Add Web Report Designer to an ASP.NET Core application
This section explains the steps required to add Web Report Designer to an ASP.NET Core application. To create an ASP.NET Core application with Bold Report Designer version higher than v8.1.xx, follow these steps:
To get started quickly with Report Designer, you can check out this video:
Bold Reports® ASP.NET Core supports from
.NET Core 8.0only. So, choose the .NET Core versionASP.NET Core 8.0or higher versions for Designer API creation.
-
Start Visual Studio 2022 and click Create a new project.
-
Choose ASP.NET Core Web App (Model-View-Controller) and then click Next.
-
Change the project name, and then click Next.
-
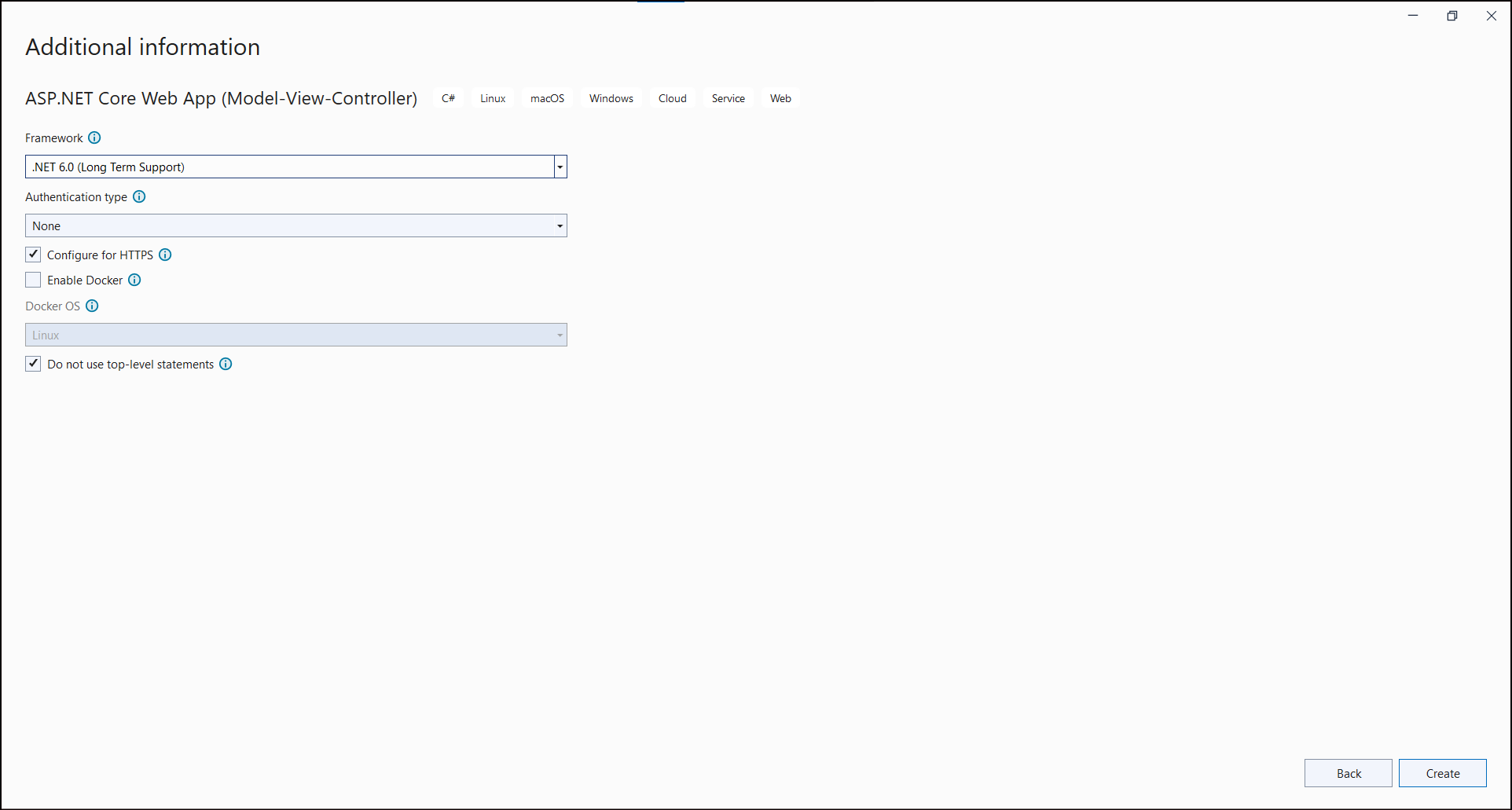
In the dropdown for the Framework, choose .NET 8.0 or .NET 9.0, then click Create. Do not select Enable Container Support.

