Introducing the newly redesigned Report Viewer! We have given it a refreshing new look that embraces sleek and modern design, aligning perfectly with the latest web design trends. It allows seamless integration into your application. For detailed guidance on the migration process, we recommend you to refer our Report Viewer v2.0 migration document.
Display SSRS RDL report in Bold Reports ASP.NET MVC Report Viewer
This section explains you the steps required to create your first ASP.NET MVC reporting application to display an already created SSRS RDL report in the Bold Reports ASP.NET MVC Report Viewer without using a Report Server.
To get start quickly with Report Viewer, you can check on this video:
Create an ASP.NET MVC 5 application
-
Open Visual Studio 2017, click the File menu, go to New, and then select Project.
-
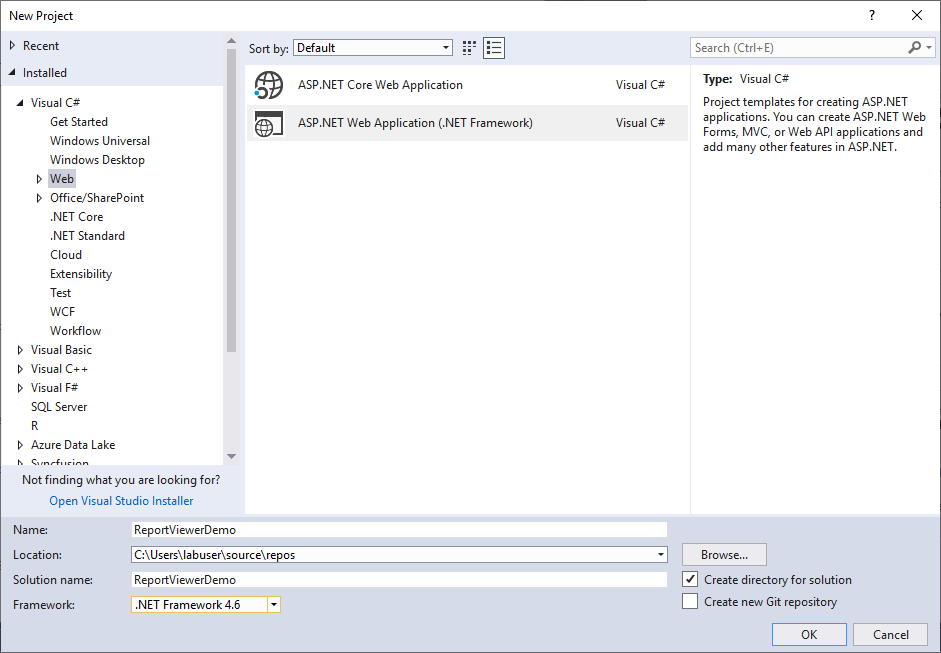
Go to Installed > Visual C# > Web, and then select the required .NET Framework in the drop-down.
-
Select ASP.NET Web Application (.NET Framework), change the application name, and then click OK.

