Embed Bold Reports Report Server Report
You can embed Report Designer with Report Server to create, edit, browse and publish reports using the Report Server built-in API service.
Prerequisites
Before getting started with Bold Report Designer, ensure that development environment includes the following:
Install the Angular CLI
Angular provides the easiest way to set Angular CLI projects using the Angular CLI tool. To install the CLI application globally to your machine, run the following command in Command Prompt.
npm install -g @angular/cli@latestTo learn more about
angular-clicommands, refer here
Create a new application
To create a new Angular application run the following command in Command Prompt.
ng new project-name
E.g : ng new reportdesignerappThe
ng newcommand prompts you for information about features to include in the initial app project. Add theAngular Routingto your angular application by enteringyin the prompt window then press Enter key. Now, choose theCSSstylesheet format using the arrow keys and then press Enter key. The Angular CLI installs the required Angular npm packages and other dependencies.
Configure Bold Report Designer in Angular CLI
Bold Reporting packages are distributed in npm as @boldreports/angular-reporting-components.
-
To configure the web Report Designer component, change the directory to your applications’ root folder.
cd project-name E.g : cd reportdesignerapp -
Run the following commands to install the Bold Reports Angular library.
npm install @boldreports/angular-reporting-components --save-dev -
Also, Install Bold Reports typings by executing the following command.
npm install --save-dev @boldreports/types -
Register the
@bold-reports/typesunder thetypeRootsand add the typingsjqueryandreports.allto thetsconfig.app.jsonfile.{ ... ... "compilerOptions": { ... ... "typeRoots": [ "node_modules/@types", "node_modules/@boldreports/types" ], "types": [ "jquery", "reports.all" ] }, ... ... }If you are using Angular CLI version 7.x.x, you will get an error like
Cannot find type definition file for 'reports.all'. To resolve this error, you need to replace thenode_modules/@boldreports/typesline undertypeRootsarray intsconfig.app.jsonwith the following code"./../node_modules/@boldreports/types" -
Report Designer requires
window.jQueryobject to render the component. Import jQuery insrc/polyfills.tsfile, as shown in the following code sample.import * as jquery from 'jquery'; let windowInstance = (window as { [key: string]: any }); windowInstance['jQuery'] = jquery; windowInstance['$'] = jquery;