If you need to use Bold Reports® with ASP.NET Core on Linux or macOS, then refer to this Can Bold Reports® be used with ASP.NET Core on Linux and macOS section.
List of dependency libraries
-
In the Solution Explorer tab, right-click the project or solution, and choose Manage NuGet Packages. Alternatively, select the Tools > NuGet Package Manager > Manage NuGet Packages for Solution menu command.
-
Search for
BoldReports.Net.Core,BoldReports.AspNet.Corepackages, and install them in your Core application. The following table provides details about the packages and their usage.
| Package | Purpose |
|---|---|
BoldReports.Net.Core |
Used to create Web API service for processing the reports. |
BoldReports.AspNet.Core |
Contains tag helpers to create client-side web Report Designer control. |
Refer to the NuGet Packages to learn more details about installing and configuring Report Designer NuGet packages.
The following table provides details about the dependency packages and its usage.
| Assemblies | Purpose |
|---|---|
Syncfusion.Compression.Net.Core |
Exports the report to a PDF, Microsoft Word, and Microsoft Excel format. It is a base library for the Syncfusion.Pdf.Net.Core, Syncfusion.DocIO.Net.Core, and Syncfusion.XlsIO.Net.Core packages. |
Syncfusion.Pdf.Net.Core |
Supports for exporting the report to a PDF. |
Syncfusion.DocIO.Net.Core |
Supports for exporting the report to a Word. |
Syncfusion.XlsIO.Net.Core |
Supports for exporting the report to an Excel. |
Syncfusion.OfficeChart.Net.Core |
It is a base library of the Syncfusion.XlsIO.Net.Core package. |
Newtonsoft.Json |
Serialize and deserialize the data or report for report designer. It is a mandatory package for the report designer, and the package version should be 13.0.3 or higher for .NET 8.0 Core or higher framework. |
Microsoft.Data.SqlClient |
This is an optional package. If the RDL report contains the SQL Server or SQL Azure data source, then this package should be installed. Also, the package version should be higher of 5.1.0. |
Refer Scripts and CSS
Directly refer the scripts and style sheets that are mandatorily required to render the web Report Designer, from CDN links.
Open the \Views\Shared\_Layout.cshtml page and refer the scripts and styles as shown in the below example code.
NOTE : Include the scripts and CSS references under the appropriate environment. (For eg: If your environment is “Development”, then refer the scripts and CSS files under the tag environment include=“Development”). Refer all the required external and internal scripts only once in the page with proper order.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - ReportDesignerSample</title>
<environment include="Development">
<!-- Report Designer component styles -->
<link href="https://cdn.boldreports.com/10.1.11/content/v2.0/tailwind-light/bold.report-designer.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/codemirror.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/addon/hint/show-hint.min.css" rel="stylesheet" />
</environment>
</head>
<body>
<environment include="Development">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/codemirror.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/addon/hint/show-hint.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/addon/hint/sql-hint.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/mode/sql/sql.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.37.0/mode/vb/vb.min.js" type="text/javascript"></script>
<!-- Report Designer component dependent scripts -->
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/common/bold.reports.common.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/common/bold.reports.widgets.min.js"></script>
<!-- Report Viewer and Designer component scripts -->
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/bold.report-viewer.min.js"></script>
<script src="https://cdn.boldreports.com/10.1.11/scripts/v2.0/bold.report-designer.min.js"></script>
</environment>
<div style="height: 600px;width: 100%;">
@RenderBody()
</div>
@RenderSection("Scripts", required: false)
</body>
</html>Refer to the Dependencies to learn more details about web Report Designer dependent scripts and style sheets links.
Configure Script Manager
Open the the ~/Views/Shared/_Layout.cshtml page and add the Script Manager at the end of <body> element as in the following code sample.
<body>
....
....