-
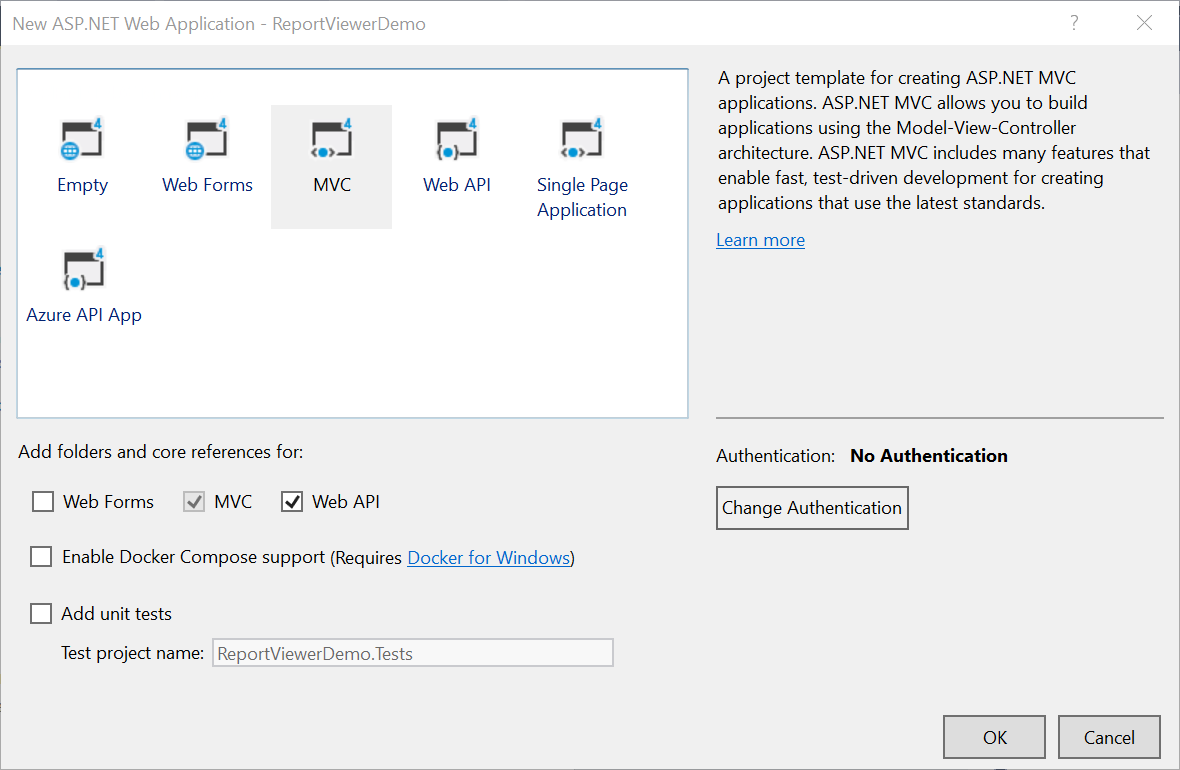
Choose MVC and Web API, and then click OK.

Configure Report Viewer in an application
-
Right-click the project or solution on the Solution Explorer tab, and choose Manage NuGet Packages. Alternatively, select Tools > NuGet Package Manager > Manage NuGet Packages for Solution.
Refer to the NuGet Packages to learn more details about installing and configuring Report Viewer NuGet packages.
-
Search for
BoldReports.Web,BoldReports.JavaScript, andBoldReports.Mvc5NuGet packages, and install them in your MVC application.Package Purpose BoldReports.WebCreates Web API service to process the reports. BoldReports.Mvc5Contains HTML helpers to create client-side Report Viewer control. BoldReports.JavaScriptContains reporting components scripts and style sheets. -
Open the
~/Views/Web.configfile and add theBoldReports.Mvcassembly reference to the<system.web.webPages.razor>element.<configuration> .... .... <system.web.webPages.razor> .... .... <pages pageBaseType="System.Web.Mvc.WebViewPage"> <namespaces> .... .... <add namespace="BoldReports.Mvc"/> </namespaces> </pages> </system.web.webPages.razor> .... .... </configuration> -
Set the value of
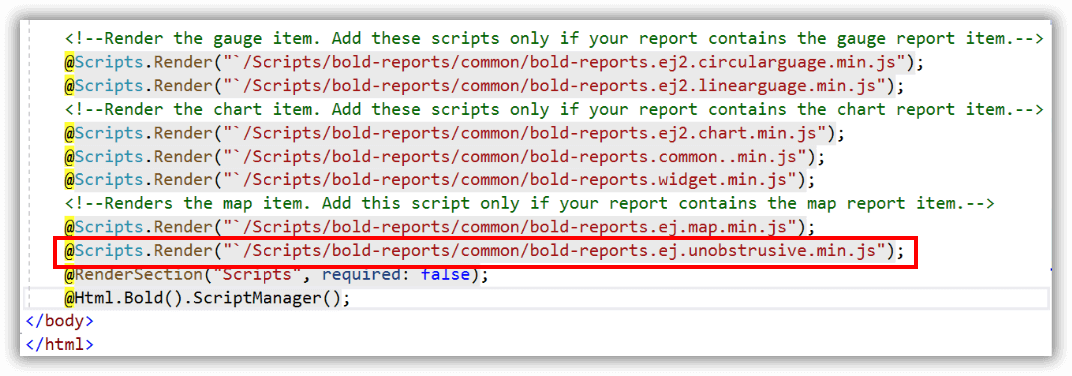
UnobtrusiveJavaScriptEnabledto false in the Root directoryweb.configfile as demonstrated in the following code example.<configuration> <appSettings> ...... ...... <add key="UnobtrusiveJavaScriptEnabled" value="false" /> </appSettings> ...... ...... </configuration>If you want to use ‘UnobtrusiveJavaScriptEnabled’, then use the ej.unobtrusive.min.js script with your application. You can get the script from the installed location as shown in the following image.

