How to configure custom map shapes
This section explains the steps required to configure custom map shapes in Web Report Designer ASP.NET Core application.
Create report designer ASP.NET core application
Refer Getting Started and create a Report Designer ASP.NET core application.
Place custom shape data file in application
In the wwwroot folder of your application, create a new folder. For example, ShapeData.

Copy your shape data file and paste it in the ShapeData folder. For example, storelocations.js.

Create a text file inside ShapeData folder. For example, mapshapes.txt.

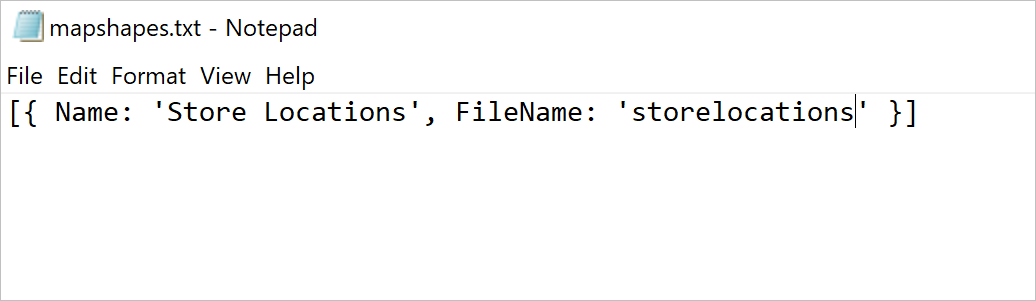
Once you create the mapshapes.txt file, open it and add your file name and display name as shown below and save the file,

[{ Name: 'Store Locations', FileName: 'storelocations' }]Load map shape data in application startup
-
Open the code-behind file
Startup.csand add the following using statement.using BoldReports.Web; using Newtonsoft.Json; using System.Reflection; -
Then add the the following code to load shape data in
Startupmethod.public Startup(IConfiguration configuration, IWebHostEnvironment _hostingEnvironment) { //Use the below code to load map shape data into report designer ReportConfig.DefaultSettings = new ReportSettings() { MapSetting = this.GetMapSettings(_hostingEnvironment) }; Configuration = configuration; env = _hostingEnvironment; } private BoldReports.Web.MapSetting GetMapSettings(IWebHostEnvironment _hostingEnvironment) { try { string basePath = _hostingEnvironment.WebRootPath; return new MapSetting() { ShapePath = basePath + "\\ShapeData\\", MapShapes = JsonConvert.DeserializeObject<List<MapShape>>(System.IO.File.ReadAllText(basePath + "\\ShapeData\\mapshapes.txt")) }; } catch (Exception ex) { } return null; }
Visualize shape data on map
- Launch the application.

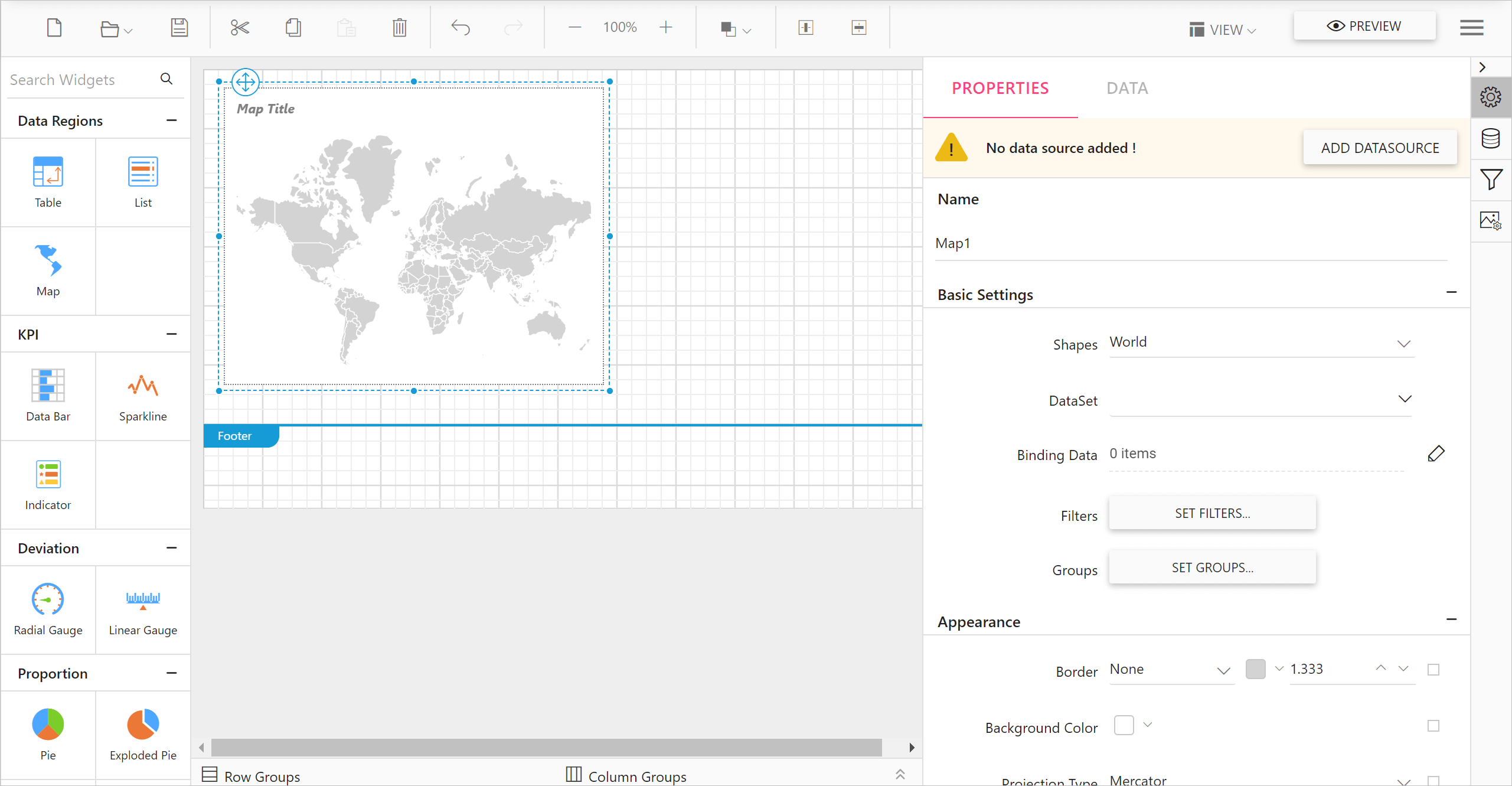
- Drag a map into design area from item panel.