<!-- Bold Reporting ScriptManager -->
<bold-script-manager></bold-script-manager>
</body>Tag helper
It is necessary to define the following tag helper within the _ViewImports.cshtml page to initialize the web Report Designer component with the tag helper support.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@using BoldReports.TagHelpers
@addTagHelper *, BoldReports.AspNet.CoreInitialize Report Designer
Initialize the web Report Designer as shown in the following code sample in any web page (cshtml) of your application in the ~/Views folder. For an example, the Index.cshtml page can be replaced with the following code by removing the existing codes
<div style="height: 500px;width: 100%;">
<bold-report-designer id="designer"></bold-report-designer>
</div>Add API Controller
-
Right-click the project and select Add > New Item from the context menu.
-
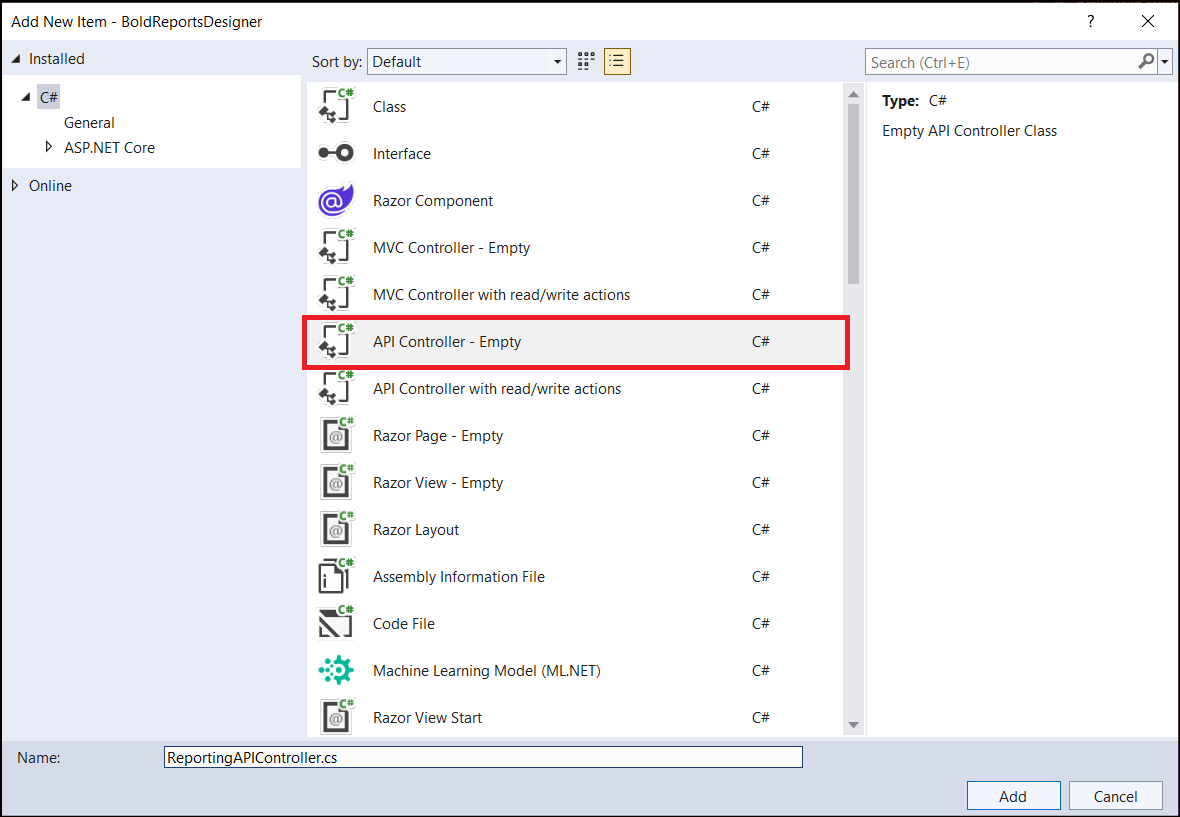
In the Add New Item dialog, select API Controller Empty class and name it as
ReportingAPIController, and then click Add.
While adding API Controller class, name it with the suffix
Controllerthat is mandatory.
Configure Web API
The IReportDesignerController interface contains the required actions and helper methods declaration to process the designer file and data actions. The ReportDesignerHelper and ReportHelper class contains methods that help to process Post or Get request from the control and return the response.