Refer scripts and CSS
Install the BoldReports.JavaScript and BoldReports.Mvc5 nuget packages into your application.
BoldReports.JavaScript- contains Report Viewer scripts and style sheets.BoldReports.Mvc5- contains HTML Helpers for Report Viewer.
Successful installation adds the scripts and styles to the Scripts and Content folders in your application.
-
The following scripts and style sheets are mandatorily required to use the Report Viewer.
bold.reports.all.min.cssjquery.min.jsej.chart.min.js- Renders the chart item. Add this script, only if your report contains the chart report item.ej2-base.min.js,ej2-data.min.js,ej2-pdf-export.min.js,ej2-svg-base.min.js,ej2-lineargauge.min.js, andej2-circulargauge.min.js- Render the gauge item. Add these scripts only if your report contains the gauge report item.ej2-maps.min.js- Renders the map item. Add this script only if your report contains the map report item.bold.reports.common.min.jsbold.reports.widgets.min.jsej.chart.min.js- Renders the chart item. Add this script only if your report contains the chart report item.bold.report-viewer.min.js
-
Open the
\Views\Shared\_Layout.cshtmlpage. -
Add the listed references in the same order given in the above list. You can replace the following code in the
\Views\Shared\_Layout.cshtmlpage.If you need to refer to the online CDN links instead of the local script and style sheets, then please refer to this Bold Reports CDN section.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Styles.Render("~/Content/bold-reports/material/bold.reports.all.min.css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div style="min-height: 600px;width: 100%;"> @RenderBody() </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") <!--Render the gauge item. Add these scripts only if your report contains the gauge report item.--> @Scripts.Render("~/Scripts/bold-reports/common/ej2-base.min.js") @Scripts.Render("~/Scripts/bold-reports/common/ej2-data.min.js") @Scripts.Render("~/Scripts/bold-reports/common/ej2-pdf-export.min.js") @Scripts.Render("~/Scripts/bold-reports/common/ej2-svg-base.min.js") @Scripts.Render("~/Scripts/bold-reports/data-visualization/ej2-circulargauge.min.js") @Scripts.Render("~/Scripts/bold-reports/data-visualization/ej2-lineargauge.min.js") <!--Renders the map item. Add this script only if your report contains the map report item.--> @Scripts.Render("~/Scripts/bold-reports/data-visualization/ej2-maps.min.js") @Scripts.Render("~/Scripts/bold-reports/common/bold.reports.common.min.js") @Scripts.Render("~/Scripts/bold-reports/common/bold.reports.widgets.min.js") <!--Renders the chart item. Add this script only if your report contains the chart report item.--> @Scripts.Render("~/Scripts/bold-reports/data-visualization/ej.chart.min.js") <!-- Report Viewer component script--> @Scripts.Render("~/Scripts/bold-reports/bold.report-viewer.min.js") @RenderSection("scripts", required: false) @Html.Bold().ScriptManager() </body> </html>To learn more about rendering a report with data visualization report items, refer to the how to render data visualization report items section.
Configure Script Manager
Open the ~/Views/Shared/_Layout.cshtml page and add the Script Manager at the end of the <body> element as in the following code sample.
<body>
....
....
