Add Web Report Designer to an Angular application using Angular CLI
This section explains the steps required to add Web Report Designer version higher than v5.2.xx to an Angular application.
This guide applies to angular version
17.xand above. If you are using an earlier version, please refer to the Getting Started for Earlier Version.
In Angular version
20.xand above, certain filenames have been updated. For example, the file previously namedapp.component.tsis now renamed toapp.ts.
Prerequisites
Before getting started with Bold Report Designer, make sure your development environment includes the following,
- Node JS (
version 20.x or 22.x and above) Version Compatibility - NPM (
v10.x.x or higher)
Install the Angular CLI
Angular provides the easiest way to set Angular CLI projects using Angular CLI tool. To install the CLI application globally to your machine, run the following command in Command Prompt.
npm install -g @angular/cli@latestTo learn more about
angular-clicommands refer here
Create a new application
To create a new Angular application run the below command in Command Prompt.
ng new project-name
E.g : ng new reportdesignerappThe
ng newcommand prompts you for information about features to include in the initial app project. Add theAngular Routingto your angular application by enteringyin the prompt window then press Enter key. Now, choose theCSSstylesheet format using the arrow keys and then press Enter key. The Angular CLI installs the required Angular npm packages and other dependencies.
Configure Bold Report Designer in Angular CLI
Bold Reporting packages are distributed in npm as @boldreports/angular-reporting-components.
-
To configure the web Report Designer component, change the directory to your application’s root folder.
cd project-name E.g : cd reportdesignerapp -
Run the following commands to install the Bold Reports® Angular library.
npm install @boldreports/angular-reporting-components --save -
Install the typings dependencies
jquery,types/jqueryandboldreports/types.npm install --save-dev jquery npm install --save-dev @types/jquery npm install --save-dev @boldreports/types -
Refer the jQuery script file (
jquery.js) as given in theangular.jsonfile within theprojectname > scriptssection (For example,reportdesignerapp > scripts).{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "projects": { "reportdesignerapp": { "root": "src", "outDir": "dist", . . . . . . "styles": [ "src/styles.css" ], "scripts": [ "./node_modules/jquery/dist/jquery.js" ], . . . . . . } } } -
Add the typings
jquery, andreports.allto thetsconfig.app.jsonfile.{ ... ... "compilerOptions": { ... ... "baseUrl": "", "types": [ "jquery", "reports.all" ] }, ... ... } -
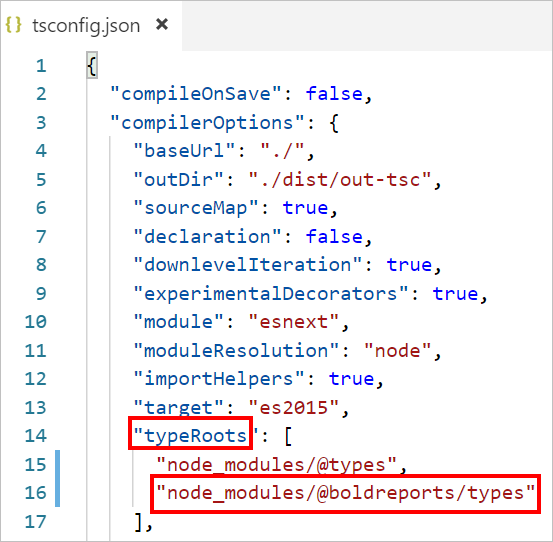
Register the
@bold-reports/typesunder thetypeRootsnode in thetsconfig.jsonfile.
Adding CSS reference
-
Open the
angular.jsonfile from your application’s root directory. -
Refer the web Report Designer component style scripts
bold.report-designer.min.cssunder thestylesnode ofprojectssection as in the below code example.{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "projects": { "reportdesignerapp": { "root": "src", "outDir": "dist", . . . . . . "styles": [ "src/styles.css", "./node_modules/@boldreports/javascript-reporting-controls/Content/v2.0/tailwind-light/bold.report-designer.min.css" ], "scripts": [], . . . . . . } } }In the above code snippet the
tailwind-lighttheme is used. You can modify the theme based on your application, refer the following syntax:./node_modules/@boldreports/javascript-reporting-controls/Content/v2.0/[theme-name]/bold.report-designer.min.css.