ReportDesignerHelper
The class ReportDesignerHelper contains helper methods that help to process Post or Get request from the web Report Designer control and returns the response to the web Report Designer control. It has the following methods.
| Methods | Description |
|---|---|
| GetResource | Returns the report resource for the requested key. |
| ProcessReport | Processes the report request and returns the result. |
ReportHelper
The class ReportHelper contains helper methods that help process Post or Get request for report preview action and returns the response to the web Report Designer. It has the following methods.
| Methods | Description |
|---|---|
| GetResource | Returns the report resource for the requested key. |
| ProcessReport | Processes the report request and returns the result. |
-
Open
ReportingAPIController.csfile and add the following using statement.using Microsoft.AspNetCore.Mvc; using System.IO; using BoldReports.Web.ReportDesigner; using BoldReports.Web.ReportViewer; -
Inherit the
IReportDesignerControllerinterface, and then implement its methods.It is required for processing the designer file and data actions from the Report Designer.
-
Create local variables inside the
ReportingAPIControllerclass.private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; -
Set the
Routeattribute forReportingAPIController.[Route("api/[controller]/[action]")] public class ReportingAPIController : Controller, IReportDesignerController { ... } -
You can replace the following code in the
ReportingAPIControllerclass.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using BoldReports.Web.ReportViewer; using BoldReports.Web.ReportDesigner; namespace ReportDesignerSample { [Route("api/[controller]/[action]")] public class ReportingAPIController : Controller, IReportDesignerController { private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache; private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; public ReportingAPIController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache, Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment) { _cache = memoryCache; _hostingEnvironment = hostingEnvironment; } [NonAction] private string GetFilePath(string itemName, string key) { string rootPath = this._hostingEnvironment.WebRootPath ? this._hostingEnvironment.WebRootPath : this._hostingEnvironment.ContentRootPath; string dirPath = Path.Combine(rootPath, "Cache", key); if (!System.IO.Directory.Exists(dirPath)) { System.IO.Directory.CreateDirectory(dirPath); } return Path.Combine(dirPath, itemName); } public object GetImage(string key, string image) { return ReportDesignerHelper.GetImage(key, image, this); } public object GetResource(ReportResource resource) { return ReportHelper.GetResource(resource, this, _cache); } [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { //You can update report options here } [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { //You can update report options here } [HttpPost] public object PostDesignerAction([FromBody] Dictionary<string, object> jsonResult) { return ReportDesignerHelper.ProcessDesigner(jsonResult, this, null, this._cache); } public object PostFormDesignerAction() { return ReportDesignerHelper.ProcessDesigner(null, this, null, this._cache); } public object PostFormReportAction() { return ReportHelper.ProcessReport(null, this, this._cache); } [HttpPost] public object PostReportAction([FromBody] Dictionary<string, object> jsonResult) { return ReportHelper.ProcessReport(jsonResult, this, this._cache); } [NonAction] public bool SetData(string key, string itemId, ItemInfo itemData, out string errorMessage) { errorMessage = string.Empty; if (itemData.Data != null) { System.IO.File.WriteAllBytes(this.GetFilePath(itemId, key), itemData.Data); } else if (itemData.PostedFile != null) { var fileName = itemId; if (string.IsNullOrEmpty(itemId)) { fileName = System.IO.Path.GetFileName(itemData.PostedFile.FileName); } using(System.IO.MemoryStream stream = new System.IO.MemoryStream()) { itemData.PostedFile.OpenReadStream().CopyTo(stream); byte[] bytes = stream.ToArray(); var writePath = this.GetFilePath(fileName, key); System.IO.File.WriteAllBytes(writePath, bytes); stream.Close(); stream.Dispose(); } } return true; } [NonAction] public ResourceInfo GetData(string key, string itemId) { var resource = new ResourceInfo(); try { var filePath = this.GetFilePath(itemId, key); if (itemId.Equals(Path.GetFileName(filePath), StringComparison.InvariantCultureIgnoreCase) && System.IO.File.Exists(filePath)) { resource.Data = System.IO.File.ReadAllBytes(filePath); } else { resource.ErrorMessage = "File not found from the specified path"; } } catch (Exception ex) { resource.ErrorMessage = ex.Message; } return resource; } [HttpPost] public void UploadReportAction() { ReportDesignerHelper.ProcessDesigner(null, this, this.Request.Form.Files[0], this._cache); } } }
Set the service URL
To browse, open, and save reports in the Web Report Designer, set the ServiceUrl to your WebAPI controller name.