Adding CSS reference
-
Open the
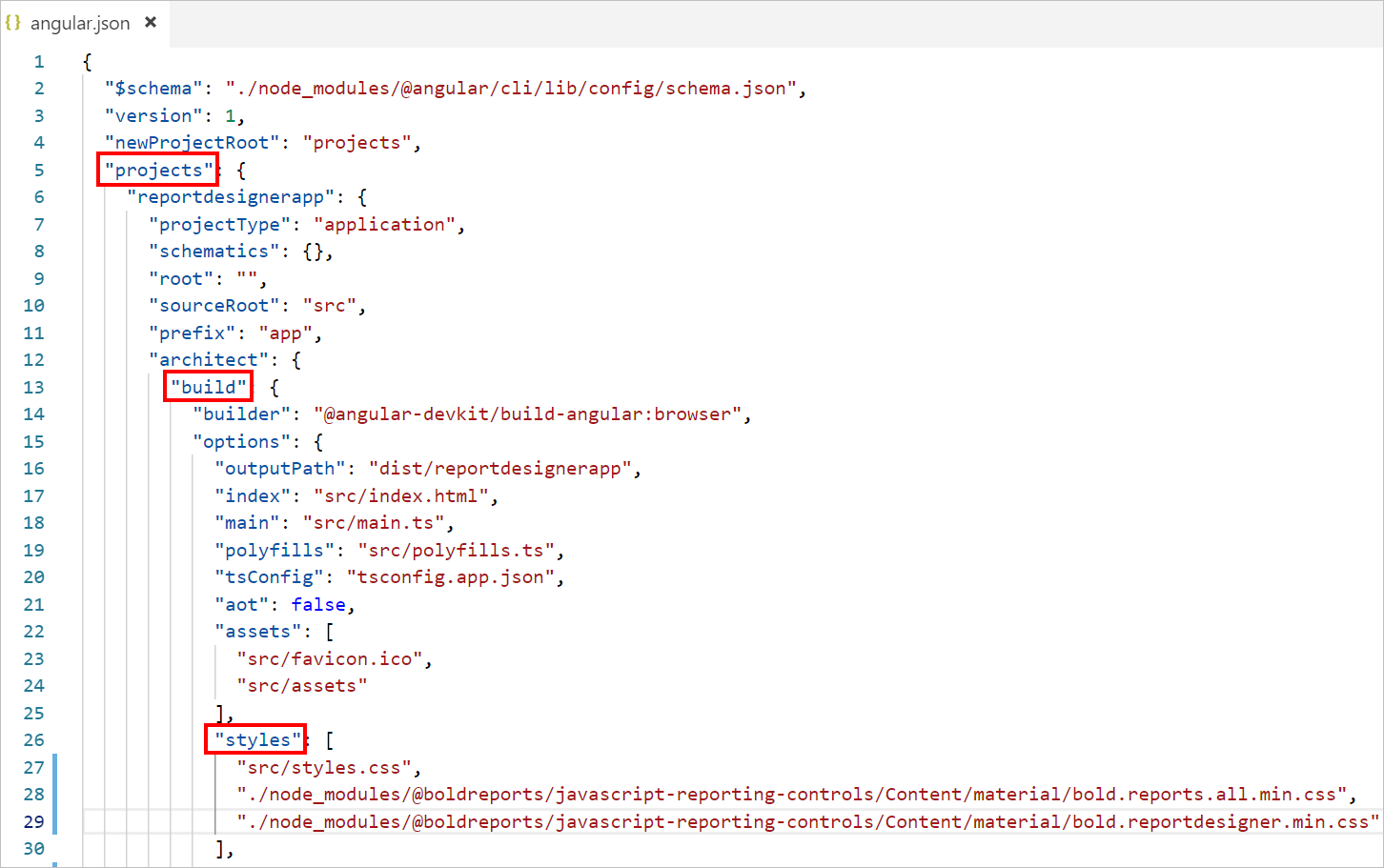
angular.jsonfile from your applications’ root directory. -
Refer to the web Report Designer component style scripts
bold.reports.all.min.cssandbold.reportdesigner.min.cssunder thestylesnode ofprojectssection, as shown in the following code example.If you are using Angular 6 or lower version project, add the changes in
angular-cli.jsonfile.
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "reportdesignerapp": { "root": "", "sourceRoot": "src", "projectType": "application", "prefix": "app", "schematics": {}, "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/reportdesignerapp", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "src/tsconfig.app.json", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css", "./node_modules/@boldreports/javascript-reporting-controls/Content/material/bold.reports.all.min.css", "./node_modules/@boldreports/javascript-reporting-controls/Content/material/bold.reportdesigner.min.css" ], "scripts": [], "es5BrowserSupport": true }, . . . . . . }In the above code snippet the
materialtheme is used. You can modify the theme based on your application, refer the following syntax:./node_modules/@boldreports/javascript-reporting-controls/Content/[theme-name]/bold.reports.all.min.cssand./node_modules/@boldreports/javascript-reporting-controls/Content/[theme-name]/bold.reportdesigner.min.css
If you are using Angular CLI version 10.x.x, you will get a warning like
CommonJS or AMD dependencies can cause optimization bailouts. To resolve this warning, you need to register the Bold Report JavaScript files underallowedCommonJsDependenciesarray inangular.jsonfile.
. . .
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"allowedCommonJsDependencies": [
"@boldreports/javascript-reporting-controls/Scripts/bold.report-viewer.min",
"@boldreports/javascript-reporting-controls/Scripts/bold.report-designer.min",
"@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.bulletgraph.min",
"@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.chart.min"
],
. . .
. . .Adding code mirror reference
Report Designer requires the code mirror scripts and styles to edit the SQL queries and Visual Basic code functions with syntax highlighter.
-
Run the following command, to install the code mirror dependencies.