Adding code mirror reference
Report Designer requires the code mirror scripts and styles to edit the SQL queries and Visual Basic code functions with syntax highlighter.
-
Run the below command, to install the code mirror dependencies.
npm install codemirror@5.45.0 -
Open the
angular.jsonfile from your application’s root directory and Refer the code mirror script and styles under thescriptsandstylesnode ofprojectssection as in the below code example.{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "projects": { "reportdesignerapp": { "root": "src", "outDir": "dist", . . . . . . "styles": [ "src/styles.css", "./node_modules/@boldreports/javascript-reporting-controls/Content/v2.0/tailwind-light/bold.report-designer.min.css", "./node_modules/codemirror/lib/codemirror.css", "./node_modules/codemirror/addon/hint/show-hint.css" ], "scripts": [ "./node_modules/codemirror/lib/codemirror.js", "./node_modules/codemirror/addon/hint/show-hint.js", "./node_modules/codemirror/addon/hint/sql-hint.js", "./node_modules/codemirror/mode/sql/sql.js", "./node_modules/codemirror/mode/vb/vb.js", "./node_modules/jquery/dist/jquery.js" ], . . . . . . } } }
Adding Report Designer component
To add the web Report Designer component refer the following steps:
-
Open the
app.tsorapp.component.tsfile. -
You can replace the following code snippet in the
app.tsorapp.component.tsfile.import { Component } from '@angular/core'; import { CommonModule } from '@angular/common'; import { BoldReportDesignerModule } from '@boldreports/angular-reporting-components'; //Report Designer component dependent scripts import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min'; import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min'; //Report Viewer and Designer component scripts import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min'; import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-designer.min'; @Component({ selector: 'app-root', imports: [CommonModule, BoldReportDesignerModule], templateUrl: './app.html', // or app.component.html styleUrls: ['./app.css'] // or app.component.css }) export class AppComponent { public serviceUrl: string; constructor() { // Initialize the Report designer properties here. } } -
Open the
app.htmlorapp.component.htmlfile and initialize the web Report Designer. -
You can replace the following code snippet in the
app.htmlorapp.component.htmlfile.<bold-reportdesigner id="designer" style="position: absolute;height: 550px; width: 1250px;"> </bold-reportdesigner>
Create Web API service
The web Report Designer requires a Web API service to process the data and file actions. You can skip this step and use our online Web API services to create, edit, and browse reports or you must create any one of the following Web API service.
Set Web API service URL
To set Web API service, open the app.ts or app.component.ts file and add the code snippet as in the constructor.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { BoldReportDesignerModule } from '@boldreports/angular-reporting-components';
//Report Designer component dependent scripts
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.common.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/common/bold.reports.widgets.min';
//Report Viewer and Designer component scripts
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-viewer.min';
import '@boldreports/javascript-reporting-controls/Scripts/v2.0/bold.report-designer.min';
@Component({
selector: 'app-root',
imports: [CommonModule, BoldReportDesignerModule],
templateUrl: './app.html', // or app.component.html
styleUrls: ['./app.css'] // or app.component.css
})
export class AppComponent {
public serviceUrl: string;
constructor() {
this.serviceUrl = "https://demos.boldreports.com/services/api/ReportingAPI";
}
}Open the app.html or app.component.html to set ServiceUrl property of web Report Designer as in the following code snippet.
<bold-reportdesigner id="designer" [serviceUrl] = "serviceUrl" style="position: absolute;height: 550px; width: 1250px;">
</bold-reportdesigner>Serve the application
-
Go to the workspace folder (reportdesignerapp).