<!-- Bold Reports script manager -->
@Html.Bold().ScriptManager()
</body>Initialize Report Viewer
Using the Bold() tag, add the Bold Report Viewer component to any web page (cshtml) of your application in the ~/Views folder. For example, the Index.cshtml page can be replaced with the following code by removing the existing codes.
@(Html.Bold().ReportViewer("viewer"))Add already created reports
The Report Viewer is only for rendering reports. You must use a report generation tool to create a report. To learn more about this, refer to the create RDL report section.
-
Create a folder
Resourcesin your application to store the RDL reports. -
Add already created reports to the newly created folder.
In this tutorial, the
sales-order-detail.rdlreport is used, and it can be downloaded at this link. You can add the reports from the Bold Reports installation location. For more information, refer to the samples and demos section.
Configure Web API
The interface IReportController has a declaration of action methods that are defined in the Web API Controller for processing the RDL, RDLC, and SSRS reports and for handling requests from the Report Viewer control. The IReportController has the following action methods declaration.
| Methods | Description |
|---|---|
| PostReportAction | Action (HttpPost) method for posting the request in the report process. |
| OnInitReportOptions | Report initialization method occurs when the report is about to be processed. |
| OnReportLoaded | Report loaded method occurs when the report and sub report start loading. |
| GetResource | Action (HttpGet) method is used to get resources for the report. |
ReportHelper
The class ReportHelper contains helper methods that help to process a Post or Get request from the Report Viewer control and return the response to the Report Viewer control. It has the following methods:
| Methods | Description |
|---|---|
| GetResource | Returns the report resource to the requested key. |
| ProcessReport | Processes the report request and returns the result. |
Add Web API Controller
-
Right-click the Controller folder in your project and select Add > New Item from the context menu.
-
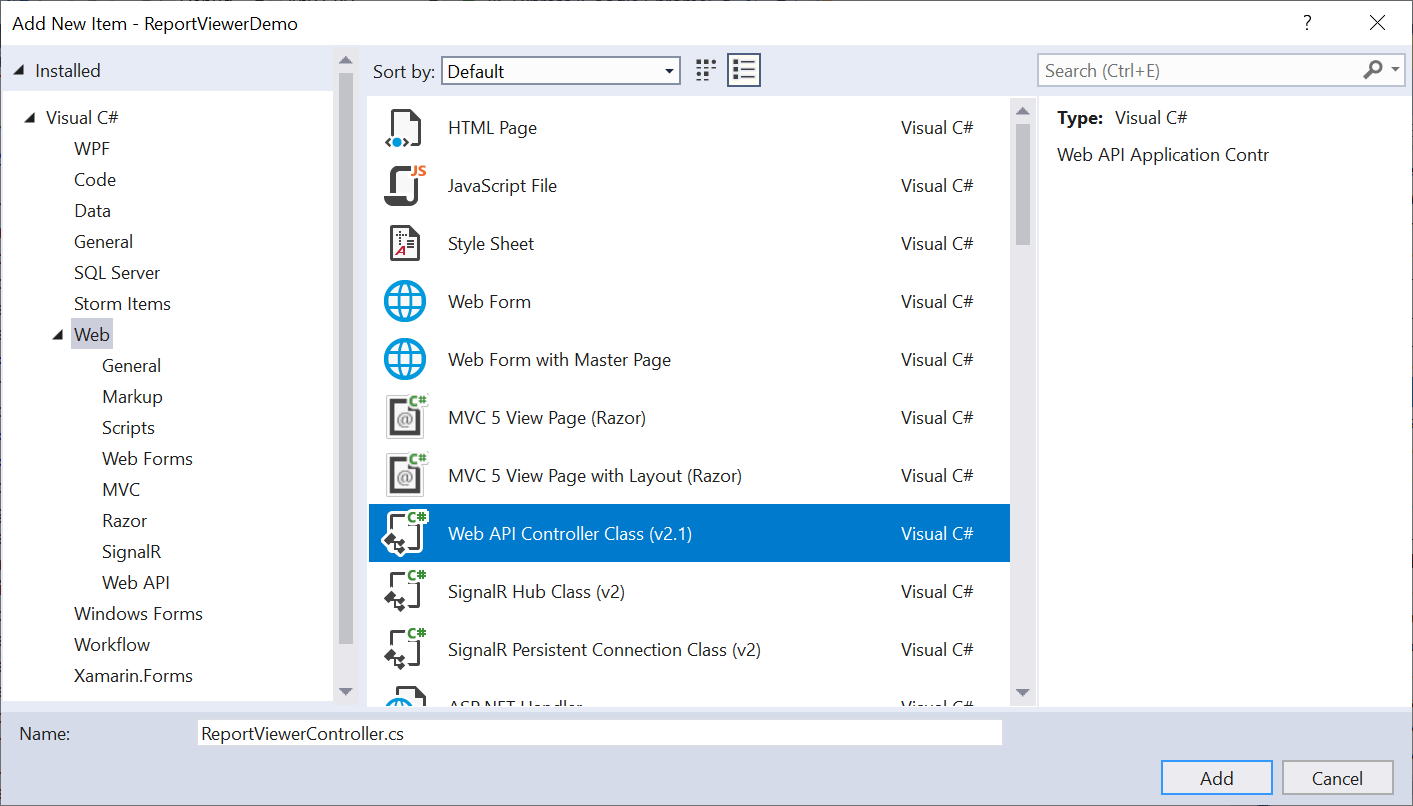