npm install codemirror@5.45.0 -
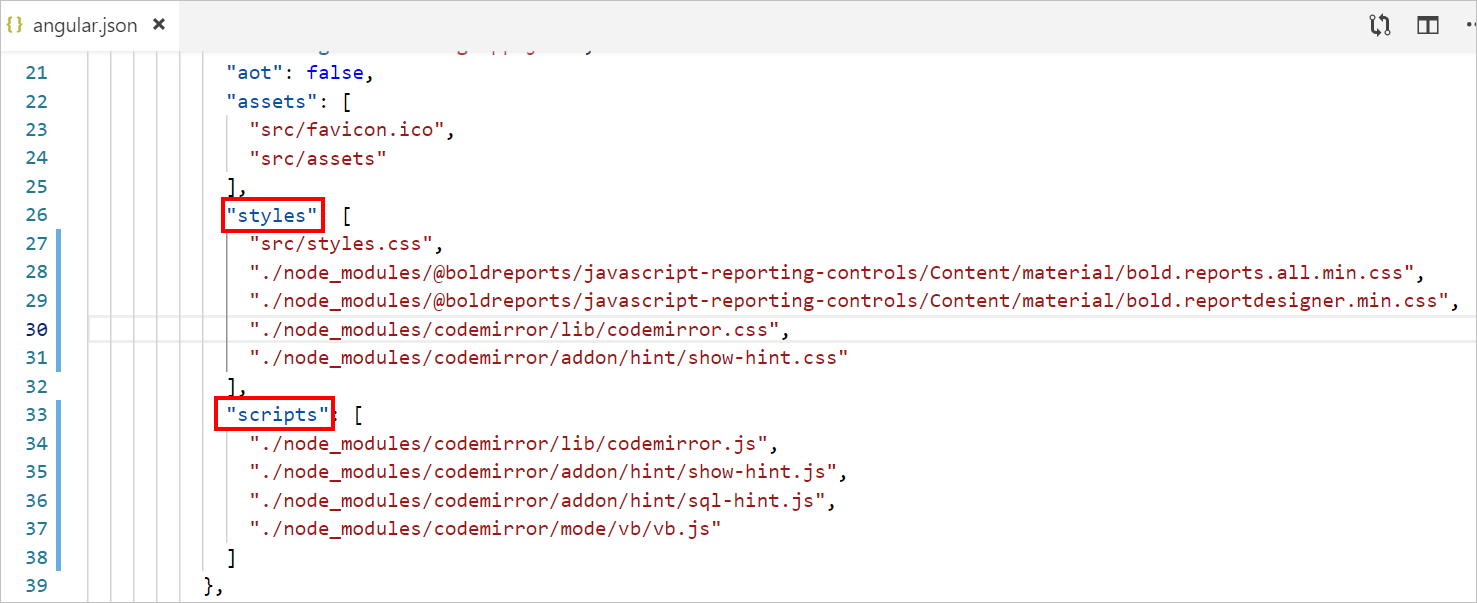
Open the
angular.jsonfile from your application’s root directory and Refer the code mirror script and styles under thescriptsandstylesnode ofprojectssection as in the below code example.
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "reportdesignerapp": { "root": "", "sourceRoot": "src", "projectType": "application", "prefix": "app", "schematics": {}, "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/reportdesignerapp", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "src/tsconfig.app.json", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css", "./node_modules/@boldreports/javascript-reporting-controls/Content/material/bold.reports.all.min.css", "./node_modules/@boldreports/javascript-reporting-controls/Content/material/bold.reportdesigner.min.css", "./node_modules/codemirror/lib/codemirror.css", "./node_modules/codemirror/addon/hint/show-hint.css" ], "scripts": [ "./node_modules/codemirror/lib/codemirror.js", "./node_modules/codemirror/addon/hint/show-hint.js", "./node_modules/codemirror/addon/hint/sql-hint.js", "./node_modules/codemirror/mode/vb/vb.js" ], "es5BrowserSupport": true }, . . . . . . }
Adding Report Designer component
To add the web Report Designer component, refer to the following steps:
-
Open the
src/app/app.module.tsfile. -
You can replace the following code snippet in the
app.module.tsfile.import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BoldReportDesignerModule } from '@boldreports/angular-reporting-components'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; // Report viewer import '@boldreports/javascript-reporting-controls/Scripts/bold.report-viewer.min'; // Report Designer import '@boldreports/javascript-reporting-controls/Scripts/bold.report-designer.min'; // data-visualization import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.bulletgraph.min'; import '@boldreports/javascript-reporting-controls/Scripts/data-visualization/ej.chart.min'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BoldReportDesignerModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } -
Open the
index.htmlfile and refer the following scripts in<head>tag.<!-- Data-Visualization --> <script src="https://cdn.boldreports.com/5.4.20/scripts/common/ej2-base.min.js"></script> <script src="https://cdn.boldreports.com/5.4.20/scripts/common/ej2-data.min.js"></script> <script src="https://cdn.boldreports.com/5.4.20/scripts/common/ej2-pdf-export.min.js"></script> <script src="https://cdn.boldreports.com/5.4.20/scripts/common/ej2-svg-base.min.js"></script> <script src="https://cdn.boldreports.com/5.4.20/scripts/data-visualization/ej2-lineargauge.min.js"></script> <script src="https://cdn.boldreports.com/5.4.20/scripts/data-visualization/ej2-circulargauge.min.js"></script> <script src="https://cdn.boldreports.com/5.4.20/scripts/data-visualization/ej2-maps.min.js"></script> -
Open the
src/app/app.component.htmlfile and initialize the web Report Designer. -
You can replace the following code snippet in the
app.component.htmlfile.<bold-reportdesigner id="designer" style="position: absolute;height: 550px; width: 1250px;"> </bold-reportdesigner> -
Open the
src/app/app.component.tsand replace the following code example.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'reportdesignerapp'; public serviceUrl: string; constructor() { // Initialize the Report Designer properties here. } } -
Open the
app.component.htmland set the Bold Report Server built-in service URL to theserviceUrlproperty and assign the created token toserviceAuthorizationTokenproperties as shown in the following code example.<bold-reportdesigner id="reportDesigner_Control" style="position: absolute;height: 550px; width: 1250px;"> </bold-reportdesigner>If you faced the issue
'ej' is not defined, after completing the above configuration in Angular CLI latest version 7, Please refer to the following code sample in your application where you have rendered Bold Reporting components (model file) to resolve the issue.`/// <reference types="reports.all" />`
- The Report Designer requires the
serviceAuthorizationTokento perform the API actions with Bold Report Server. Create a token for the user by using the server RESTful API, the following code is used to generate the token.
