feedback and comments.We will rectify this as soon as possible!