-
Open the
Index.cshtmlpage. -
Set the WebAPI controller name to the
ServiceUrlproperty as shown in below code snippet.<div style="height: 500px;width: 100%;"> <bold-report-designer id="designer" service-url="/api/ReportingAPI" ></bold-report-designer> </div>
Run the Application
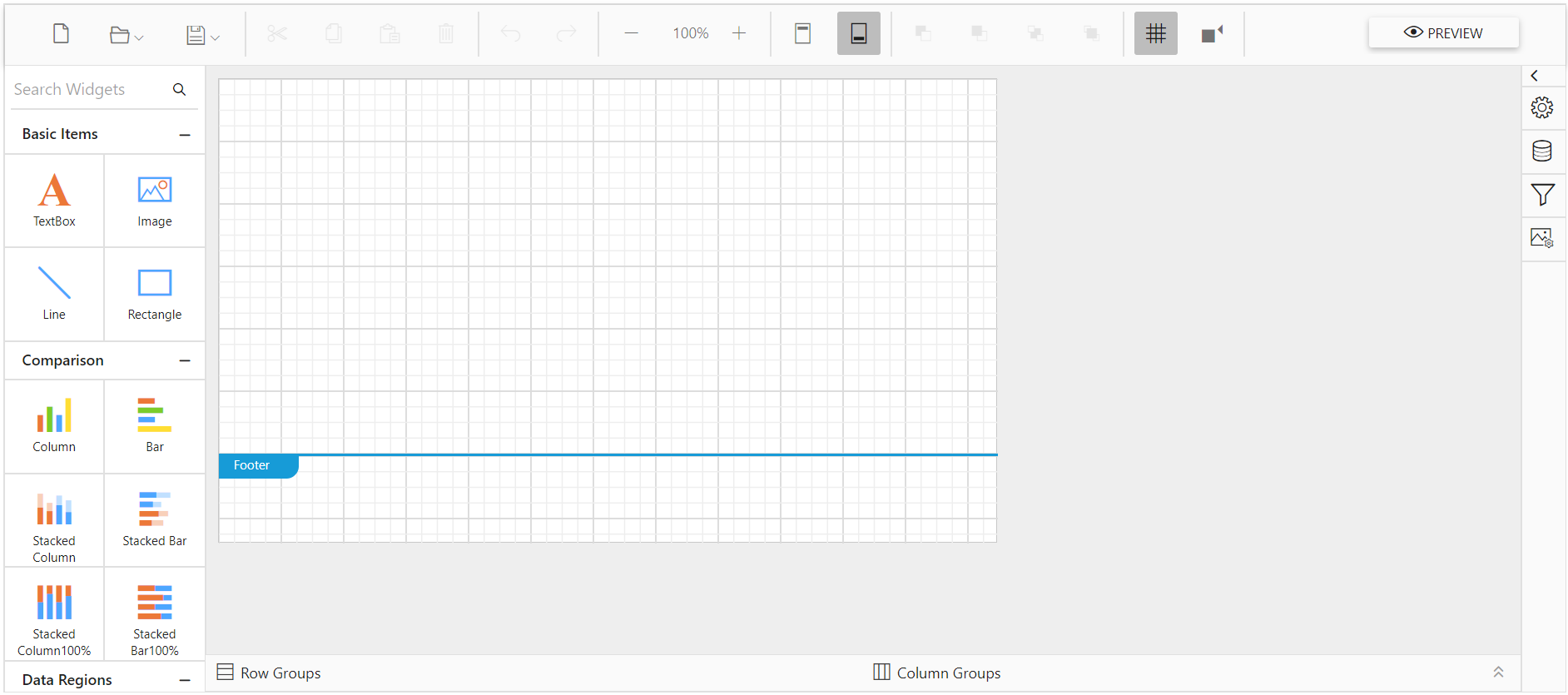
Run the sample application and you can see the web ReportDesigner on the page as displayed in the following screenshot.

Note: You can refer to our feature tour page for the ASP.NET Core Report Designer to see its innovative features. Additionally, you can view our ASP.NET Core Report Designer examples which demonstrate the rendering of SSRS RDLC and RDL reports.