Report Server Configuration to design the report
-
The Report Designer requires the
serviceAuthorizationToken,serviceUrl, andreportServerUrlto perform the API actions with Bold Report Server. You can provide the information from Report Server as in the following explained manner. -
serviceUrl– Report Server Reporting Service information should be provided for this API. -
serviceAuthorizationToken– Authorization token to communicate with reportServiceUrl. -
reportServerUrl- Report Server Reporting Server information should be provided for this API.
Open the app.component.html and set the Bold Report Server built-in service URL to the serviceUrl and reportServerUrl properties and assign the created token to serviceAuthorizationToken property, as shown in the following code example.
<bold-reportdesigner
id="reportDesigner_Control"
[serviceUrl]="serviceUrl"
[reportServerUrl]="reportServerUrl"
[serviceAuthorizationToken] = "serverServiceAuthorizationToken" style="position: absolute;height: 550px; width: 1250px;">
</bold-reportdesigner>Based on the type of Report Server, you can use one of the procedures listed as follows:
Enterprise Reporting Server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer to the documentation here, to generate the token by using credentials.
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serverServiceAuthorizationToken: string; constructor() { this.serverServiceAuthorizationToken = 'bearer <server token>'; } }You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
serviceUrlproperty. TheserviceUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/reportservice/api/Designer.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serviceUrl: string; public serverServiceAuthorizationToken: string; public reportServerUrl: string; constructor() { this.reportServerUrl = 'https://on-premise-demo.boldreports.com/reporting/api/site/site1'; this.serverServiceAuthorizationToken = 'bearer <server token>'; } } -
Set the Bold Report Server built-in server URL to the
reportServerUrlproperty. ThereportServerUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/site/<<site name>>. You can use the following complete code in yourapp.component.tsfile.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serviceUrl: string; public serverServiceAuthorizationToken: string; public reportServerUrl: string; constructor() { this.reportServerUrl = 'https://on-premise-demo.boldreports.com/reporting/api/site/site1'; this.serviceUrl ='https://on-premise-demo.boldreports.com/reporting/reportservice/api/Designer'; this.serverServiceAuthorizationToken = 'bearer <server token>'; } }
Cloud Reporting server
-
Generate token with your user credentials and assign it to serviceAuthorizationToken. You can refer the documentation here, to generate the token by using credentials.
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serviceUrl: string; public serverServiceAuthorizationToken: string; public reportServerUrl: string; constructor() { this.serverServiceAuthorizationToken = 'bearer <server token>'; }; }You can refer to the documentation here on how to generate the token within an application.
-
Set the Bold Report Server built-in service URL to the
serviceUrlproperty. TheserviceUrlproperty value is ahttps://service.boldreports.com/api/Designer.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serviceUrl: string; public serverServiceAuthorizationToken: string; public reportServerUrl: string; constructor() { this.serviceUrl ='https://service.boldreports.com/api/Designer'; this.serverServiceAuthorizationToken = 'bearer <server token>'; }; } -
Set the Bold Report Server built-in server URL to the
reportServerUrlproperty. ThereportServerUrlproperty value should be in format ofhttps://<<Report server name>>/reporting/api/. You can use the following complete code in yourapp.component.tsfile.import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { public serviceUrl: string; public serverServiceAuthorizationToken: string; public reportServerUrl: string; constructor() { this.reportServerUrl = 'https://acmecorp.boldreports.com/reporting/api'; this.serviceUrl ='https://service.boldreports.com/api/Designer'; this.serverServiceAuthorizationToken = 'bearer <server token>'; }; } -
Navigate to the root of the application and run the application using the following command.
ng serve
- Prerequisites
- Install the Angular CLI
- Create a new application
- Configure Bold Report Designer in Angular CLI
- Adding CSS reference
- Adding code mirror reference
- Adding Report Designer component
- Report Server Configuration to design the report
- Enterprise Reporting Server
- Cloud Reporting server
- Prerequisites
- Install the Angular CLI
- Create a new application
- Configure Bold Report Designer in Angular CLI
- Adding CSS reference
- Adding code mirror reference
- Adding Report Designer component
- Report Server Configuration to design the report
- Enterprise Reporting Server
- Cloud Reporting server