Display SSRS RDL report in Bold Reports® ASP.NET Core Report Viewer
Create your first ASP.NET Core reporting Web application in the .NET 5.0 framework to display an already created SSRS RDL report in the Bold Reports® ASP.NET Core Report Viewer without using a Report Server using this step-by-step instructions.
To create your first application on the other .NET Core frameworks, refer to the documentation for ASP .NET Core 2.1, ASP.NET Core 3.1 or .NET 6.0
To get start quickly with Report Viewer, you can check on this video:
Create an ASP.NET Core application
- Start Visual Studio 2019 and click Create new project.
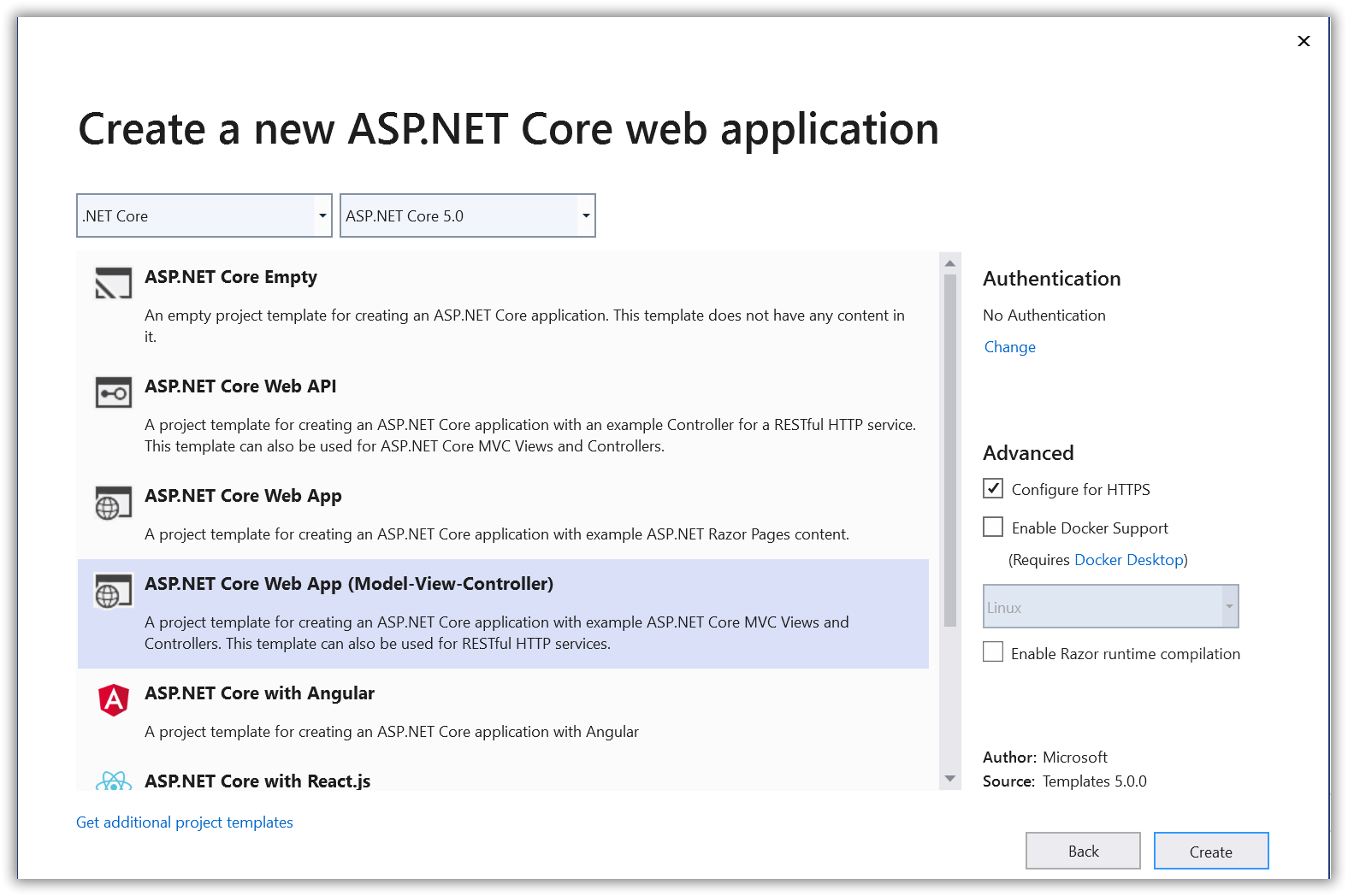
- Choose ASP.NET Core Web Application, and then click Next.