-
Launch the server by using the CLI command ng serve, with the —open option.
ng serve --open -
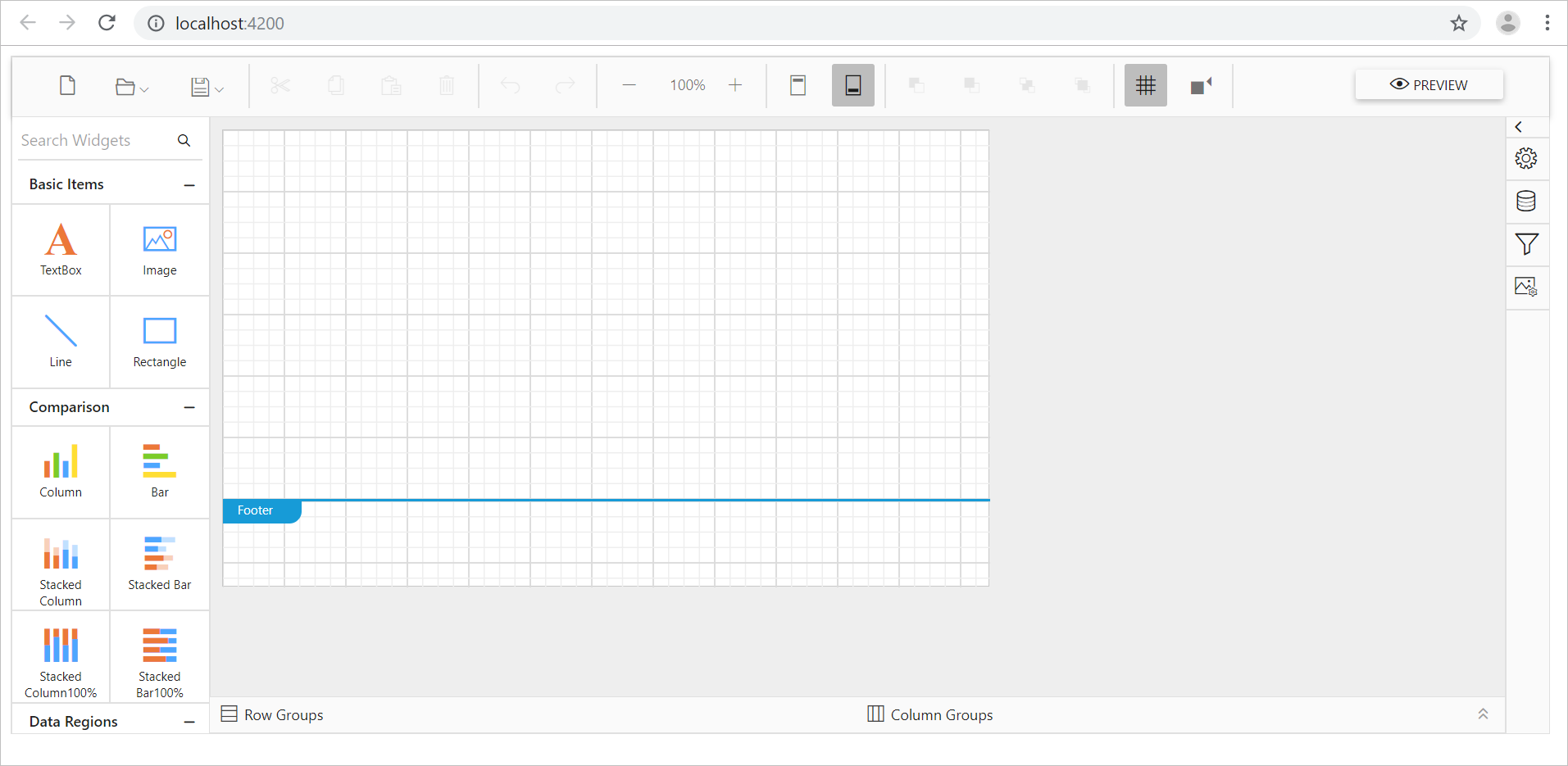
The
ng servecommand launches the server and the--openoption automatically opens your browser tohttp://localhost:4200/
Note: You can refer to our feature tour page for the Angular Report Designer to see its innovative features. Additionally, you can view our Angular Report Designer examples which demonstrate the rendering of SSRS RDLC and RDL reports.