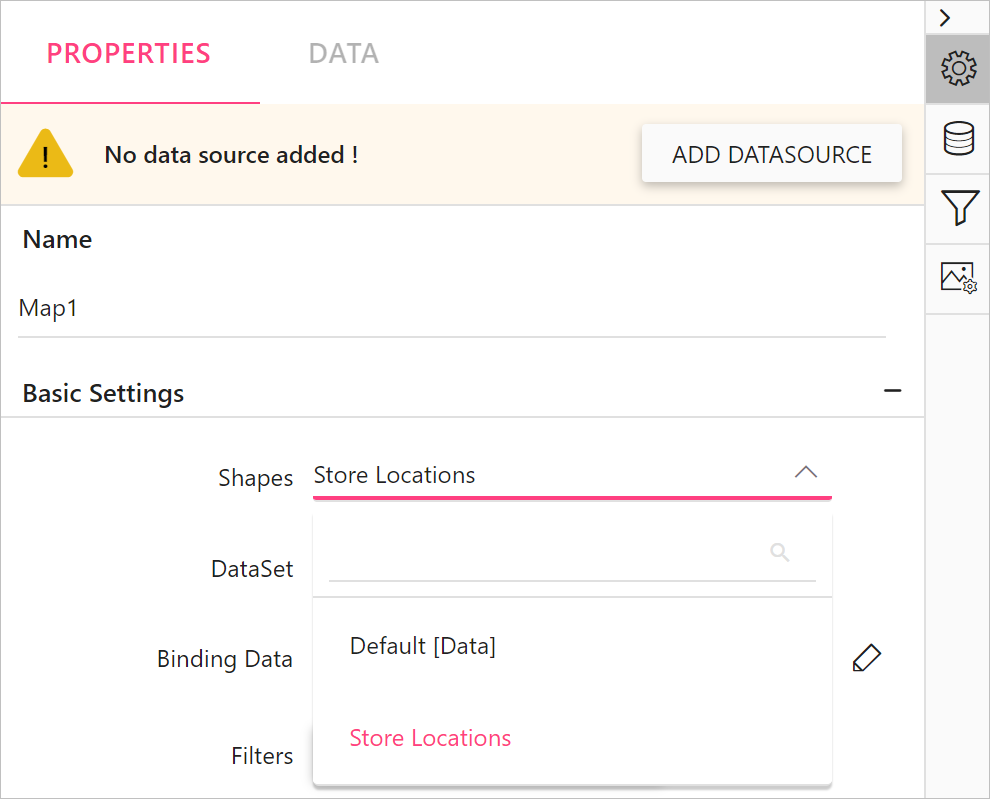
- The newly added shape data entry will be listed in the Shapes property drop-down under Basic Settings category.

Refer Design a rdl report using map section to visualize shape data and analytical data using map report item.