- Change the project name, and then click Create.
- In the dropdown for the ASP.NET Core version, choose ASP.NET Core 5.0.
- Select the Web Application (Model-View-Controller) template, then click Create.

If you need to use Bold Reports® with ASP.NET Core on Linux or macOS, then refer to the Can Bold Reports® be used with ASP.NET Core on Linux and macOSsection.
Starting with Bold Reports® version 8.1.1, support for version .NET 5.0 has officially ended, with only limited support available for these versions. To continue receiving new features, improvements, and full support, upgrade to .NET 8.0 or later. If you need to stay on an .NET 5.0, use Bold Reports® version 7.1.10 or earlier.
List of dependency libraries
- In the Solution Explorer tab, right-click the project or solution, and choose Manage NuGet Packages. Alternatively, select the Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
- Search for
BoldReports.AspNet.Core,BoldReports.Net.Corepackages, and install them in your Core application. The following table provides details about the packages and their usage.
| Package | Purpose |
|---|---|
BoldReports.Net.Core |
Creates Web API service is used to process the reports. |
BoldReports.AspNet.Core |
Contains tag helpers to create client-side reporting control. |
Refer to the NuGet Packages section to learn more details about installing and configuring Report Viewer NuGet packages.
The following table provides details about the dependency packages and its usage.
| Package | Purpose |
|---|---|
Syncfusion.Compression.Net.Core |
Exports the report to a PDF, Microsoft Word, and Microsoft Excel format. It is a base library for the Syncfusion.Pdf.Net.Core, Syncfusion.DocIO.Net.Core, and Syncfusion.XlsIO.Net.Core packages. |
Syncfusion.Pdf.Net.Core |
Exports the report to a PDF. |
Syncfusion.DocIO.Net.Core |
Exports the report to a Word. |
Syncfusion.XlsIO.Net.Core |
Exports the report to an Excel. |
Syncfusion.OfficeChart.Net.Core |
It is a base library of the Syncfusion.XlsIO.Net.Core package. |
Newtonsoft.Json |
Serializes and deserialize data for the Report Viewer. It is a mandatory package for the Report Viewer, and the package version should be 10.0.1 or higher. |
Microsoft.Data.SqlClient |
This is an optional package. If the RDL report contains the SQL Server or SQL Azure data source, then this package should be installed. |
Refer scripts and CSS
Directly refer all the required scripts and style sheets from the CDN links.
-
The following scripts and style sheets are mandatorily required to use the Report Viewer.
bold.report-viewer.min.cssjquery.min.jsbold.reports.common.min.jsbold.reports.widgets.min.jsbold.report-viewer.min.js
-
Open the
\Views\Shared\_Layout.cshtmlpage. -
Replace the following code in your
\Views\Shared\_Layout.cshtmlpage<head>tag.<!-- Report Viewer component styles --> <link href="https://cdn.boldreports.com/12.1.12/content/v2.0/tailwind-light/bold.report-viewer.min.css" rel="stylesheet" /> <!-- Report Viewer component dependent script --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.common.min.js"></script> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/common/bold.reports.widgets.min.js"></script> <!-- Report Viewer component script --> <script src="https://cdn.boldreports.com/12.1.12/scripts/v2.0/bold.report-viewer.min.js"></script>To learn more about rendering a report with data visualization report items, refer to the how to render data visualization report items section. The Report Viewer scripts and styles can be added to your application by installing the
BoldReports.JavaScriptonline nuget package.
Tag helper
It is necessary to define the following tag helper within the _ViewImports.cshtml page to initialize the Report Viewer component with the tag helper support.
@using BoldReports.TagHelpers
@addTagHelper *, BoldReports.AspNet.CoreConfigure Script Manager
Open the ~/Views/Shared/_Layout.cshtml page and add the reporting Script Manager at the end of the <body> element as in the following code sample.
<body>
<div style="min-height: 600px;width: 100%;">
@RenderBody()
</div>
@RenderSection("Scripts", required: false)
<!-- Bold Reports<sup>®</sup> script manager -->
<bold-script-manager></bold-script-manager>
</body>Initialize Report Viewer
- Open the
Index.cshtmlpage. - Remove the existing codes and add the following code.
<bold-report-viewer id="viewer"></bold-report-viewer>Add already created reports
- Create a folder
Resourcesin thewwwrootfolder in your application to store the RDL reports. - Download the
sales-order-detail.rdlfrom here. For more sample reports, refer to the samples and demos section. - Extract the compressed file and paste the
sales-order-detail.rdlto theResourcesfolder.
