Html Custom Report Item
The Html custom report item enables users to embed rich Html content seamlessly directly within reports. This feature allows users to include CSS for styling along with Html tags. This feature uses the chromium browser to process the Html content and renders it as an image, exactly as it would appear in a web browser.
Add the Html custom report item to the report
- The Html custom report item is listed in the item panel under the
Documentscategory.
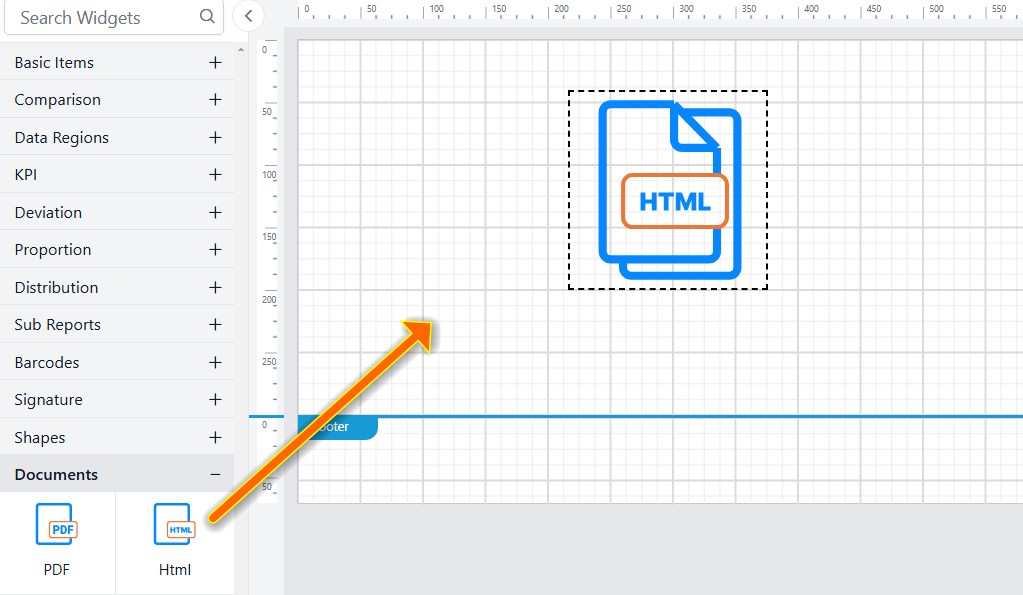
- Drag and drop the Html custom report item from the item panel into the design area.

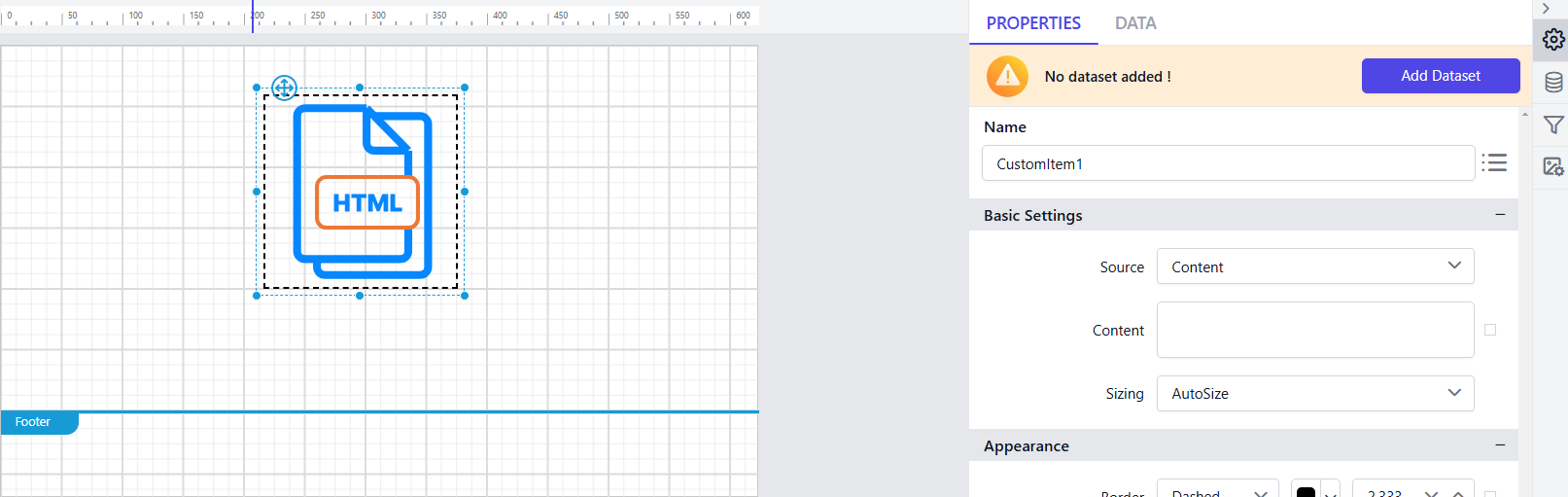
- After placing the Html custom item in the design area, its properties will be displayed in the properties panel.