Select the
Web API Controller Classfrom the listed templates and name it asReportViewerController.cs.
-
Click Add.
While adding the Web API Controller class, naming it with the suffix
Controllerthat is mandatory. -
Open the
ReportViewerControllerand add the following using statement.using BoldReports.Web.ReportViewer; -
Inherit the
IReportControllerinterface, and implement its methods (replace the following code in the newly created Web API controller).public class ReportViewerController : ApiController, IReportController { // Post action for processing the RDL/RDLC report public object PostReportAction(Dictionary<string, object> jsonResult) { return ReportHelper.ProcessReport(jsonResult, this); } // Get action for getting resources from the report [System.Web.Http.ActionName("GetResource")] [AcceptVerbs("GET")] public object GetResource(string key, string resourcetype, bool isPrint) { return ReportHelper.GetResource(key, resourcetype, isPrint); } // Method that will be called when initialize the report options before start processing the report [NonAction] public void OnInitReportOptions(ReportViewerOptions reportOption) { // You can update report options here } // Method that will be called when reported is loaded [NonAction] public void OnReportLoaded(ReportViewerOptions reportOption) { //You can update report options here } }
Add routing information
To configure routing to include an action name in the URI, open the WebApiConfig.cs file and change the routeTemplate in the Register method as follows.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}If you are looking to load the report directly from the SQL Server Reporting Services (SSRS), then you can skip the following steps and move to the SSRS Report section.
Set report path and service URL
To render the reports available in the application, set the ReportPath and ReportServiceUrl properties of the Report Viewer. You can replace the following code on your Report Viewer page.
@(Html.Bold().ReportViewer("viewer")
.ReportServiceUrl("/api/ReportViewer")
.ReportPath("~/Resources/sales-order-detail.rdl")
)The report path property is set for the RDL report that is added to the project
Resourcesfolder.