The Report Viewer is only for rendering reports. Refer to the create RDL report section to create a report.
Configure Web API
The ASP.NET Core Report Viewer requires a Web API service to process the RDL, RDLC, and SSRS report files.
Add Web API Controller
-
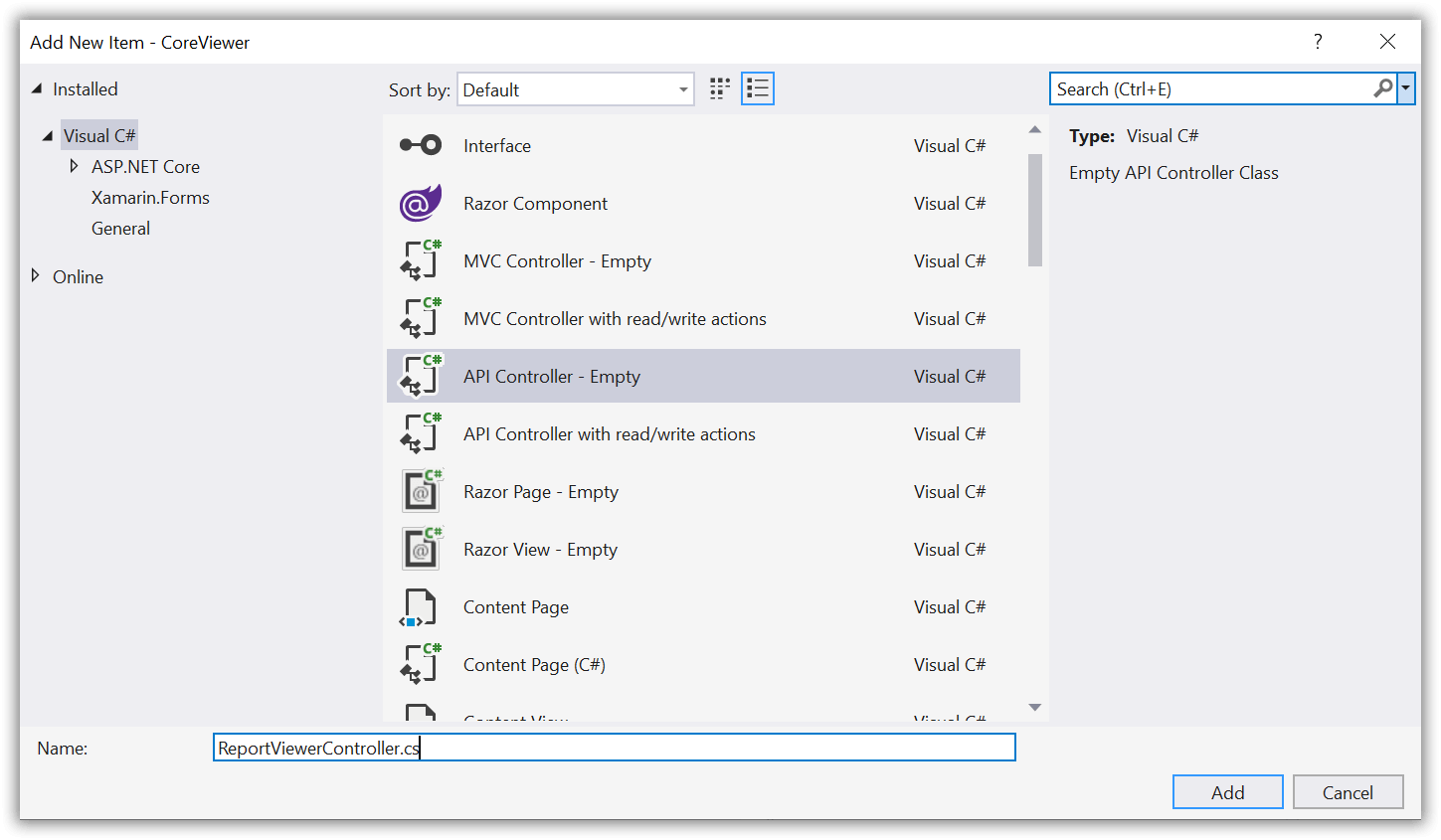
Right-click the project and select Add > New Item from the context menu.
-
In the Add New Item dialog, select API Controller Empty class and name it as
ReportViewerController.cs.
-
Click Add.
While adding the API Controller class, naming it with the suffix
Controllerthat is mandatory. -
Open the
ReportViewerControllerand add the following using statement.using Microsoft.AspNetCore.Mvc; using System.IO; using BoldReports.Web.ReportViewer; -
Inherit the
IReportControllerinterface, and then implement its methods.It is required for processing the reports and for handling requests from the Report Viewer.
