Responsive layout rendering of Angular Report Designer
Report Designer will adaptively render itself with optimal user interfaces for tablet or desktop form factors. It has built-in responsive support, so that it will adjust automatically based on the browser viewport. Setting width to 100% is simply enough to make it responsive. This helps your application to scale elegantly on all form factors with ease.
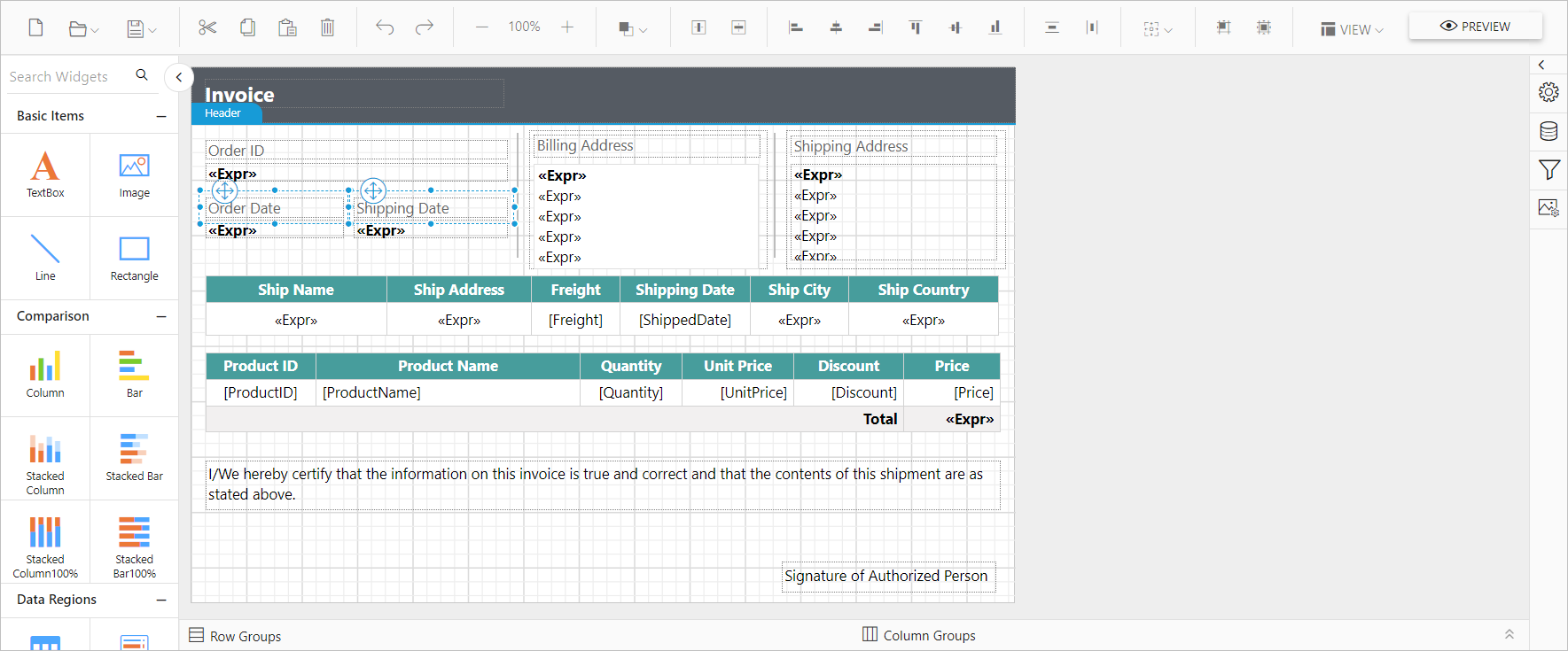
Normal layout
The following output shows the normal layout rendering of Report Designer tool bar items.

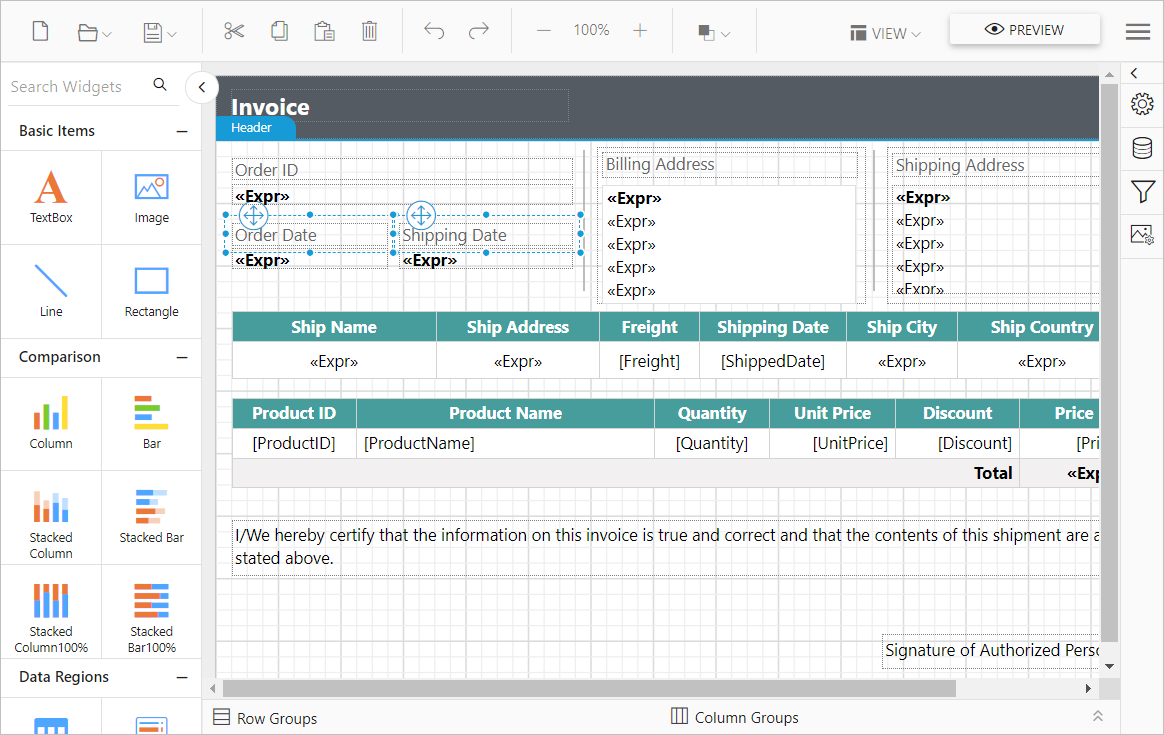
Responsive layout
The following output shows the responsive layout rendering of Report Designer tool bar items.

Thank you for your feedback and comments.We will rectify this as soon as possible!