Load SSRS Report Server reports
Report Viewer has support to load RDL reports from SSRS Report Server. To render SSRS Reports, set the reportServerUrl, reportPath, and reportServiceUrl properties as shown in the following steps.
-
To create your first Angular reporting application in Angular CLI, refer to the Getting-started section.
If you need to know about the difference between
reportServiceUrlandreportServerUrl, then refer to Difference between Report Service URL and Report Server URL. -
Set the
reportServerUrlAPI on Bold Report Viewer withWebServiceURL. Open theApp.jsorapp.component.tsand replace the following code example.<bold-reportviewer id="reportViewer_Control" [reportServiceUrl] = "serviceUrl" [processingMode] = "Remote" [reportServerUrl] = "serverUrl"> </bold-reportviewer>import { Component } from '@angular/core'; @Component({ selector: 'ej-app', templateUrl: 'src/reportviewer/reportviewer.component.html', styleUrls: ['src/reportviewer/reportviewer.component.css'] }) export class ReportViewerComponent { public serviceUrl: string; public serverUrl: string; constructor() { this.serviceUrl = 'https:localhost:7941/api/ReportViewer'; this.serverUrl = 'http://<servername>/Reports_SSRS'; } }The Web Service URL should be set as
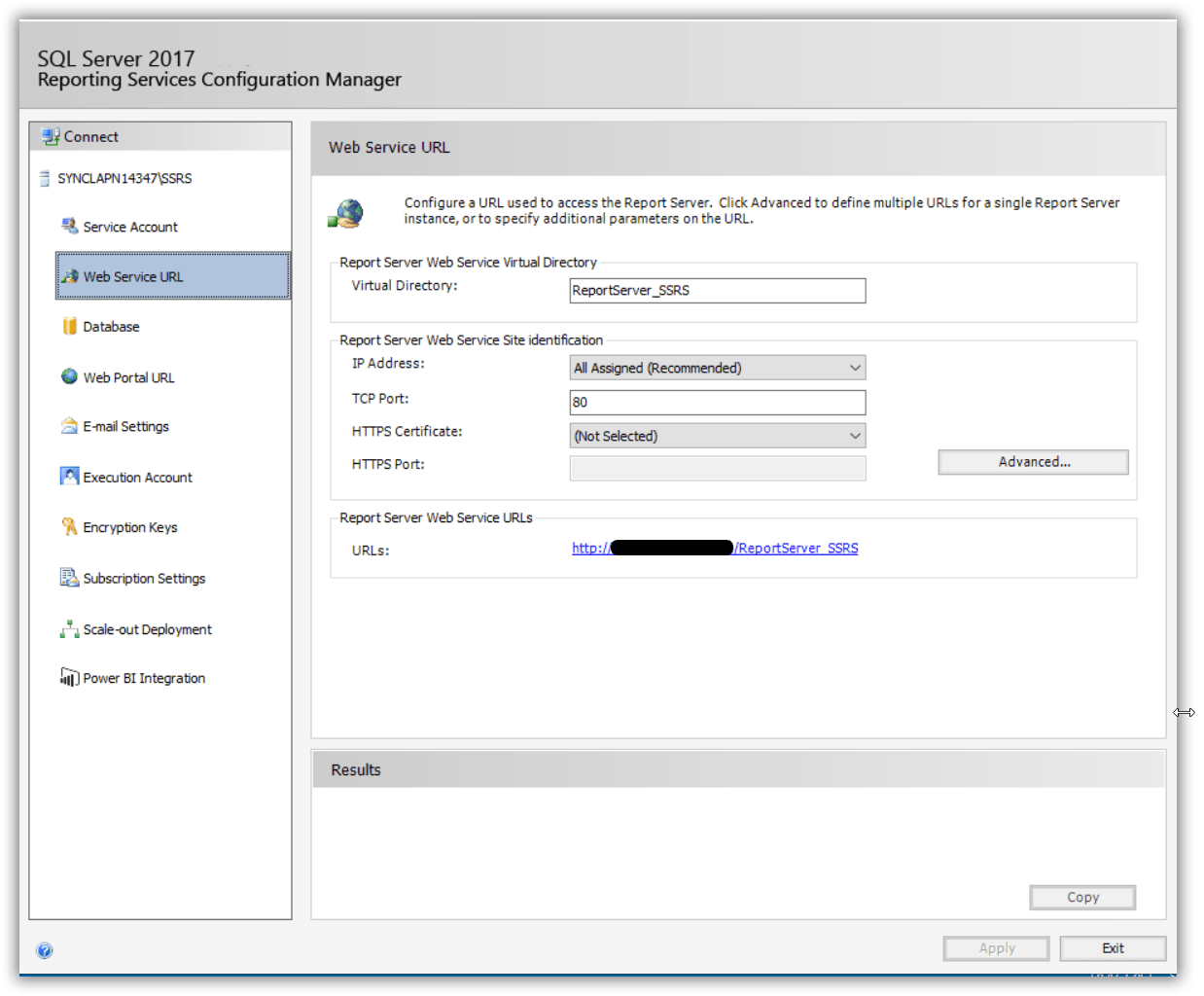
reportServerUrlin the report viewer configuration. The Web Service URL can be found from the Reporting Services Configuration manager under theWeb Service URLsection, as shown in the following image.
-
Set the report path for loading the reports from the SSRS Report Server. The report path should be in the format of