-
Create local variables inside the
ReportViewerControllerclass.//Report Viewer requires a memory cache to store the information of consecutive client request and have the rendered report viewer information in server private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; // IWebHostEnvironment used to get the report stream from application `wwwroot\Resources` folder. private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; -
Load the report as a stream in the
OnInitReportOptionsmethod.[NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from application the folder wwwroot\Resources. sales-order-detail.rdl should be there in wwwroot\Resources application folder. FileStream inputStream = new FileStream(basePath + @"\Resources\" + reportOption.ReportModel.ReportPath, FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; }You cannot load the report stored in the application with path information from an ASP.NET Core service.
-
Set the
Routeattribute forReportViewerController.[Route("api/[controller]/[action]")] public class ReportViewerController : Controller, IReportController { ... } -
You can replace the template code with the following code.
[Route("api/[controller]/[action]")] public class ReportViewerController : Controller, IReportController { // Report viewer requires a memory cache to store the information of consecutive client request and // have the rendered Report Viewer information in server. private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; // IWebHostEnvironment used with sample to get the application data from wwwroot. private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; // Post action to process the report from server based json parameters and send the result back to the client. public ReportViewerController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache, Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment) { _cache = memoryCache; _hostingEnvironment = hostingEnvironment; } // Post action to process the report from server based json parameters and send the result back to the client. [HttpPost] public object PostReportAction([FromBody] Dictionary<string, object> jsonArray) { //Contains helper methods that help to process a Post or Get request from the Report Viewer control and return the response to the Report Viewer control return ReportHelper.ProcessReport(jsonArray, this, this._cache); } // Method will be called to initialize the report information to load the report with ReportHelper for processing. [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { string basePath = _hostingEnvironment.WebRootPath; // Here, we have loaded the sales-order-detail.rdl report from application the folder wwwroot\Resources. sales-order-detail.rdl should be there in wwwroot\Resources application folder. FileStream inputStream = new FileStream(basePath + @"\Resources\" + reportOption.ReportModel.ReportPath, FileMode.Open, FileAccess.Read); MemoryStream reportStream = new MemoryStream(); inputStream.CopyTo(reportStream); reportStream.Position = 0; inputStream.Close(); reportOption.ReportModel.Stream = reportStream; } // Method will be called when reported is loaded with internally to start to layout process with ReportHelper. [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { } //Get action for getting resources from the report [ActionName("GetResource")] [AcceptVerbs("GET")] // Method will be called from Report Viewer client to get the image src for Image report item. public object GetResource(ReportResource resource) { return ReportHelper.GetResource(resource, this, _cache); } [HttpPost] public object PostFormReportAction() { return ReportHelper.ProcessReport(null, this, _cache); } }
Enable cross-origin requests
Browser security prevents the Report Viewer from making requests to your Web API Service when both server-side and client-side requests run in different domains. To allow access to your Web API service from a different domain, enable cross-origin requests.
- Open the
Startup.csfile. - Call
AddCorsinStartup.ConfigureServicesto add CORS services to the app’s service container as in the below code.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCors(o => o.AddPolicy("AllowAllOrigins", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
}));
}To specify the CORS policy for ReportViewerController, add the [EnableCors] attribute.
[Microsoft.AspNetCore.Cors.EnableCors("AllowAllOrigins")]
public class ReportViewerController : Controller, IReportController
{
private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache;
....
....
}If you are looking to load the report directly from the SQL Server Reporting Services (SSRS), then you can skip the following steps and move to the SSRS Report section.
Set report path and service URL
To render the reports available in the application, of the Report Viewer. You can replace the following code on your Report Viewer page.
- Open the
Index.cshtmlpage. - Set the
report-pathandreport-service-urlproperties as shown below.
<bold-report-viewer id="viewer" report-path="sales-order-detail.rdl" report-service-url="/api/ReportViewer"></bold-report-viewer>The report path property is set to the RDL report that is added to the project
Resourcesfolder.