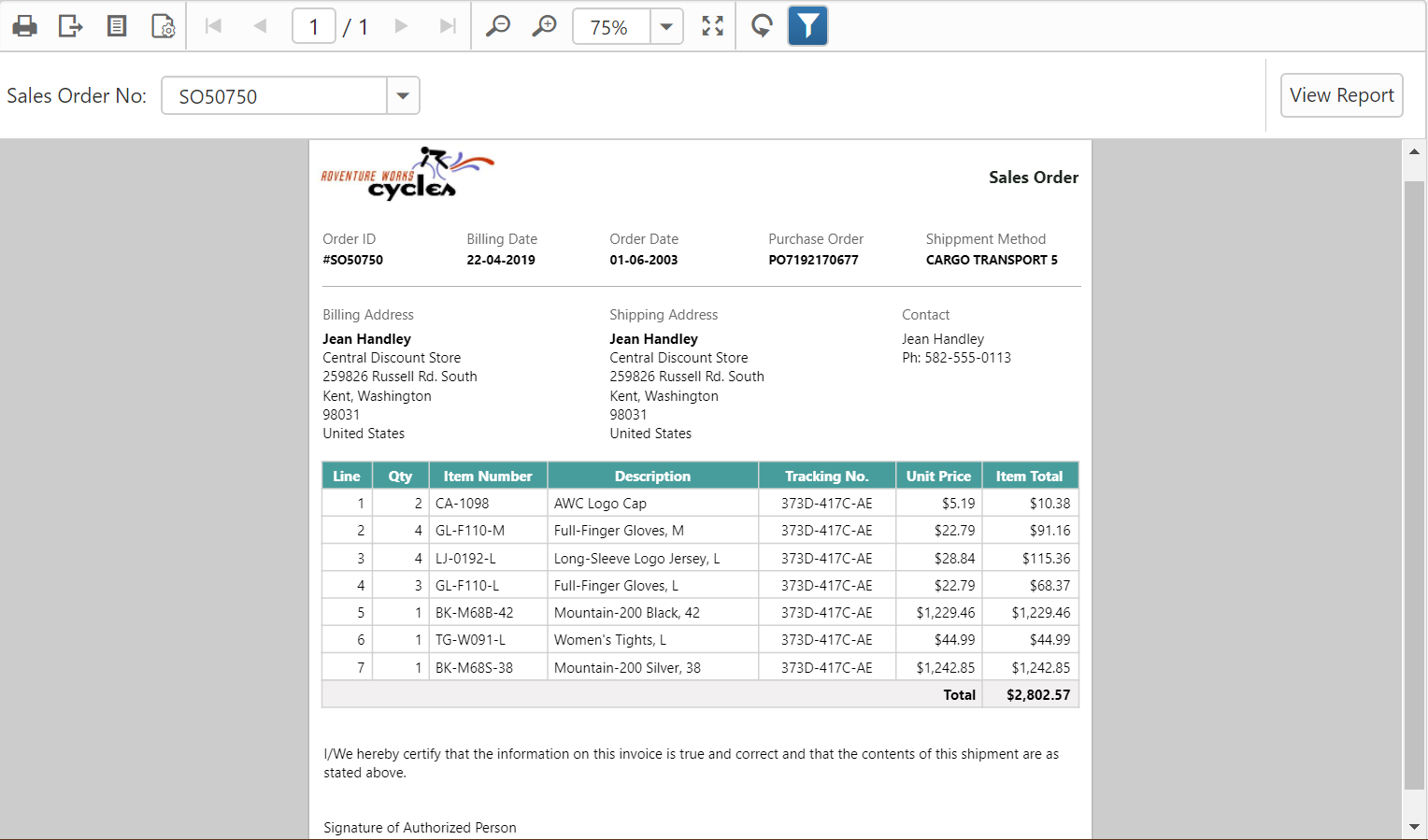
Preview the report
Build and run the application to view the report output in the Report Viewer as displayed in the following screenshot.

Note: You can refer to our feature tour page for the ASP.NET MVC Report Viewer to see its innovative features. Additionally, you can view our ASP.NET MVC Report Viewer examples which demonstrate the rendering of SSRS RDLC and RDL reports.
See Also
- Create an ASPNET MVC 5 application
- Configure Report Viewer in an application
- Refer scripts and CSS
- Configure Script Manager
- Initialize Report Viewer
- Add already created reports
- Configure Web API
- ReportHelper
- Add Web API Controller
- Add routing information
- Set report path and service URL
- Preview the report
- See Also
- Create an ASPNET MVC 5 application
- Configure Report Viewer in an application
- Refer scripts and CSS
- Configure Script Manager
- Initialize Report Viewer
- Add already created reports
- Configure Web API
- ReportHelper
- Add Web API Controller
- Add routing information
- Set report path and service URL
- Preview the report
- See Also