/folder name/report name. Open theapp.component.tsand replace the following code example.<bold-reportviewer id="reportViewer_Control" [reportServiceUrl] = "serviceUrl" [processingMode] = "Remote" [reportServerUrl] = "serverUrl" [reportPath]="reportPath"> </bold-reportviewer>import { Component } from '@angular/core'; @Component({ selector: 'ej-app', templateUrl: 'src/reportviewer/reportviewer.component.html', styleUrls: ['src/reportviewer/reportviewer.component.css'] }) export class ReportViewerComponent { public serviceUrl: string; public reportPath: string; public serverUrl: string; constructor() { this.serviceUrl = 'https:localhost:7941/api/ReportViewer'; this.serverUrl = 'http://<servername>/Reports_SSRS'; this.reportPath = '/BoldReports/Territory Sales'; } }
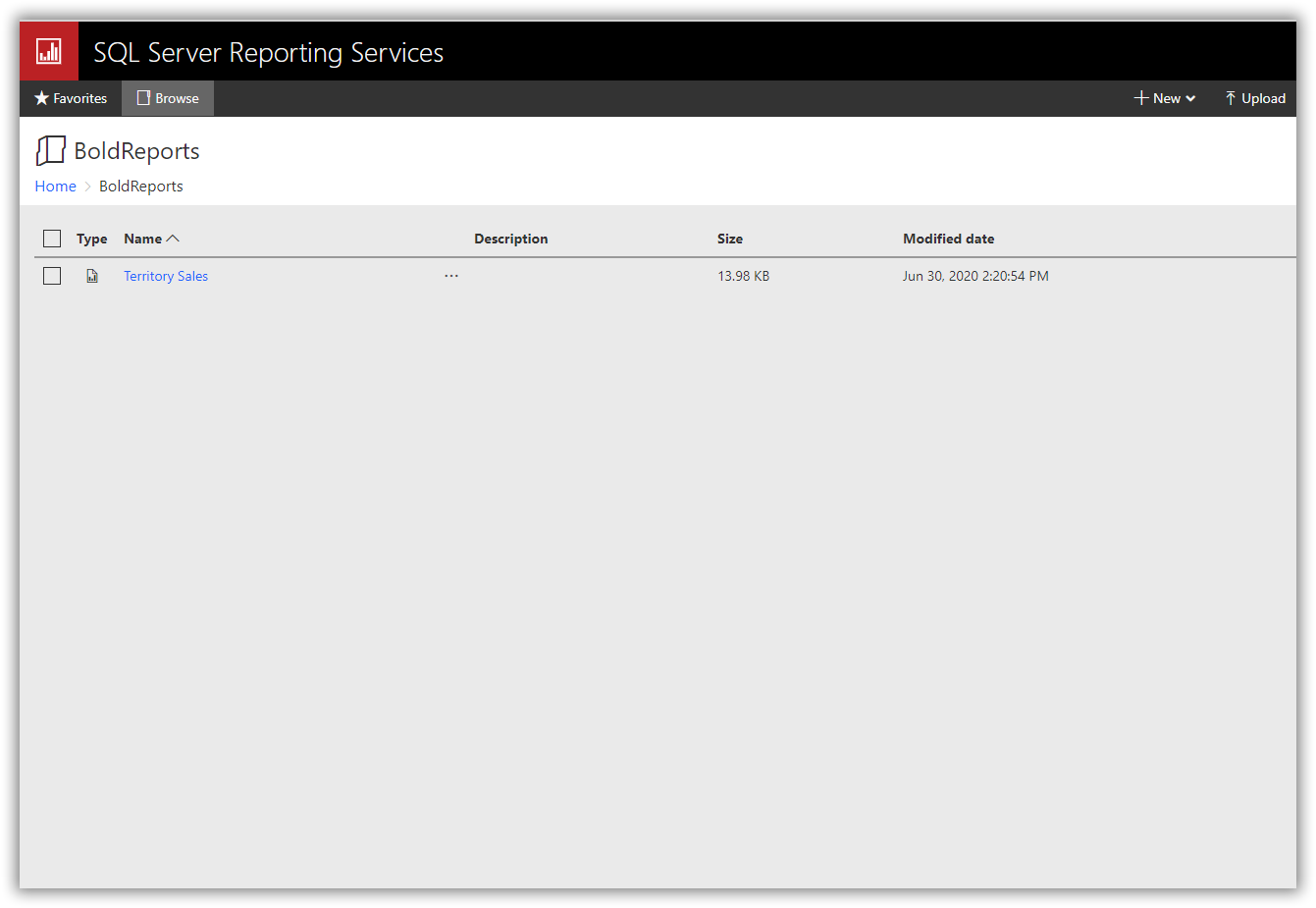
The report path can be found from the SSRS Report Server by navigating to the path of the report to be loaded, as shown in the following image.

Network credentials for SSRS
The network credentials are required to connect with the specified SSRS Report Server using the Report Viewer. Specify the ReportServerCredential property in the Web API Controller OnInitReportOptions method.
[NonAction]
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
//Add SSRS Report Server credential
reportOption.ReportModel.ReportServerCredential = new System.Net.NetworkCredential("ssrs", "RDLReport1");
}If you are facing problem to access the SSRS Report server reports, you can refer How to provide the permission for user to access the SSRS Report Server reports.
Set data source credential for shared data sources
The SSRS Report Server does not provide options to get credential information of the report data source deployed on the SSRS server. If the report has any data source that uses credentials to connect with the database, then you should specify the DataSourceCredentials for each report data source to establish database connection.
[NonAction]
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
//Add SSRS Report Server and data source credentials
reportOption.ReportModel.ReportServerCredential = new System.Net.NetworkCredential("ssrs", "RDLReport1");
reportOption.ReportModel.DataSourceCredentials.Add(new BoldReports.Web.DataSourceCredentials("<database>", "<username>", "<password>"));
}Data source credentials should be added to the shared data sources that do not have credentials in the connection strings.
Change data source connection string
You can change the connection string of a report data source before it is loaded in the Report Viewer. The DataSourceCredentials class provides the option to set and update the modified connection string as in the following code snippet.
[NonAction]
public void OnInitReportOptions(ReportViewerOptions reportOption)
{
reportOption.ReportModel.DataSourceCredentials.Add(new BoldReports.Web.DataSourceCredentials("<database>", "<username>","<password>","Data Source=<instancename>;Initial Catalog=<database>;"));
}The previous code shows an option to change the connection string only, but the class provides multiple options to change data source information. To learn more about this, refer to this
DataSourceCredentialsclass.