Localization
Localization is the process of customizing the application for a given culture and locale - involving much more than the simple translation of text. In web report designer, localized strings appropriate to each culture are stored in separate files and loaded according to the UI culture setting.
This section explains steps to localize Bold Reports® Designer version less than
v5.2.xx.
By default report designer display strings in US English(en-US).
To render the static text with specific culture, refer the following corresponding culture script files and set culture name to the locale property of the Report Designer.
- ej.localetexts.fr-FR.min.js
- ej.culture.fr-FR.min.js
-
Run the below command, to install the
@boldreports/globalpackagenpm install @boldreports/global --save -
Refer the
ej.localetexts.fr-FR.min.jsandej.culture.fr-FR.min.jsfromnode_modulesinapp.module.tsfile .import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BoldReportsModule } from '@boldreports/angular-reporting-components'; import '@boldreports/javascript-reporting-controls/Scripts/bold.report-viewer.min'; import '@boldreports/javascript-reporting-controls/Scripts/bold.report-designer.min'; import '@boldreports/global/l10n/reportdesigner/ej.localetexts.fr-FR.min.js'; import '@boldreports/global/i18n/ej.culture.fr-FR.min.js'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BoldReportsModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }If we import the culture before the
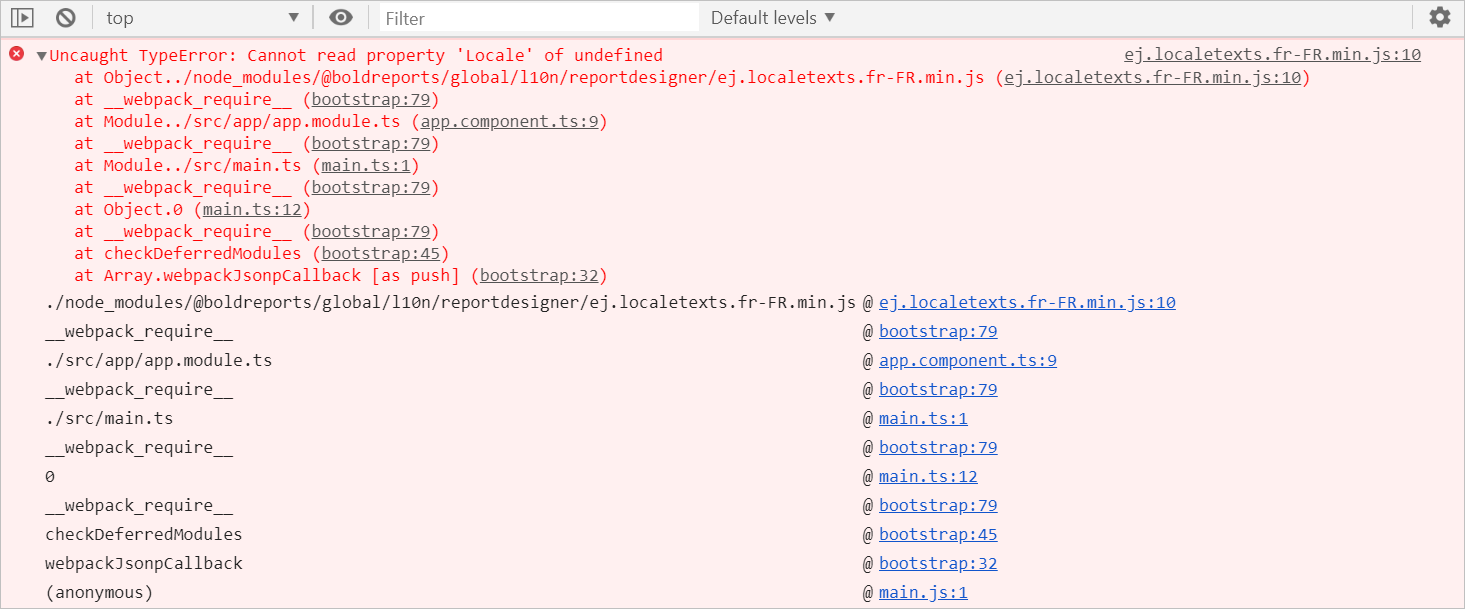
@boldreports/angular-reporting-componentspackage, we get the following error in our application. So, we should import the culture after the@boldreports/angular-reporting-componentspackage.
-
Open the
src/app/app.component.tsand initialize thelocalefor Report Designer.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serviceUrl: string; public locale: string; constructor() { this.serviceUrl = "https://demos.boldreports.com/services/api/ReportingAPI"; this.locale = "fr-FR"; } } -
Open the
src/app/app.component.htmlfile and assign thelocalefor Report Designer.<bold-reportdesigner id="designer" style="position: absolute;height: 550px; width: 1250px;" [serviceUrl] = "serviceUrl" [locale]= "locale"></bold-reportdesigner>