Html Report Item Properties
Basic Settings
Basic Settings contains Source, Content and Sizing properties.

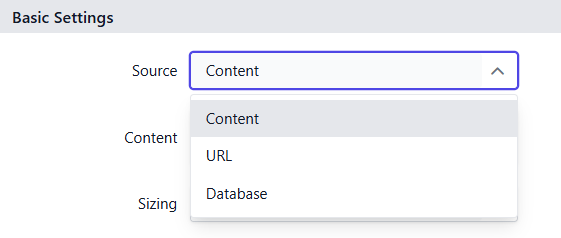
Source
The Source property allows the user to choose the input source, helping them easily understand the input format in which Html content should be provided. It includes Content, URL and Database.

-
Content
The Content option allows user to enter the
Html contentmanually along with theCSStags. -
URL
The URL option can be used to provide the Html content either as a
Online URLsor as aBase64-encoded string. -
Database
The Database option is used to provide Html content from a database. The data in the database can be a
URL, aBase64-encoded string,raw Html contentorbyte array. Can also provide Html content through expression by clicking the expression box.
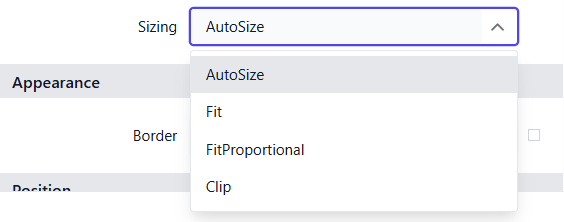
Sizing
The Sizing property allows users to control the size of Html content displayed as an image in the report viewer. It offers four options to adjust the size of the rendered image: AutoSize, Fit, FitProportional and Clip.

-
AutoSize
The AutoSize option displays the converted Html content at its original size in the report viewer. If the image size is larger than the report paper size, the image will be cropped across multiple pages to prevent the data loss.
-
Fit
The Fit option scales the converted Html content to fit within the report item, based on the report item size set in the design area.
-
FitProportional
The FitProportional option adjusts the converted Html content to fit within the report item while maintaining certain aspect ratio.
-
Clip
The Clip option displays only a portion of the converted Html content as an image within the report item, starting from the top-left corner. If the image is larger than the report item, only the visible part of the image will be shown.
General Properties
Name
The Name property can be used to provide a unique name to the Html custom item in the report.
Appearance
The appearance of the Html custom item, including border style, color, width, which are used to style the Html custom item and customize its appearance in the report design. These options are available under the Appearance category in the properties panel.
Border
Border properties allow you to add or customize the border around a Html custom item to visually separate it from other elements in the report design. To set border properties using the properties panel, refer to the Border Properties section.
Position
The position property is used to set the width, height, left and top position of the Html custom item in the report design. For guidance on handling these properties using the properties panel, refer to thePosition section.
Visibility
The visibility property is used to conditionally show or hide the Html custom report item during report preview or export actions. To set the visibility of the Html custom item using the properties panel, refer to the Visibility section.
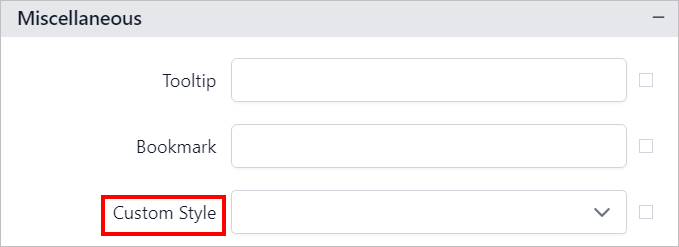
Miscellaneous
Tooltip
The tooltip property can be used to display informative text or values when the user hovers over the report item in report preview. To set a tooltip for the Html custom item using the properties panel, refer to the Tooltip section.
Bookmark
Bookmark links enable users to navigate to different parts of an SSRS report. You can add bookmarks to textboxes, images, tables, charts, or unique group values in a tablix, directing users to specified locations in the report. The value of the bookmark property can be either custom strings or expressions. For more details, refer to the Bookmark section to configure bookmark in the report design.
Static or dynamic text can be set as the value for the bookmark property. For setting and resetting dynamic text, refer to the Set Expression and Reset Expression sections.
Custom Style
The Custom Style property enables the use of external CSS for styling report items, providing enhanced flexibility beyond the built-in styling options. This property allows you to meet specific design requirements and maintain consistent styling across multiple reports. For a step-by-step guide on setting up custom styles in your report, check the How To section of this guide.

Set expression
Expressions can be applied to certain properties of the Html custom report item to process the property values based on expressions. To set expressions for the Html custom report item properties, refer to the Set Expression section.
Reset expression
To Reset the expression applied to a property, refer to the Reset Expression section.
Advanced properties
Some properties of the Html custom report item contain nested properties. For information on opening and handling nested properties, refer to the Advanced Properties section.