Preview the report
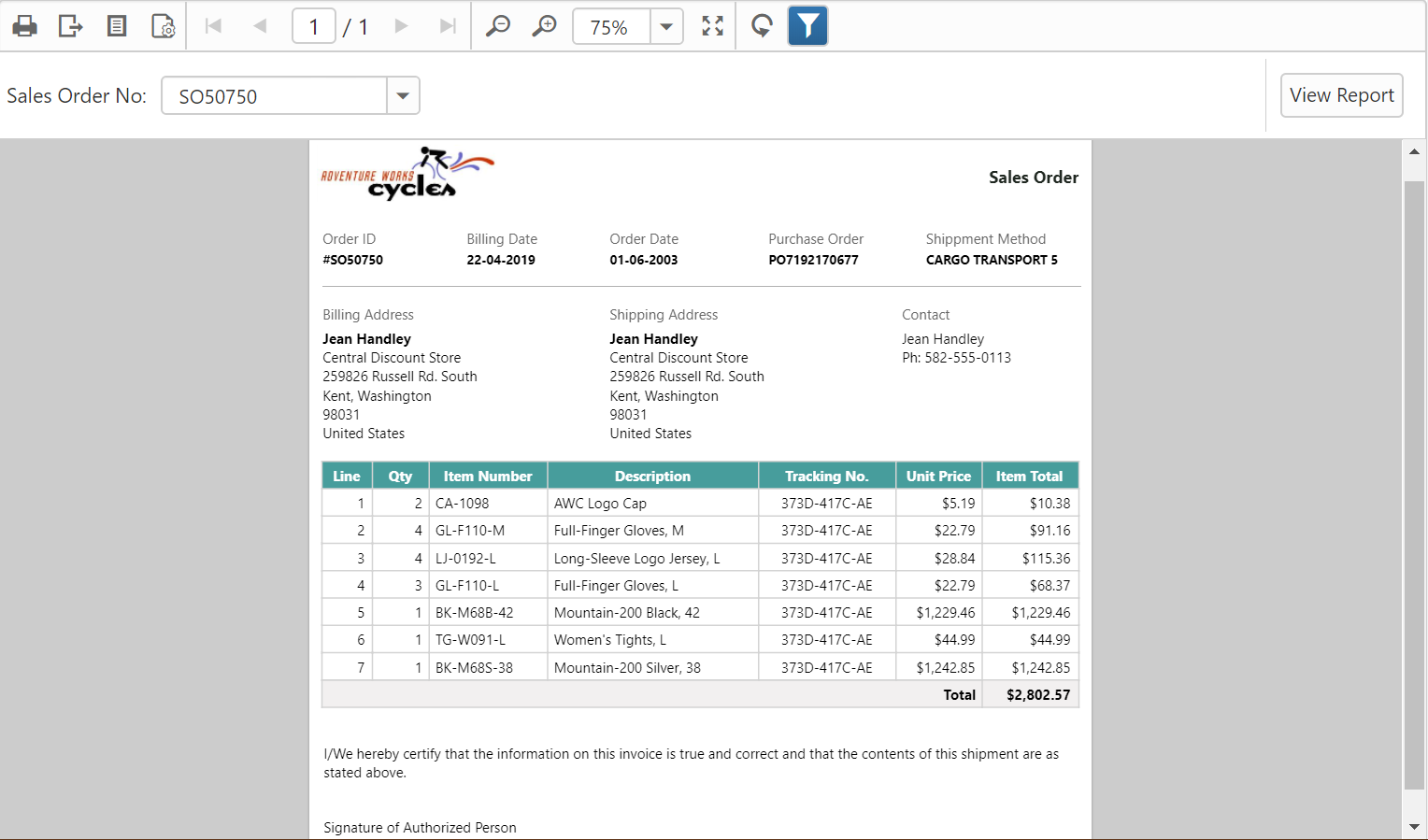
Build and run the application to view the report output in the Report Viewer as displayed in the following screenshot.

Note: You can refer to our feature tour page for the ASP.NET Core Report Viewer to see its innovative features. Additionally, you can view our ASP.NET Core Report Viewer examples which demonstrate the rendering of SSRS RDLC and RDL reports.
See Also
Create your first app in NET 6.0 version
Create your first app in ASP.Net Core 3.1 version
Create your first app in ASP.Net Core 2.1 version
Render report with data visualization report items
Set data source credential for shared data sources
Change data source connection string
- Create an ASPNET Core application
- List of dependency libraries
- Refer scripts and CSS
- Tag helper
- Configure Script Manager
- Initialize Report Viewer
- Add already created reports
- Configure Web API
- Add Web API Controller
- Enable cross-origin requests
- Set report path and service URL
- Preview the report
- See Also
- Create an ASPNET Core application
- List of dependency libraries
- Refer scripts and CSS
- Tag helper
- Configure Script Manager
- Initialize Report Viewer
- Add already created reports
- Configure Web API
- Add Web API Controller
- Enable cross-origin requests
- Set report path and service URL
- Preview the report
- See Also